
Google 版小程序,为什么大家都喜欢用?| 灵感早读
A 君导读:说到微信小程序,估计大家都不陌生。在讨论小程序的时候,有不少专业人士也会谈到 Google 的 PWA,这是无需安装的 Web App,能在封闭的浏览器中如 app 般运行,而且还能被搜索引擎索引并呈现。
到底 Web App 实际使用如何呢?今天 AppSo(微信公众号 AppSo)分享来自「阿里国际 UED」的文章,他们通过 PWA,新用户转化率提升了 104%。
过去的 2016 年里,你一定不下数次听到 PWA 这个词,但它究竟是什么呢?
PWA 其实是一种渐进式的的无需用户安装、可被随时唤起的 Web App,融合了 Native App 的结构、交互、降级方案等的更优体验技术,使得用户通过浏览器打开网站时,获得有如原生 app 般的顺滑体验。
Google 的官方文档中是这样介绍的:
PWA(Progressive Web App), Progressive Web Applications take advantage of new technologies to bring the best of mobile sites and native applications to users.
利用最新的技术带给用户最好的无线体验。按照官方文档,PWA 具有这些特性:Reliable, Fast, Engaging。
可靠的(Reliable):瞬间加载,即使在不稳定的网络下也不会显示 downasaur(小恐龙页面),通过预加载缓存关键资源,消除对于网络的依赖,确认用户在无网络或者网络情况较差情况下的即时可靠体验。
快速的(Fast):快速响应并带给用户平滑的动画体验,没有卡顿。
参与感(Engaging):原生 app 一般的体验,具有沉浸式的用户体验,可以将 Progressive Web App 安装在用户的主频幕上,甚至没有浏览器的头部,给用户提供一种如原生 app 的全屏体验。
但说了这么多,关于 Progressive Web App 我们应该关注些什么呢?
- 独立的 Logo
- 快速加载 App Shell 模型
- 添加到主屏幕,从主屏幕启动
- App-like 启动画面
- Web App Manifest
- Service Worker 离线缓存
- 推送通知 Push Notification
简单概括描述一下,PWA 是一种给用户提供无需下载、快速启动、顺滑体验的一项移动端技术。
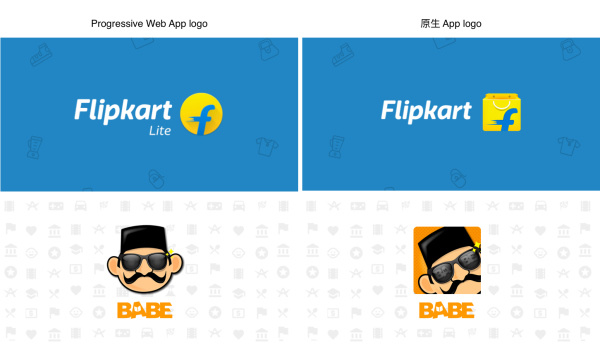
独特的识别性,快速与 Native App 进行区分
PWA 可以拥有一个桌面图标。Flipkart 不仅重新设计了 icon,还将 PWA 改名为 Flipkart Lite。

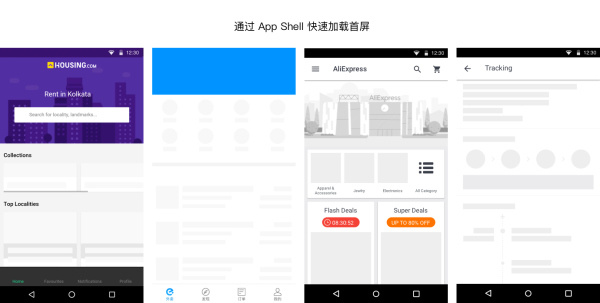
使用 App Shell 快速加载页面
App Shell 预加载页面的框架结构和基础 UI 元素,渐进式缓存,动态加载内容。
很多网站在加载页面时都会遇 loading 等待的问题,这段时间里其实服务器在紧张的传输数据给客户端,再由客户端将结构渲染出来、内容填充进去。可惜用户并没有耐心等待,大家极有可能在这短短几秒内就关闭页面走掉了。
通过 App Shell 快速加载,可以减少用户界面中的白屏感受,让用户知道数据正在填充回页面。

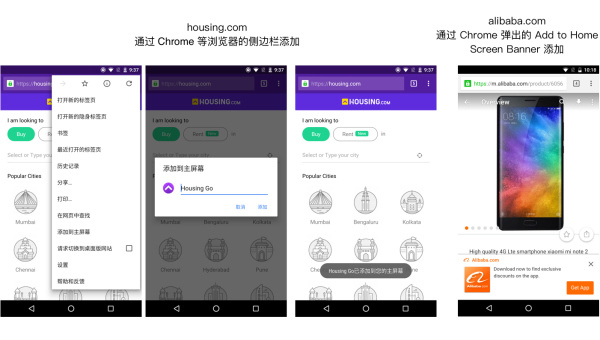
无需下载,随时唤起
PWA 让 Web 应用能够像原生应用一样添加到主屏,无需通过应用商店下载,减少了用户安装原生 app 的成本。
用户可以通过 Chrome 等浏览器的侧边栏添加(下图左)或者通过 Chrome 弹出的 Add to Home Screen Banner 选择同意添加(右图)。可将 PWA 自带的 icon 生成一个桌面 app 图标,方便用户随时唤起。

