
Google 发起实验计划,里面的网站都酷到爆
还记得 AppSo 不久前推荐的「拯救手残星人」Google 黑科技 AutoDraw 吗?
它其实是 Google Creative Lab 提交的一个 Chrome Experiments 项目。今天,AppSo(微信公众号 AppSo)想和你聊一聊 Chrome Experiments 这个有趣的计划。
Google 从 2009 年开始通过该计划鼓励用户提交网页实验项目,原本是为了测试 JavaScript 的潜力与 Chrome 浏览器的性能。
随着想象力与创造力的爆发,这里诞生了各种新奇有趣的实验,甚至是科研教学的网页工具。Chrome Experiments 也成为了一个开源网页技术的大展厅,已有超过 1200 个实验。
主网站为 https://www.chromeexperiments.com/。以下是几个 AppSo 认为值得分享的项目。其中有一些采用了 WebGL 技术,建议在开始前在这个网站确认一下浏览器与显卡是否支持 WebGL。
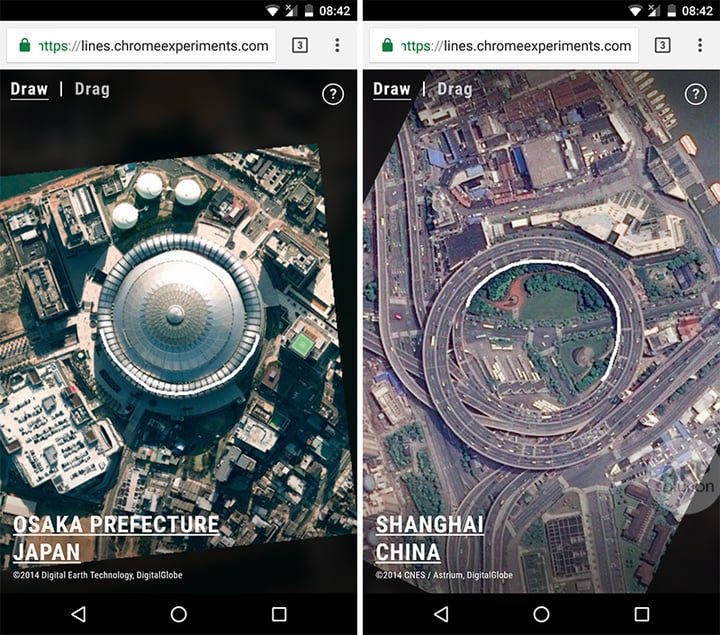
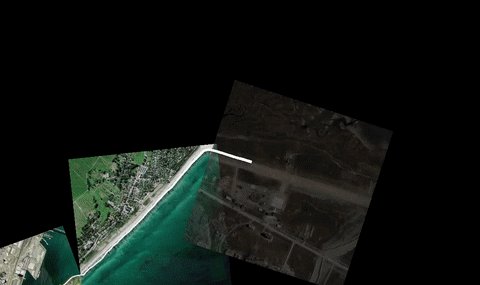
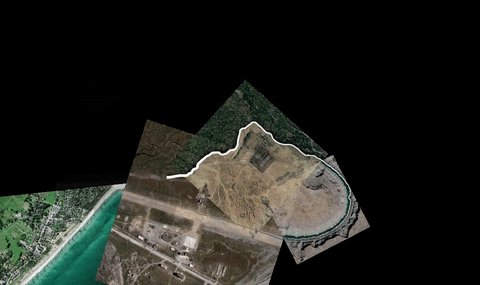
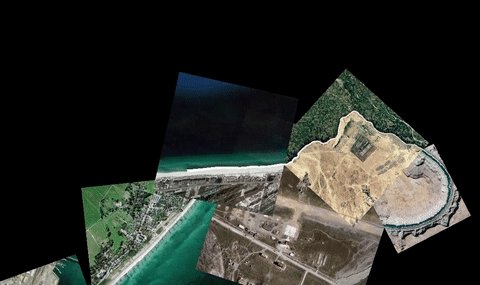
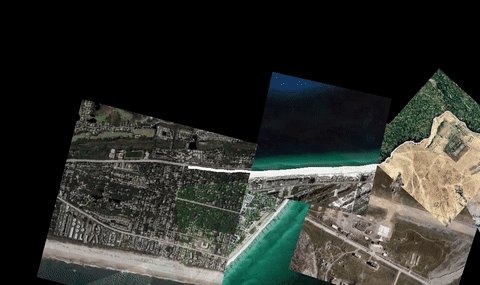
1. Land Lines
还记得 AutoDraw 是怎么工作的吗?简单画出你想要的图案,它就能通过自动匹配好看的图案。
Land Lines 再次体现了强大的算法与机器学习能力。只要你随便划出一缕线,它会自动匹配卫星地图中相近的自然地貌、建筑、街道形态。

