
为什么你的直觉比工具更「准确」?| 灵感早读
译者注:在产品设计的过程中,好的工具能提高我们的效率。但与此同时,工具因其自身的局限性也会引发一些问题。在今天的译文中,作者 Luke 分析了这些问题,然后给出了解决方案,并鼓励设计师要相信自己的眼睛和直觉。下面进入译文。
当我还是个设计新手的时候,我依靠 Photoshop 或者 CSS 来判断一个设计是对还是错。举几个例子,假如两个图形通过 PS 的「对齐」功能校准了,那我就认为他们是对齐的。假如两个不同的形状是同样的尺寸,那我就认为他们是一样大的。假如两个颜色是同一个十六进制色值(译注:即 HEX,例如白色的十六进制色值为 #FFFFFF),那我就认为他们「看起来」是一样的。
上面的说法看似合乎逻辑,却是错误的工作方式。
因为这些软件的计算结果虽然「合理」,但它们并没有像人类那样去感知形状、颜色和尺寸。换句话说,这些软件无法像人类那样,通过一个参照物,去感知另一个物体,并理解两个相互关联的物体间的环境。
所以,设计师需要不同于计算机的「非理性」的头脑去决定一个设计看起来是对还是错,因为只有我们才能理解设计中的前后关联,而电脑做不到这点——搞清楚这个问题的设计师才可谓是优秀的设计师。
通常,经过深思熟虑的设计并不会引起用户太大的注意,但明显错误的设计绝逼会引起用户的抱怨。让我们来看一系列常见的例子。
对齐与视觉重量
计算机无法精准地计算出一个物体的中心在哪个位置,它只能够通过一些信息来做判断,例如宽、高,或者 x/y 坐标位置。作为设计师,我们需要通过我们的眼睛来辅助校准这个中心位置。
标准的播放图标里的三角形是居中对齐的吗?并不是。画一个辅助的矩形就知道了——这个三角形偏离了中心线。

左侧这个标准的播放按钮里的三角形,若画上一个辅助矩形后,可以看见它并不是完全居中的。
上图右侧这组完美居中的播放按钮,三角形看起来却是偏左的,而且偏得挺明显的,这是为什么呢?原因在于视觉重量。三角形的大部分质量分布它的左半部分,这造成了它偏左的假象。
为了解决这个问题,我们必须手动校准三角形的位置,直到它「看起来」是居中的。
颜色
通过眼睛调整颜色则更加微妙。这也与物体的「重量」有关——即这个颜色出现的面积有多大。
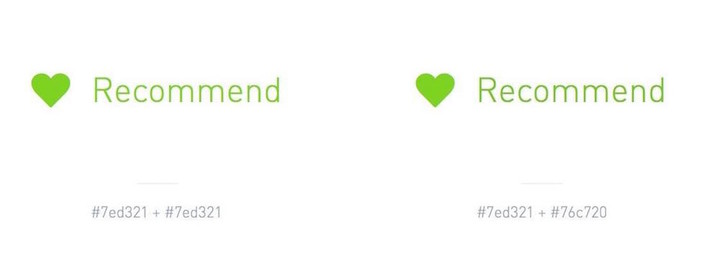
简而言之,同一个绿色被用来填充图标和文字时,文字的绿色有可能看起来就要比图标显得更浅一些。
 左侧的图标和文字组合使用同一个 HEX 色值,右侧的组合则使用了两种不同的色值。
左侧的图标和文字组合使用同一个 HEX 色值,右侧的组合则使用了两种不同的色值。
这很微妙,但你能看出来图标要比文字的颜色更「重」。为了解决这个问题,不论你是把图标的颜色调浅,或者把文字调深都可以——我的建议是选择一个符合 AA 可访问性指南的颜色即可(译注:AA 可访问性指南指的是 W3C 提出的方便有障碍人士访问网页的指南)。

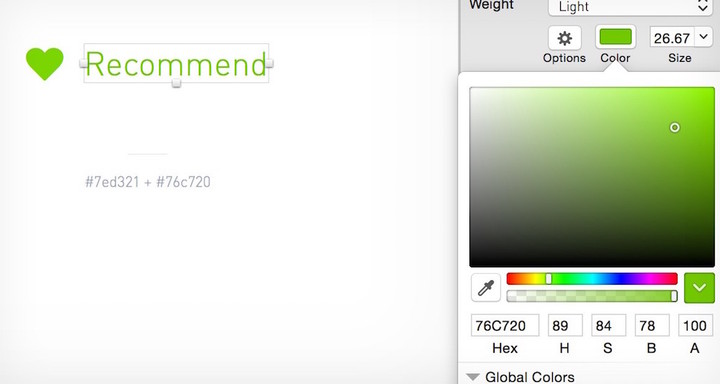
我推荐使用 HSB / HSL 色值。它们允许设计师通过调整「L」或者「B」的值来迅速地改变一种颜色的明度。
尺寸
尺寸指的是我们的大脑所感知到的物体和文字的大小。假设有这么两组图形,一个 120×120 像素的矩形面积比一个 120×120 像素的圆要大。所以圆形必须再大一点才能看起来与矩形相匹配。
 左侧的两个图形都是 120×120 像素,但圆形看起来要小一些。右侧的圆形是 126×126 像素,看起来和 120×120 像素的矩形差不多。
左侧的两个图形都是 120×120 像素,但圆形看起来要小一些。右侧的圆形是 126×126 像素,看起来和 120×120 像素的矩形差不多。
与其他的调整相比,它显得很微小。但这个微小的调整能使得整体设计看起来更好——通过一个像素一个像素的调整,直到感觉对了为止。
译注:接下来作者介绍了英文字母大小写放在一起时,如何调整视觉比例的方法。考虑到中文都是方块字,并不存在类似的问题,参考价值不大,故不作翻译,有兴趣的同学可以去阅读原文。
在进行界面设计时,每增加一处这类细微的设计调整,都会影响网站的整体感觉。这种关注细节的能力将造就伟大的设计。
当这些习惯养成之后,比如减少 2 像素文字,或者轻移三角形 10 个像素等,它将使得你的设计有可能做到真正的像素级完美。
计算机,乃至人工智能目前都无法理解设计中物体间的上下关联,所以它们不能做出像设计师那样的校准。在计算机能够解决这个问题之前,它仍然不能用于做复杂的设计决策。
此外,我们也不应该依靠计算机来思考所有的事情。我们应该信赖自己的眼睛与直觉。设计师在每天的工作中都在磨练自己的直觉,所以我们要信任设计师,哪怕计算机说这是「错误的」。
作者 Luke Jones
原文 Optical Adjustment
译者 zhubeta@设计译言
题图来自站酷海洛创意
本文由让手机更好用的 AppSo 精选推荐,关注微信号 appsolution,回复「设计」告诉你,8 万人满分好评的 Airbnb 凭什么拿下 Google 年度设计奖。

