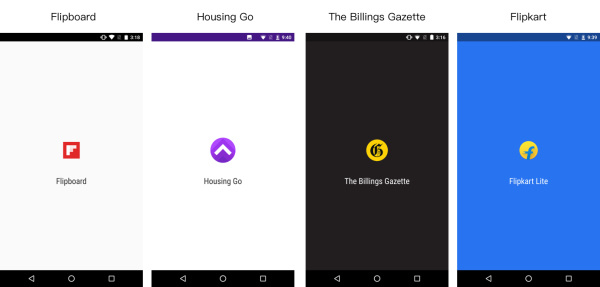
友好的启动页
在无线页面中,所有的元素都是实时渲染的。所以 PWA 增加了类似 Splash screen 的等待画面,显示品牌 Logo 和品牌名,以便在这个等待时间内,预加载第一个页面所需的资源,缓和用户的等待时间。

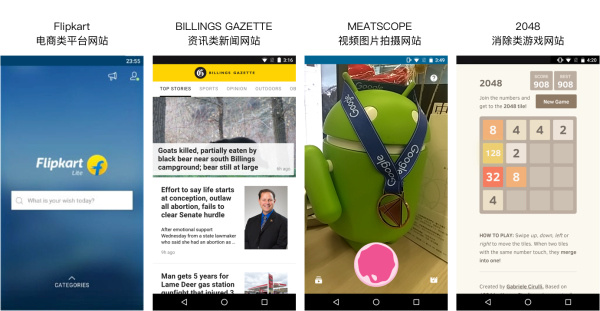
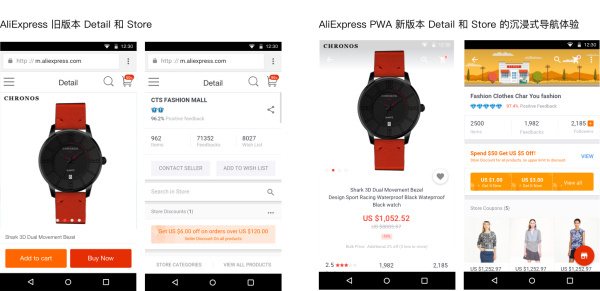
沉浸式的的全屏体验 Web App Manifest
用户点击被保存在桌面的 PWA icon ,进入全屏的 PWA 界面。没有了浏览器头部,Progressive Web App 和 Navtive App 几乎没有界面上的差别。
用户在浏览和使用页面的过程中,完全感知不到卡顿,所有的动效和反馈都是接近原生体验的。这对于像欧美这些应用下载意愿较低的用户而言,无疑是更进一步提升了在手机端的使用体验。

无网络也能访问
当你处于无网络时,可以继续使用 PWA,会自动加载你已经缓存的内容得以在离线时继续访问。这对于像巴西这类流量资费偏贵的用户来说,可以节省很多不必要的浪费。
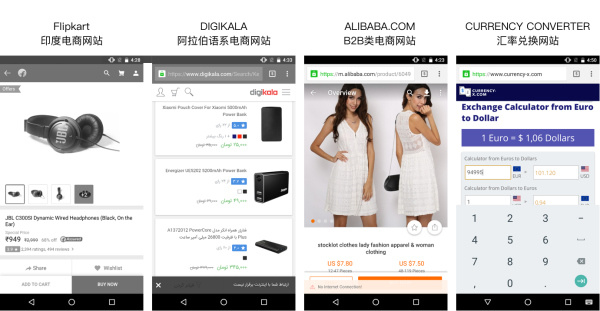
不同网站对于 Service Worker 的使用也不同:
- Flipkart 在无网络状态下,置灰展示所有页面信息,所有已经加载的内容可以继续浏览,但是给到用户的感觉过于消极;
- Digikala 在无网络状态下,仅使用灰色提示用户已经离线状态;
- Alibaba 在无网络状态下,通过品牌定义的报错颜色提示用户出于离线状态,但是由于整体页面都比较明亮,用户感知不到处于离线状态;
- Currency Converter 在无网络状态下,缓存的汇率比例可以继续离线使用;可以看到不同产品对于自己产品诉求的不同,使用离线提示的方案也会各有不同。

