这款图片素材收集软件,做 PPT/设计一定用得上 | 领客专栏 · Mac 玩儿法
提到 Mac 平台的图片素材收集软件,我们首先会想到 Pixave、Inboard,或是更早的 Ember、Pixa。作为使用 Mac 的设计师,如何更高效地整理各类工作素材的确是个值得重视的问题。
而今年又有一款素材收集新秀亮相于互联网,那就是 Eagle。
Eagle 由一位台湾朋友开发,软件可以快捷地完成图片导入、管理、标注等工作,并提供云端同步图片资源库功能,支持 Mac 与 Windows 系统。
目前 Eagle 支持多种图片格式,如 JPG、PNG、BMP、GIF、Sketch、PSD、AI、Base64 等等。
官方下载地址:Eagle for Mac OS 官方网站
界面设计简洁直接
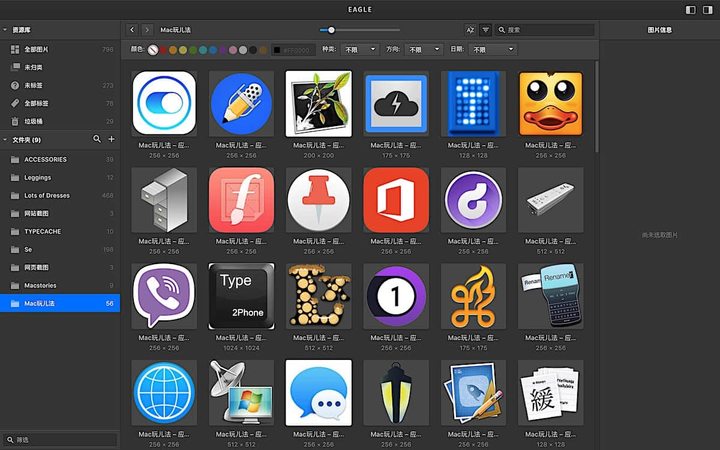
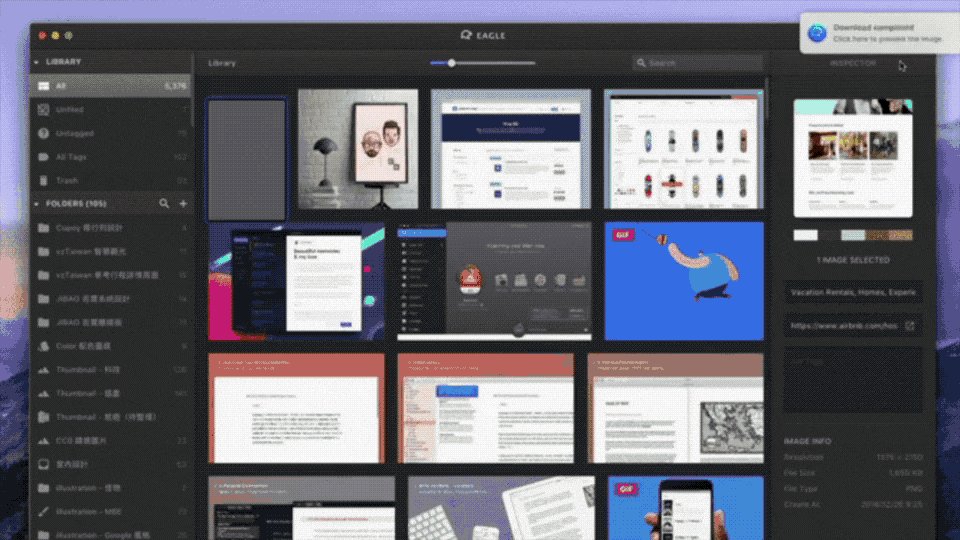
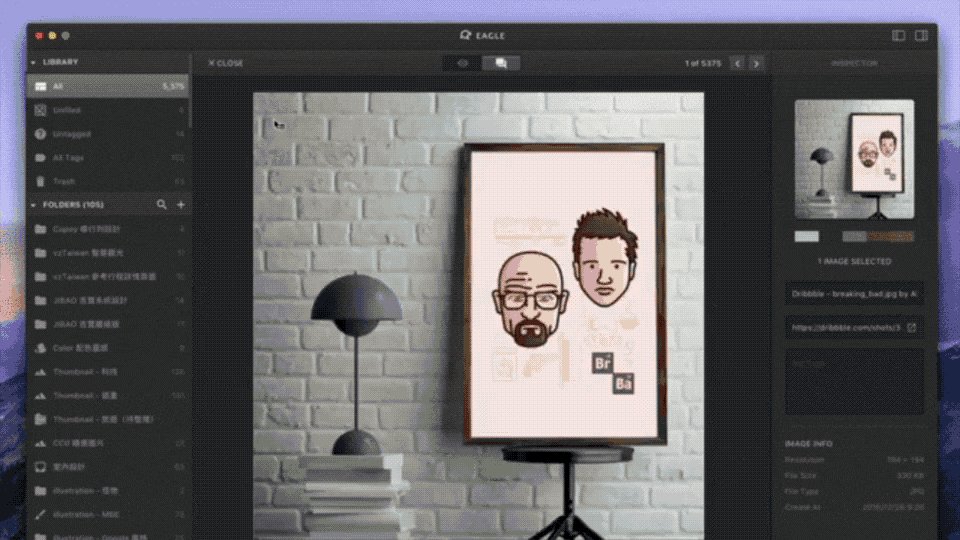
