
App 按钮的背后,这些学问你都不知道 | 灵感早读
A 君导语:每个 app 里面会遇到「按钮」,在发展的过程中,按钮是怎样变化的?怎样设计按钮才合理?AppSo(微信号 appsolution)这篇文章便为你解答。
按钮是交互设计中一个常见基本元素。尽管按钮看似一个非常简单的用户界面(UI)元素,在过去几十年,其设计也经历了不少发展和演变。但万变不离其宗,对于按钮的用户体验(UX)设计仍关乎于辨识度和清晰度。
本文简要概述了按钮设计的发展演变,并提出用户体验好的按钮设计应遵循的最佳实践。

一、按钮设计的发展演变
1. 3D 按钮
自初以来,操作系统按钮一直通过浮雕和阴影来区分外围背景。这种设计方案是基于一个简单原则——通过边框、斜度和阴影使按钮在背景内容衬托下显得醒目,这样就方便将其识别为一个可点击的元素。
 注意按钮是如何凸显的
注意按钮是如何凸显的
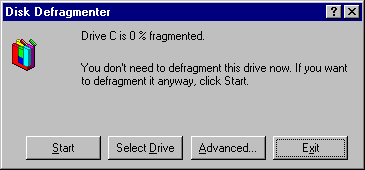
Windows 95 对话框使用了厚重阴影和高光来制造 3D 效果,以辅助用户识别视觉层次,并了解哪些元素是交互元素。
 凸显的交互元素看似能(通过点击鼠标)按下去
凸显的交互元素看似能(通过点击鼠标)按下去
2. 拟物按钮
就数字设计而言,拟物化是指 UI 元素的设计与现实物体相像的一种方式,它可以是对现实物体材质外观的复制,也可以是模拟真实按钮使其看似像实物按钮。拟物化设计借助用户对某物的先验知识使其理解如何去使用新的交互界面。
下图中对计算器的拟物设计即通过用户对计算器实物的先验知识,从而帮助用户在数字环境中更好地去认识和使用它。
 图片来源:theultralinx
图片来源:theultralinx
3. 扁平按钮
如今 UI 设计的一个重大转变是逐渐从拟物化设计向扁平化设计过渡,设计效果也不再有 3D 效果。
与拟物化设计不同的是,扁平化设计被视作探索数字媒体的一种方式,其不再试图去「还原」实物的材质外观。因此,其摈弃了起初用来告诉用户哪些元素可点击/可操作的厚重视觉线索。
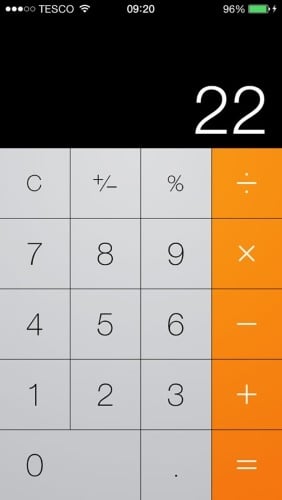
 整齐排列的扁平按钮
整齐排列的扁平按钮
 苹果 iOS 系统的计算器 App
苹果 iOS 系统的计算器 App
当整个用户界面都是扁平化设计,用户如何知道按钮在哪里呢?
用户仍需要通过视觉指引(帮助用户理解如何使用界面的可感知线索)来知道页面上可点击/可操作的地方。因此,颜色在扁平化设计中相当重要,因为若使用扁平按钮,这些颜色将是帮助用户识别按钮的主要标识符之一。
4. 近扁平化设计及浮动操作按钮(FAB)
近扁平化设计是在原扁平化设计(或超扁平化设计)基础上的一种演变。这种设计几乎是扁平化的,但又在设计中通过细薄阴影、高光和叠层在用户界面制造出立体效果。