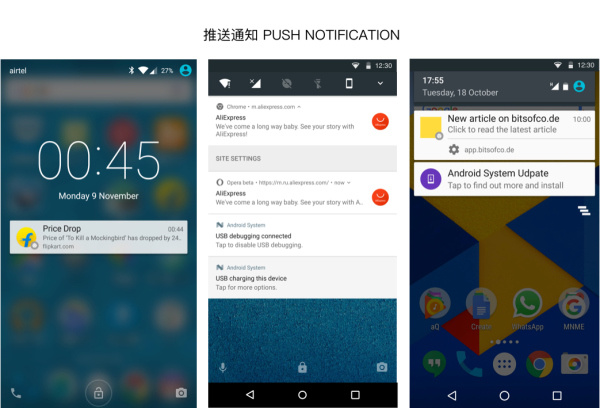
不安装也能推送通知 Push Notification
Push 是如今的产品必不可少的一个营销工具,我们需要通过它传递信息、唤醒用户。但通常的 Mobile Site 是不具备 Push 能力的。PWA 却可以,它能像 app 一样接收网站讯息,通知用户网站产生了新的内容或者和用户相关的通知,促使用户的回访。

与很多喜欢尝鲜的团队一样,2016 年初我们开始与 Google 团队合作,推动 PWA 技术在 AliExpress 上的落地。希望通过“新设计带来新体验;新技术推动新变革” 来看看 PWA 对于电商平台的意义。
结果是非常令人惊奇和满意的。AliExpress 发现新用户的转换率增加了 104%。在 Safari 的转化率也上升了 82%。现在用户每次访问的页面数量是原先的两倍,也大大提升了用户浏览页面的时间。
AliExpress 的 Mobile Site 存在已经有些年头了,逻辑也不比 app 简单,想要重新开工并不是件容易的事情。而对于设计团队,我们的精力主要放在了以下几个方面:
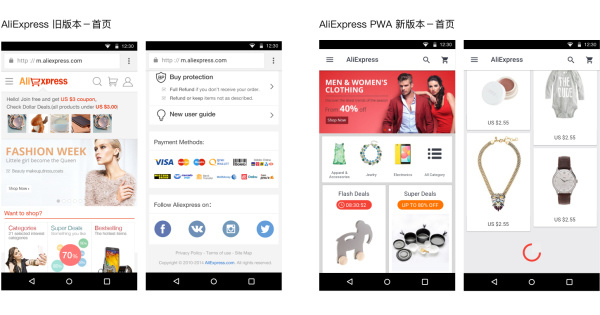
无线「格式化」
抛弃了原有 PC 年代的 Header 和 Footer 的形式,以更符合 Web App 的特性。

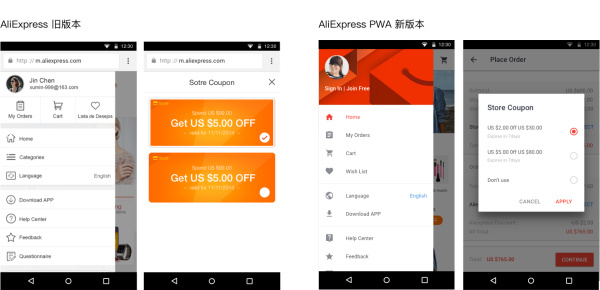
优化交互结构
使用了类 app 的头部导航结构,整合页面中的功能,更合理的利用首屏的高度,更充分的展示有效内容。

界面升级
不仅在 UI 界面层遵循了 Material Design ,也在功能动效的还原上接近原生体验。

结果喜人,但过程同样也是坎坷不易的。有些 tips 给到大家:
1. 为你的 PWA 设计一个有识别性的 icon ,区别于 Native App icon(如果你有的话)。
由于市面上有较多投放尺寸,所以桌面启动icon需要适配各种场景,包含的内容:
- Android Chrome 桌面图标及开机画面
- iOS Safari 桌面图标及全屏开机画面
- 浏览器 favicon Windows Phone 图标
- 其他配置
推荐使用 Favicon Generator for all platforms: iOS, Android, PC/Mac… 来生成各种尺寸的图标及配置。
2. 梳理原有交互框架结构,使得页面层级更轻量,流程更简洁。确认 App Shell 首先预加载的框架结构和 UI 元素,为每个页面设计渲染加载图片。
扩展阅读
PWA 官方文档:https://developers.google.com/web/progressive-web-apps/
PWA check list帮助快速测试PWA 页面:https://developers.google.com/web/progressive-web-apps/checklist
AliExpress case study:https://developers.google.com/web/showcase/2016/aliexpress
PWA 网站大全:https://pwa.rocks/
PWA 还是 Native:https://medium.com/dev-channel/why-progressive-web-apps-vs-native-is-the-wrong-question-to-ask-fb8555addcbb
Material Design Guideline:Introduction – Material design
感谢大家的阅读,希望本文对你理解 PWA 有所帮助。
文章授权转自「阿里国际 UED」,作者 Jolina,原文链接:通过 PWA 我们让新用户转化率提升了 104%
本文由让手机更好用的 AppSo 精选推荐,关注微信公众号 AppSo,回复「评分」告诉你,经济学人如何只做 2 件小事,让 app 评分提升 40 倍。

