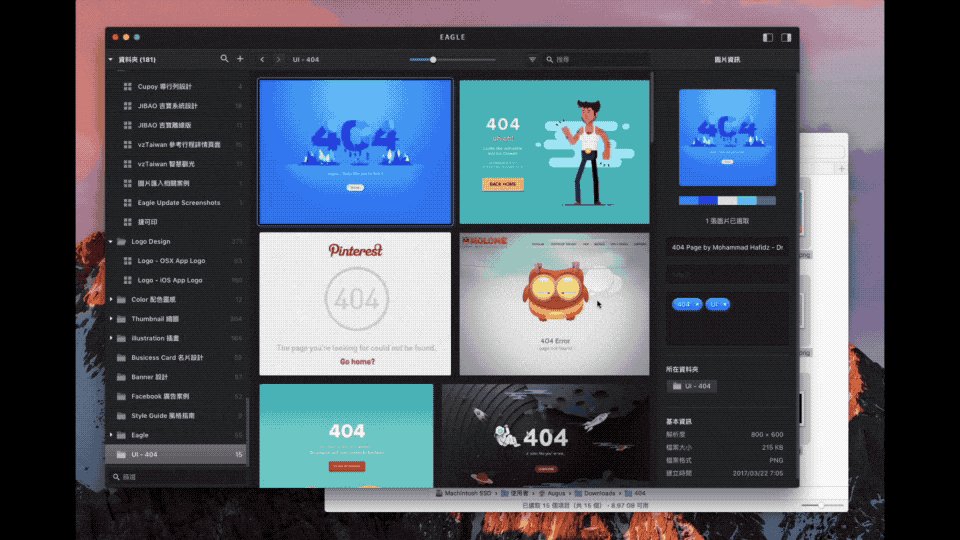
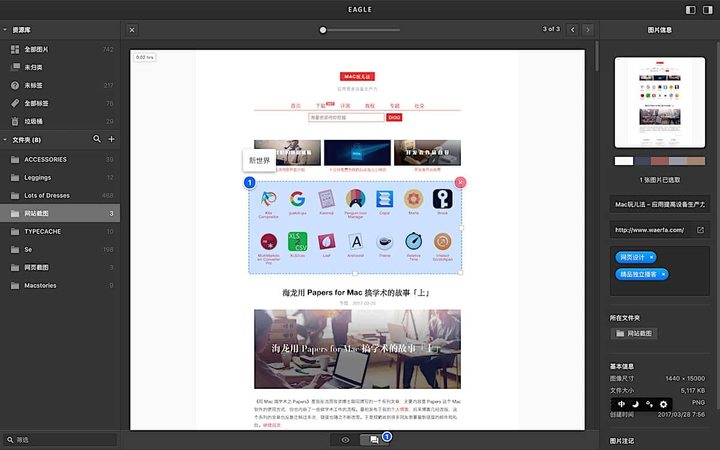
与大部分同类软件相比,Eagle 的界面也是三栏式设计,左右边栏各负责文件夹导航及图片详细信息管理,图片导入 Eagle 后可随意调整其缩略图尺寸。
你还为图片设立多种文件夹进行分类,设置标签进行更加精细的分类。
素材过滤机制健全
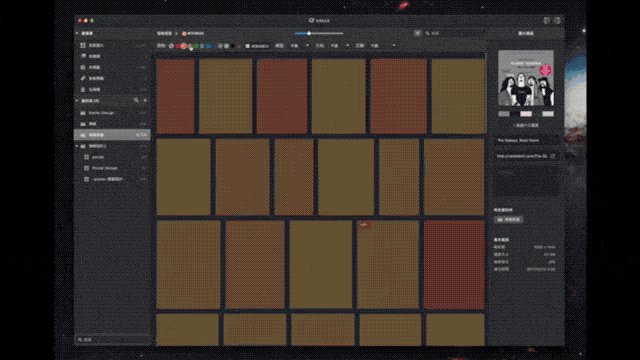
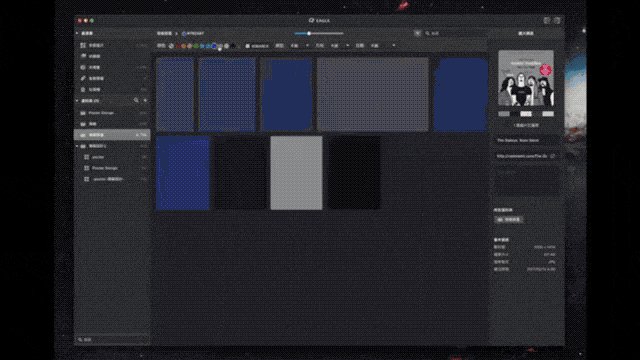
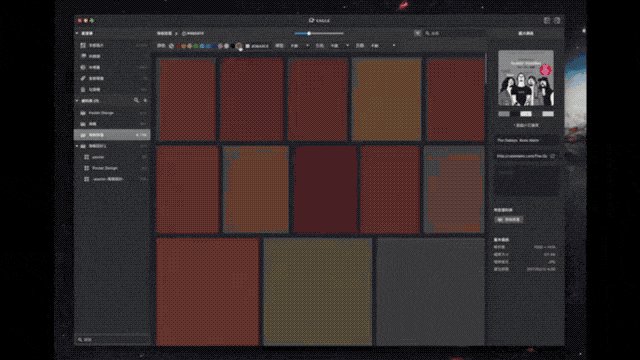
在图片较多的情况下,Eagle 提供了超便利的图片过滤机制,方便用户查找某一类目标素材。
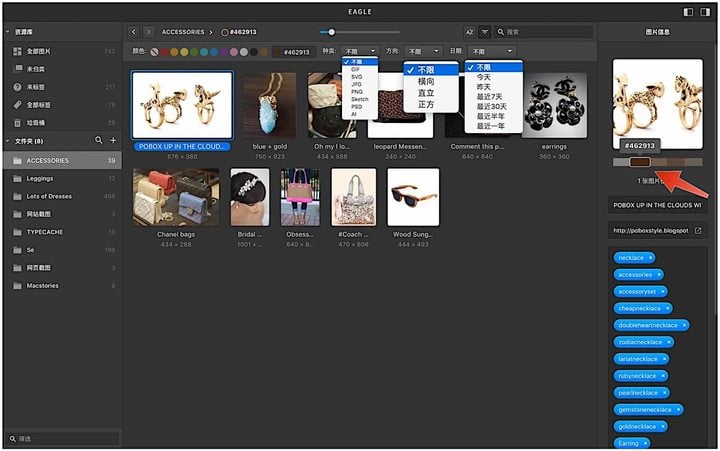
比如它搭载了按照色系过滤系统,你可以在上图中的 Toolbar 里根据默认色系进行过滤查找,或是直接输入 HEX 代码进行过滤。