Google 的质感设计(Material Design)语言即是一个按正确次序使用这些立体效果的近扁平化设计案例,它创新出一种全新按钮:浮动操作按钮(Floating Action Button,简称 FAB)。
这些按钮置于用户界面顶层,并吸引用户进行进阶操作(Promoted Actions)或主要操作(Primary Actions)。它们作为行为号召按钮(用以促进进阶操作),是用户在某特定屏幕上最常用的单一操作。
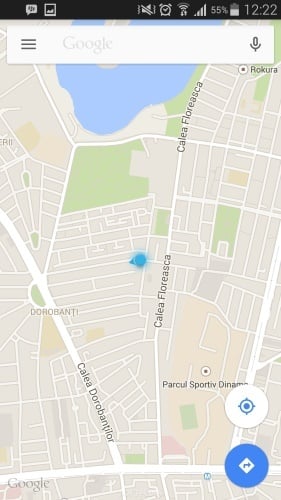
Google Maps 是正确使用 FAB 的一个典例,用户在地图上最主要的操作行为是找到方向,所以Google FAB 的设计方式就能说得通。
 Android 系统上的 Google Maps
Android 系统上的 Google Maps
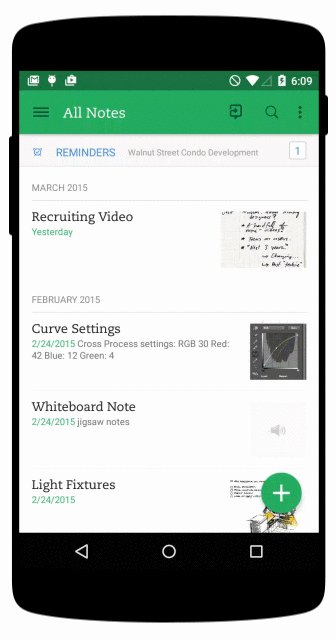
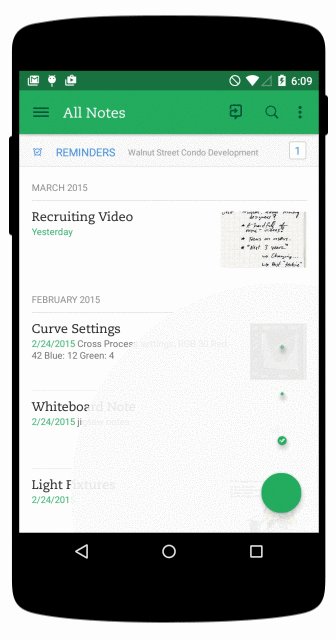
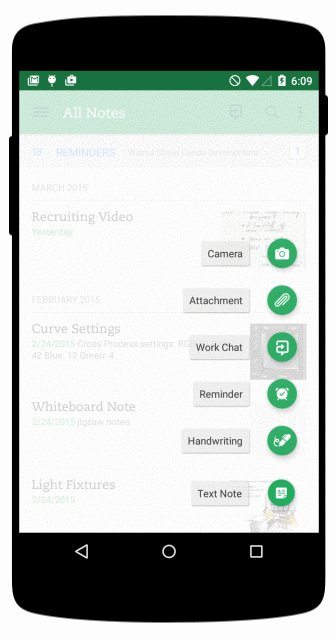
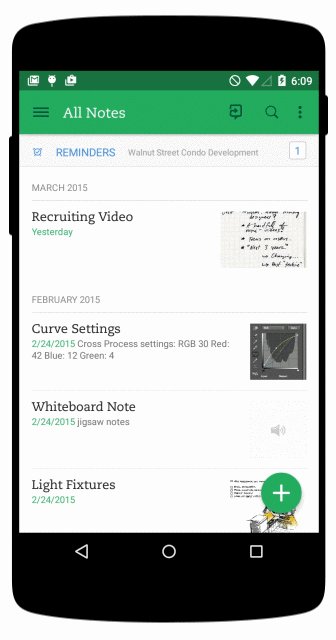
另一个在 UI 设计中使用 FAB 的范例是 Evernote 。尽管 Evernote 的 UI 几乎近扁平化,其在导航栏添加了细薄阴影,同时也使用了 FAB (新建笔记)。
 安卓系统上的 Evernote 应用
安卓系统上的 Evernote 应用
5. 虚拟按钮
2014年,UI 设计领域的主导性演变趋势之一就是虚拟按钮的应用。虚拟按钮是有基本形状的透明或中空按钮,按钮形状通常是矩形或正方形。
虚拟按钮也被称为「中空(empty)按钮」、「裸露(naked)按钮」或「镂空(hollow)按钮」。虚拟按钮的边框通常是一条非常细的线条,框内即纯文本。
 普通设计(左)和聚焦设计(右)
普通设计(左)和聚焦设计(右)
虚拟按钮最初始于扁平化设计的发展演变,当苹果发布 iOS 7 后就变得非常流行。苹果 iOS 界面有很多虚拟按钮的应用。
简约的矩形方框加上框内整洁的字体,使得扁平化界面看起来非常完美。
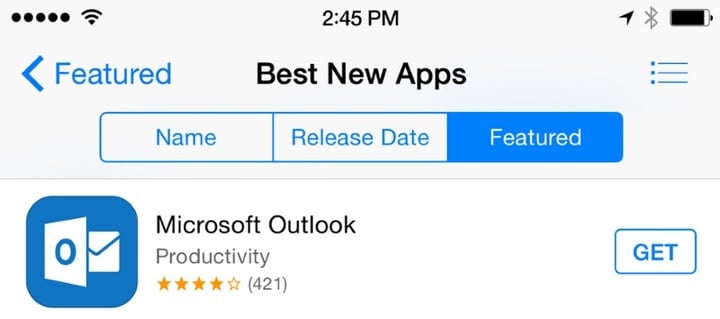
 「Name」、「Release Data」以及「Featured」类似虚拟按钮。「GET」是虚拟按钮。
「Name」、「Release Data」以及「Featured」类似虚拟按钮。「GET」是虚拟按钮。
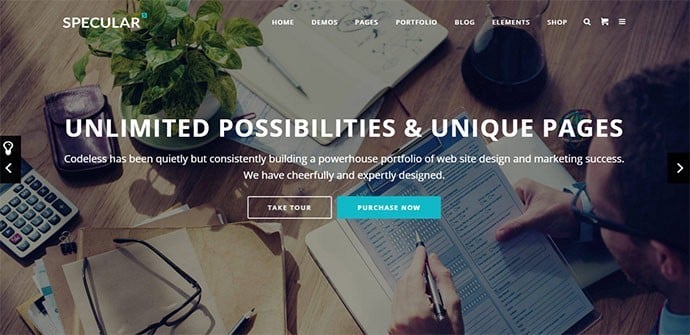
虚拟按钮通常看似行为号召(Call to Action, 简称 CTA)按钮,同时展示其清爽外观。Specular 网站是应用此类按钮的一个很好的范例。