在 Drag 模式下,你还可以画出无尽、任意、随机的连续线条,Land Lines 能够极快地响应,即时匹配结果。

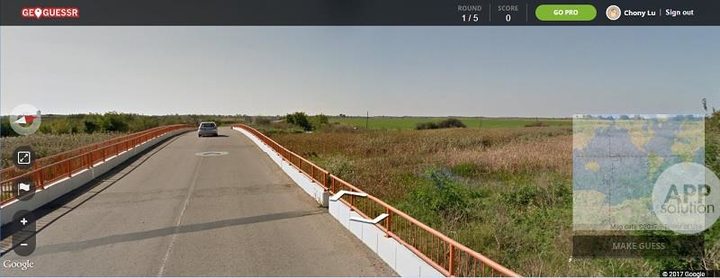
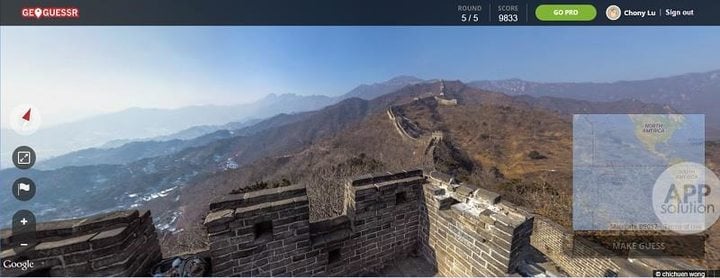
2. GeoGuessr
这是一个真实的「情景判断游戏」。开局就是随便把玩家落在 Google 街景中的某一处,你可以在街景地图中一路游走,然后根据周遭信息,判断出身处何处。
幸运的话,会到祥和的日本城镇或热闹的巴西海滩,这些地方带有明显的地域色彩。有时候会是国家公园的公路,或风情万千的欧洲城市。大多数情况则是郊区或乡村公路,各地景观大不相同。
最难的是没花上几个小时都走不到尽头的荒漠与冰川,我以为是撒哈拉与格陵兰,其实是澳洲西部与西伯利亚。



GeoGuessr 意在让网友们享受对远方风景的新鲜感,还有对未知的探索欲。网友甚至在该网站上推出单个国家之旅、城堡教堂之旅甚至欧洲足球场之旅等,方便大家随时来一次跨国深度游。
由于地图类项目使用了 Google 地图与街景 API,访问需要科学上网。
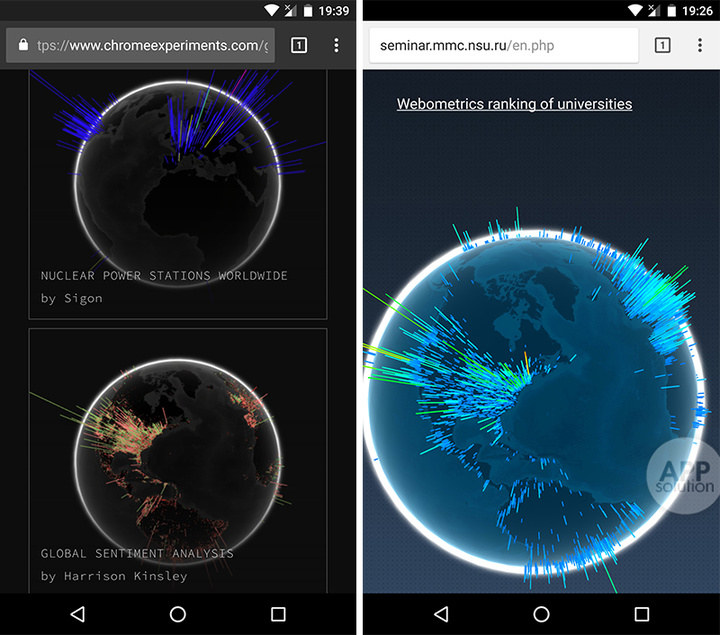
3. The WebGL Globe
The WebGL Globe 是一个使数据地理可视化的平台。利用这个项目提供的开源代码,我们可以制作属于自己的数据地球。
在项目网站上有不少网友提交的实验,根据人口变化、火山活动、各地维基百科篇目等方方面面的数据产生不同的可视化地球。