另外在单张图片(右边栏)详细信息里也提供了单独的色系分析板,单击一种颜色时也会把资源库里与其具备相同色系的图片索引出来。
同时,用户还能通过图片格式、图片方向、导入日期等条件进行过滤。
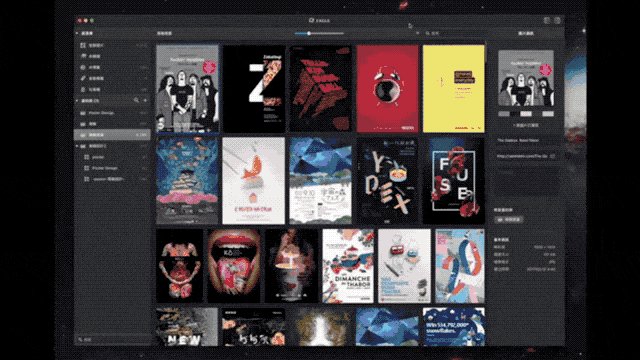
以下是官网的动图演示:
获取素材途径五花八门
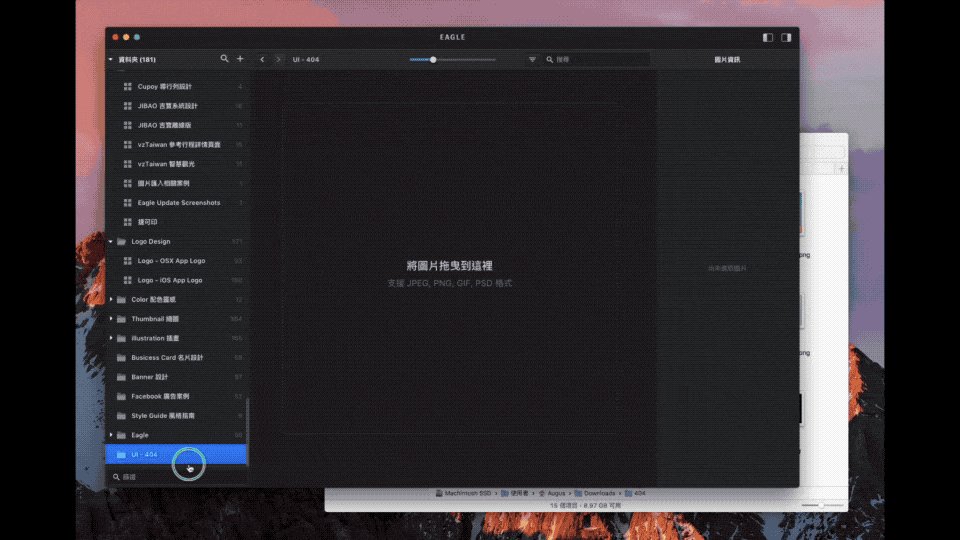
Eagle 从 Mac OS 各个平台获取素材的途径非常丰富。
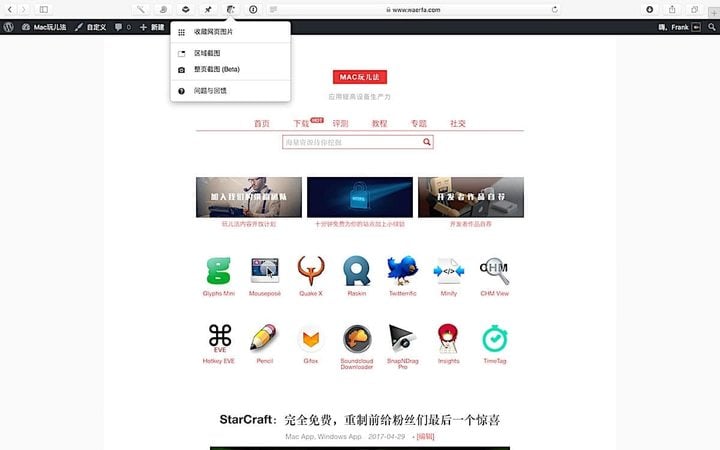
比如用系统的截图菜单,可以对屏幕进行区域或窗口截图,不过大部分情况下你都会用 Eagle 开发的浏览器插件从网页获取素材,插件具备 Chrome 和 Safari 两个版本。
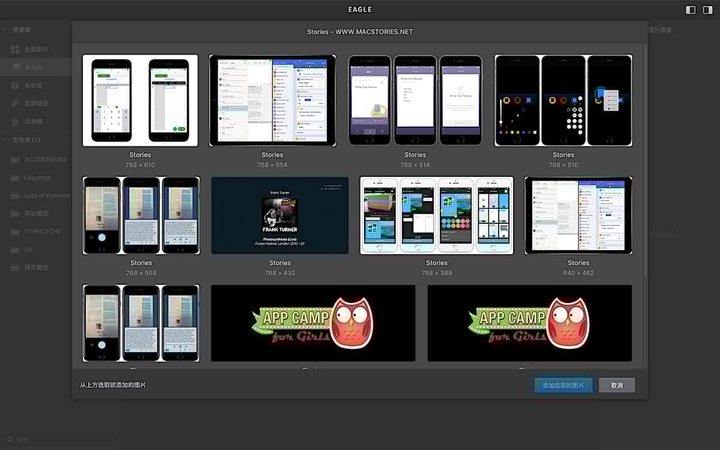
在浏览器插件中有一项名为「收藏网页图片」的功能,我觉得这个功能很实用。