 Specular 网站上使用了扁平化按钮「立即购买(PURCHASE NOW)」作为主要操作按钮,同时使用虚拟按钮「浏览(TAKE TOUR)」作为次要操作按钮。
Specular 网站上使用了扁平化按钮「立即购买(PURCHASE NOW)」作为主要操作按钮,同时使用虚拟按钮「浏览(TAKE TOUR)」作为次要操作按钮。
二、按钮设计的基本最佳实践
在开始设计按钮之前,要考虑你的设计如何向用户传达出可供性(Affordance,可供性就设计而言,其着重于物体与用户之前的关系,以及其达到的效果和提示作用)。那用户如何将交互界面元素理解为按钮呢?鉴于此,在设计中你更应该:
- 使按钮看起来像按钮(详见「外形」部分)
- 使用户易于与按钮交互(详见「尺寸和内边距」部分)
- 按钮的标签体现其功能(详见「标签」部分)
- 使用颜色对比来指引用户行为(详见「颜色」部分)
此外,还要确保在所有界面交互控制中保持一致性,这样用户就能在 app 或网站的每个页面上从 UI 元素中识别出按钮。
1. 外形
稳妥的方式就是根据网站或 app 的风格来设计方形按钮或圆角方形按钮。矩形状按钮很久之前就应用于数字世界的设计,用户对此也非常熟悉了。
据研究显示,圆角能促进信息处理,并吸引用户聚焦到元素正中央。
 圆角矩形按钮
圆角矩形按钮
当然,你还可以加入更多创意元素,使用如圆形,三角形甚至自定义形状的其它形状,但要注意,使用这些形状可能会更加冒险。
 FAB 示例
FAB 示例
2. 尺寸和内边距
在帮助用户识别按钮元素时,按钮的尺寸大小也非常重要。你需要考虑按钮元素的尺寸大小,同时还要考虑可点击元素间的内边距。
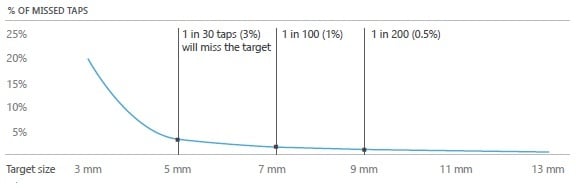
尺寸。当你使用轻击(tap)作为 app 或网站的主要输入交互方式时,你可以参考麻省理工大学触击实验室(MIT Touch Lab)的研究,从而为你的按钮设计选择合适的尺寸。
根据 MIT 的研究发现,指垫的平均宽度在10-14毫米之间,指尖的平均宽度在8-10毫米之间。因此,10×10毫米是触屏按钮最小尺寸的一个好选择。
 图片来源: uxmag
图片来源: uxmag
这个建议本意不是让那些易按错的按钮更加完美,而是尽可能将按错次数最小化到实用水平,同时,还要平衡其他重要特性(比如屏幕信息密度)。
 图片来源:ux.stackexchange.com
图片来源:ux.stackexchange.com
当鼠标和键盘作为主要的输入交互方式时,对按钮尺寸的要求则可以稍微降低,以便于适应密集型的用户界面。
内边距。按钮间内边距是为更好地区分各交互控制按钮而设计,同时给用户界面足够多的空间。
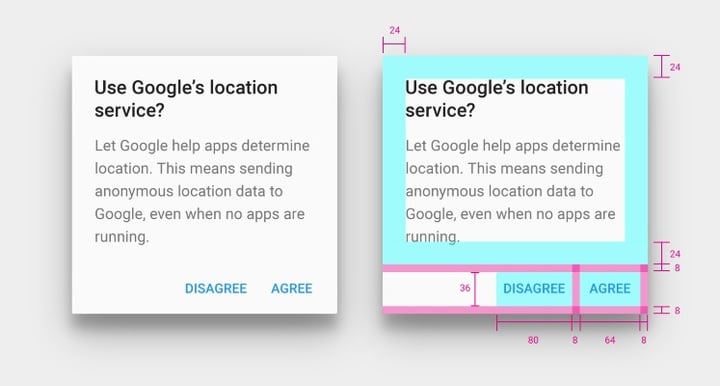
 Google 的 Material Design 对话框中扁平化按钮间的内边距