4. BioDigital Human
BioDigital Human 是一个高度完成的人体解剖项目,值得医学生和从业者人手一份。
进入个人使用者界面后,我们首先看到 3D 的人体结构。你可以在左侧菜单中显示或隐藏各系统。
各个系统和器官像是单个图层,既能单独地详细展开,也能显示多层系统,从而了解各器官、骨骼、神经的位置关系。此外还提供了运动模式下的肌肉形态。
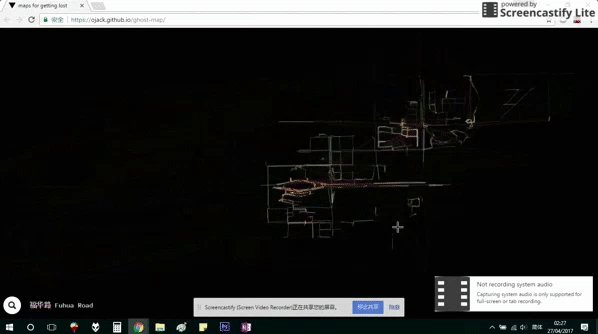
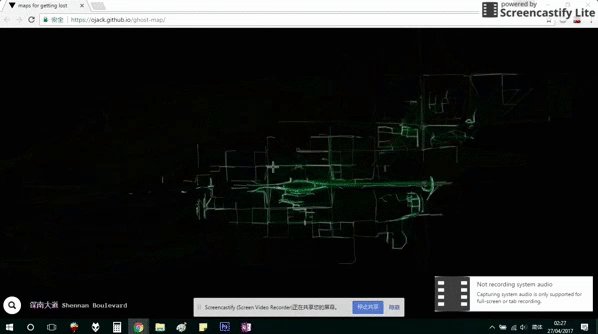
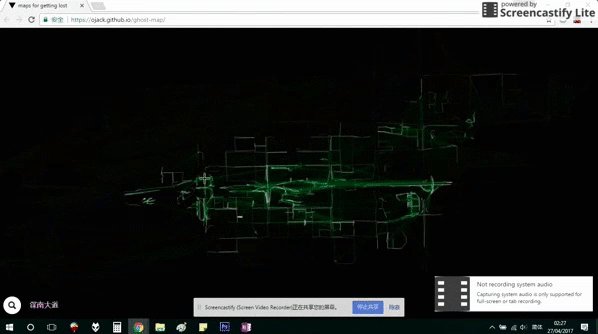
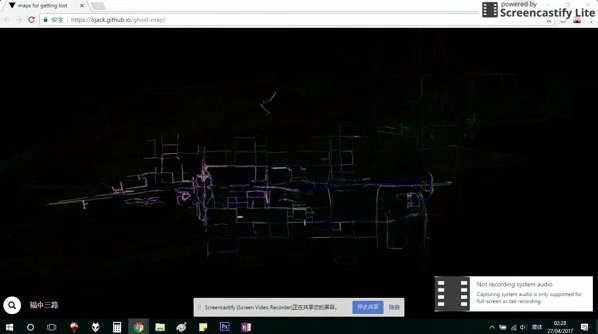
5. Ghost Map
前面提到 Chrome Experiments 的首要目的在于开发网页技术的潜力以及测试浏览器性能。不少实验项目看似不甚实用,而却精湛美观,它们往往是为了追求极致绚丽的动画效果。
Ghost Map 是我十分喜欢的一个,它收录了各个城市的街道路线,将其隐藏在黑暗中。通过移动鼠标,光亮像细流入川一般流淌到附近街道上,灯火明亮,车水马龙,勾勒出这座城市的建筑与街道规划。当鼠标指针停止移动,万物歇息,一切又沉入黑暗。

6. The Wilderness Downtown
Google 员工在 Chrome Experiments 计划的早期出品了一款当时好评如潮的网页项目 The Wilderness Downtown。在首页上输入一个的邮编或门牌号,多个视频从浏览器窗口中打开,组成一组 MV。
一个少年往前奔跑,群鸟掠过天空,俯瞰着少年在这条街道上奔跑;他伫立、转弯,街景跟着旋转切换。身后树木拔地而起,街景实物也被被森林覆盖,重返自然。
观众忍不住代入这个奔跑的少年,遨游熟悉的街景,往家的方向逐渐接近。当 MV 在住宅门口落幕,我就像是看见云开月明的结局一般激动。
本文由让手机更好用的 AppSo 原创出品,关注微信公众号 AppSo,回复「高清美貌」获取 Google 亲自操刀的壁纸应用,高清美貌无广告(附壁纸下载)

