当你觉得网页里的多张图片素材很有参考价值的时候,你不必挨个手动保存,甚至是打开网页源代码进行查找,可以用 Eagle 这个插件一键获取到所有素材,你可以用「⌘」 任意挑选目标素材。
官方下载地址:Eagle 插件下载
Eagle 内置的屏幕截图功能:
Eagle 在 Chrome 上获取素材的演示
素材搜索快得很
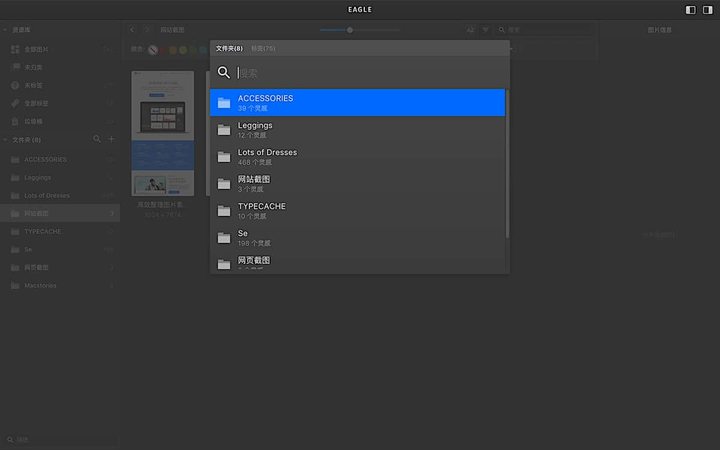
使用素材管理软件总会遇到一个核心的问题,那就是随着资源的增多,特别是建立了 N 多文件夹后,如何用更快捷的方式找到你要找到的素材。
Eagle 设计了一个类似 Alfred 的「快速切换」功能,可以快速地在这些文件夹中切换,使用组合键「⌘ + J」启动「快速切换」窗口,输入关键字即可跳转到目标文件夹或标签页。并且搜索功能具备模糊比对演算法,用户可输入模糊词汇即可为其联想出目标单词。
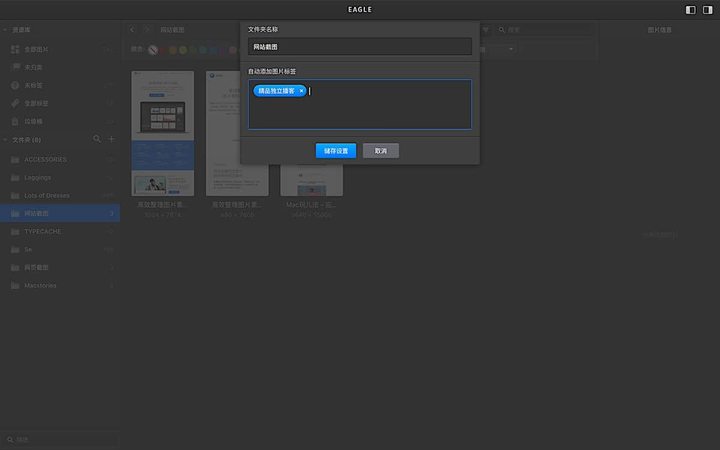
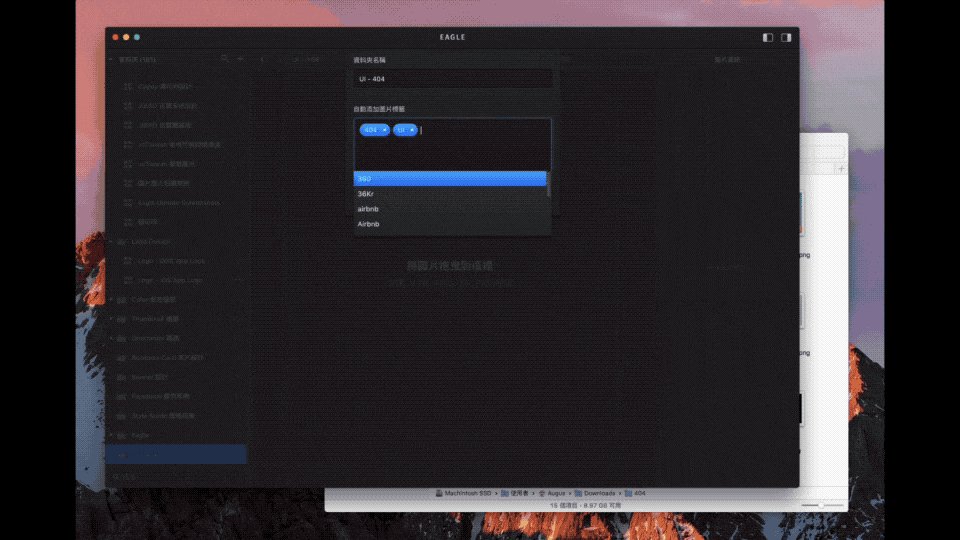