Google 的 Material Design 对话框中扁平化按钮间的内边距
3. 标签
你应该为按钮选择一个合适的标签。选择标签的方法应该基于最小惊讶原则(principle of least astonishment):如果某必要按钮有个高惊讶因素的标签,那就要考虑更换这个标签了。
经验法则——按钮的标签要体现其功能。添加一条清晰信息来告知用户在点击/轻击后会发生什么,或者通过行为动词提示用户某界面元素的功能。
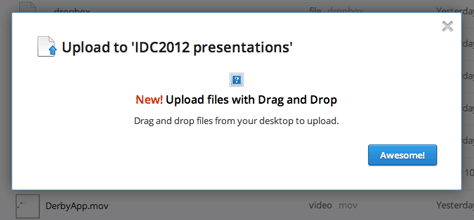
下图示例是在 Dropbox 网页版上传文件的一个对话框,该对话框中有一个带有「棒极了!(Awesome!)」标签的单独按钮。这个标签对普通用户来说可能有困惑性,因为它并没有说明点击该按钮后有什么用。
 图片来源:uxmatters
图片来源:uxmatters
4. 颜色
在调色板上选择颜色时,要思考颜色可以怎样帮助用户导航和理解该行为的。
使用颜色和对比来帮助用户查看和了解 app 的内容,与正确的元素进行交互,并理解相关行为。
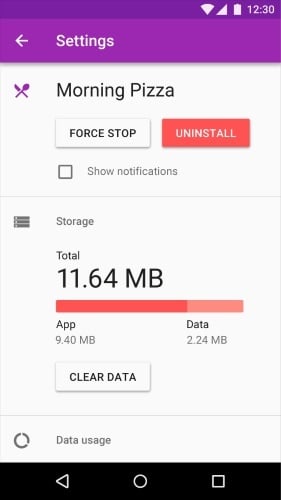
下图示例中,我们使用了红色按钮来标识一个潜在的毁灭性行为(该按钮标签「UNINSTALL」意为「卸载」)。
 注意「卸载(Uninstall)」动作按钮是如果通过颜色和对比更吸人注意的。图片来源:Material Design
注意「卸载(Uninstall)」动作按钮是如果通过颜色和对比更吸人注意的。图片来源:Material Design
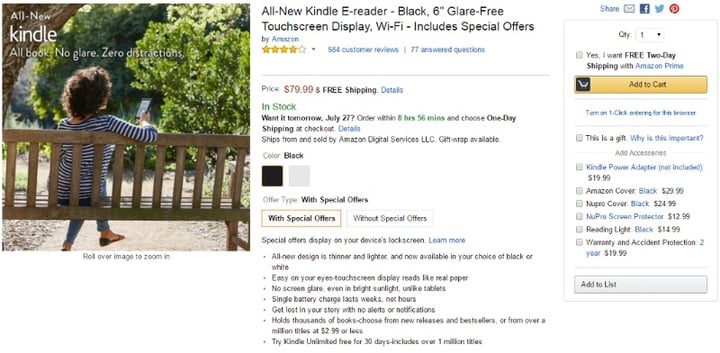
使最为重要的按钮(特别是行为号召按钮)看似最重要的。例如,亚马逊使用了对比性较强的黄色按钮来吸引用户采取正确的行为。
 亚马逊的CTA按钮「加入购物车(Add to Cart)」使用了对比颜色
亚马逊的CTA按钮「加入购物车(Add to Cart)」使用了对比颜色
结束语
所有按钮(比如经典按钮或者像虚拟按钮或浮动操作按钮等现代按钮)的作用都是指导用户实施你想让他们去采取的行为。
把网页或者 app 当做一个繁忙的用户发起的对话,那么按钮对这段对话就非常重要——流畅的交互能保证对话正常进行,而小故障(比如找不到正确的按钮)就会引起中断,更甚是故障。
谢谢!
作者 | Nick Babich
软件工程师,关注UI和UX。
译者 | Jorri
本文译自Buttons in UI Design: The Evolution of Style and Best Practices,已获原作者授权翻译。
题图来自站酷海洛创意
本文由让手机更好用的 AppSo 翻译出品,关注微信号 appsolution,回复「横幅」看成功吸引你注意的网站横幅,究竟做对了什么?

