可自动为导入文件夹的图片设定 Tag
与很多同类软件一样,Eagle 可以为文件夹提前设置好标签,这样凡是导入该文件夹的图片都会自动打上文件夹设定好的标签,非常高效。
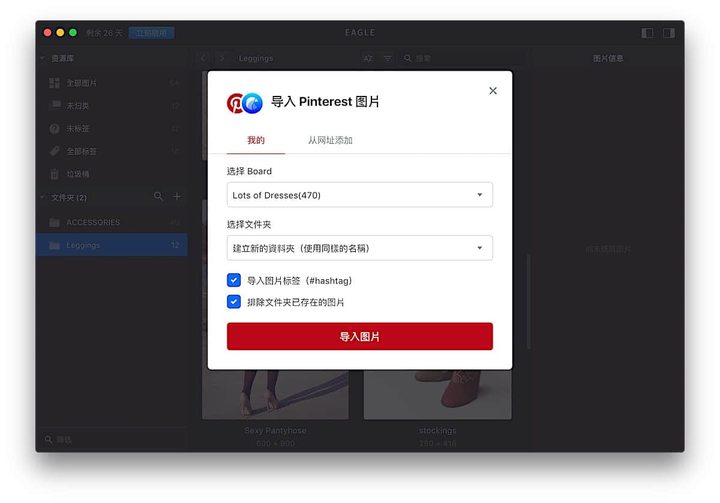
支持导入 Inboard、Pinterest 及等各种云同步服务中的素材资源库
除了前面提到的图片批量拖入,屏幕截图或是浏览器网页截图等方式,Eagle 还支持从 Inboard、Pinterest 这两个平台支持导入素材,比如在导入你的 Pinterest Pin Database 时,你可以选择里面设置好的 Board,选择是否导入原有的图片标签。
Eagle 具备强大的判断功能,可以在导入图片的时候判断资源库里是否已存在同样的图片内容,甚至是不同尺寸、格式,这些都可以都能判断出來。
如果你有多台 Mac 设备或是整个团队都要使用 Eagle,你可以选择将资源库放入 Dropbox、Google Drive、iCloud Drive、坚果云这样的云服务本地同步目录,能轻松实现云端同步与团队协作。
素材标注及时捕捉灵感
在收藏好各类素材后,你在慢慢欣赏的同时还可以用类似 iOS 图像标注软件那样的彩色圆圈,对图片选择框选并标注想要补充的想法,以后用到素材的时候无需再费脑筋去回忆当时的设计想法。
与 Sketch 元件无缝使用
许多图片管理软件都喜欢与 Sketch 进行协作处理设计工作,你可以把所有的 Sketch 设计元件拖入 Eagle,或者也能直接将 Eagle 的素材直接拖入 Sketch 修改使用。
开发者对 Eagle 的设计思路
在整个产品开发过程中,Eagle 的开发者花费了许多精力在用户体验上,包括界面设计的动态效果、反馈设计、布局设计的合理性等,比如有:
- 音效提醒与反馈:删除内容、发现重复图片、内容下载成功时,Eagle 都会发出有趣的音效来提用户任务已经完成。
- Trackpad 支持:图片列表与图片展示画面都支持 Trackpad 进行大小的缩放。
- 超爽的放大体验:将鼠标移动至想要详细查看的位置上,接着按住 Command 键加上鼠标滚轮,就可以很精准地放大想要查看的地方,完全不需要先放大、再移动。
- 图片排版方式:列表上的所有图片都不会被截到任何一个部分,而且可以查看到每一张图片的整体,而且又不像会像「瀑布流」排版那样难以阅读。
- 浏览偏好记忆:每种文件夹都收藏著不同类型的图片,这些图片都有它们合适的查看尺寸,在切换分类时,你不需要自己手动地调整这个设定,因为 Eagle 会自动记住你在每个资料夹的偏好尺寸。
- 中文标签支持拼音排序:除了英文标签之外,所有的中文标签在标签管理页面中,也都会依据拼音的顺序进行群组与排序。
值得一提的是,未来,Eagle 这款软件还将开发手机版;支持 Sketch 插件;支持自定义组合键;支持启动多个资源库,实现快速切换;智能分类文件夹;并能够导入更多的第三方平台素材资源,如花瓣、Dribbble、Behance 等。
本文由让手机更好用的 AppSo 精选推荐,关注微信公众号 AppSo,回复「素材」即可获取免费、高清、可商用的视频素材库 。