
获苹果设计奖的效率 App,到底好用在哪里?| 灵感早读
A 君导读:上周 AppSo(微信公众号 AppSo)分享了 付费的会员计划 PinDesign 互联网设计周刊的文章,让大家了解 emoji 对我们的影响。
今天我们分享跨境电商移动产品设计负责人 5Key 这篇文章,从设计的角度告诉你备受好评的 Things 3 到底好用在哪里。这篇文章也是首次在网络上公开发表,大家不要错过了。
最近查看邮件发现一封有意思的会员来信,邮件中提及最近正在使用新版的 Things for iOS(V3)非常好用,而自己正好也是做此类工具类产品的设计,想要看看是否能找机会分析一下 Things 新版的设计。
Things 确实是一个不错的话题,3.0 版本发布之后确实也收到了很多的好评。iOS 上确实也好久没有出现值得讨论的 app,所以本期的周刊我们就从产品设计的角度,来和大家聊聊这款应用。

关于 GTD 类产品的问题
说起 GTD(Get Things Done),市面上有非常多的同类产品。每年都会有一些新兴 apps 发布,老的厂牌也在不断更新(比如 The Hit List、Things、OmniFocus)。大家每次或是因为简介的设计、或是因为强大的功能,不断地在尝试,也不断地在放弃。
大家都知道做每日工作管理的重要性,也在不断地尝试,为什么却总是用不起来呢?在我看来主要是对「工作条理化拆解」和「坚持使用」两方面的问题。
每一款 GTD 工具都是从不同角度来帮助我们完成这两件工作,任务拆解更多靠自己的规划能力,大部分的工具都足够用;是否能坚持使用则和应用的使用体验有着很大的关系,我们今天更多则是从这个角度入手来进行讨论。

V3 版本之前的 Things 一直被大家所诟病。说功能强大它不及 OmniFocus,说体验好它也未见超过其他同类新秀,究竟是怎样的定位看上去是 V2 版本最大的问题。
之前使用了一周多的 V3,感觉这次 Things 的定位是比较清晰的了。如果你是一个 GTD 重度用户,需要强大的功能和自定义性,那么选 OmniFocus 没错;但如果你希望能有一款工具能辅助自己的日常工作,新版的 Things 会是一个不错的选择。

Things V3.0 的设计框架
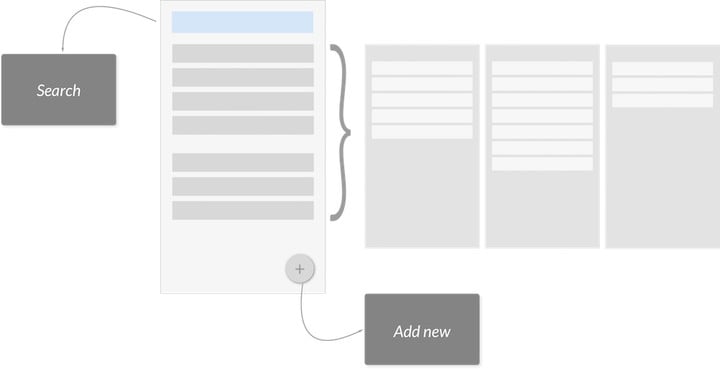
在开始讨论 Things 的设计细节之前,我们需要先对其设计框架进行一番研究总结。最简单的办法就是试用 app 的每一个功能并截图进行分析。V3 版的设计不复杂,所以我们走玩一圈可以大致得到如下这么一张概念图。
总的来说,Things V3 版的设计将界面层级进行了大幅的「扁平化」,从体感上让用户觉得它不复杂。主要功能部分只有 Dashboard 和二级 List 两个层级,其他的操作都在浮层和「隐形浮层」中进行处理。

如果要给 V3 版的设计做一些总结,我会用简单、轻量和效率三个关键词来形容它。当然这也是所有产品设计都会考虑的设计方向,所以接下来我们会从这三个方面来解构,看看它的设计如何体现出这三个关键词。
关键词 1:简单
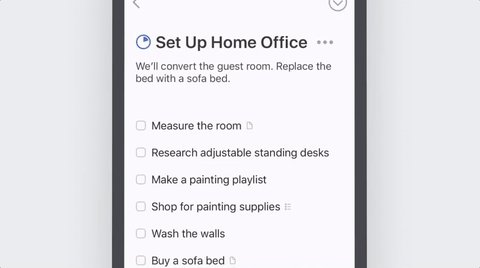
相对于学习成本较高的 OmniFocus,新版 Things 降低了用户的自由度。用户可以轻松地基于时间维度(今天、计划、随时、某天)来添加无组织关系的任务;除此之外也提供了一定的组织关系(情景、项目)来完成一系列的操作。

在给予一定的约束后,创建任务的操作就变得简单多了,用户只需要考虑我想在什么时候完成某项任务并将它添加到对应的分类中即可。这让用户在对 GTD 的上手变得简单,建立大家对使用 GTD 的信心。
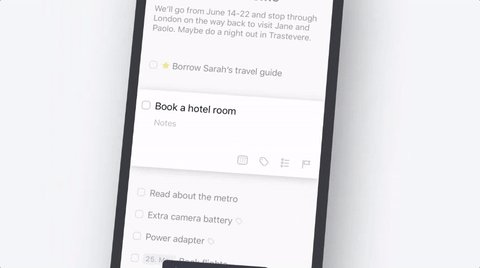
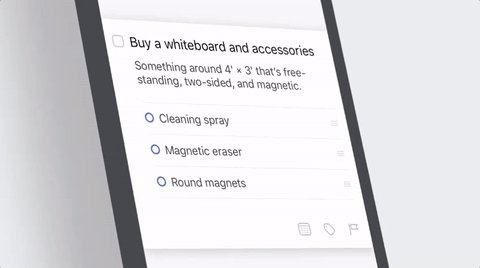
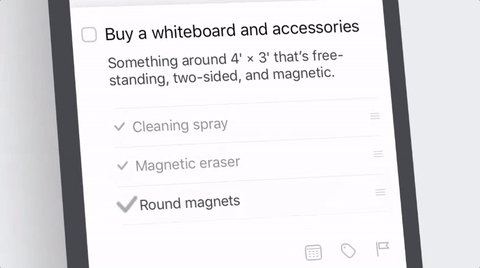
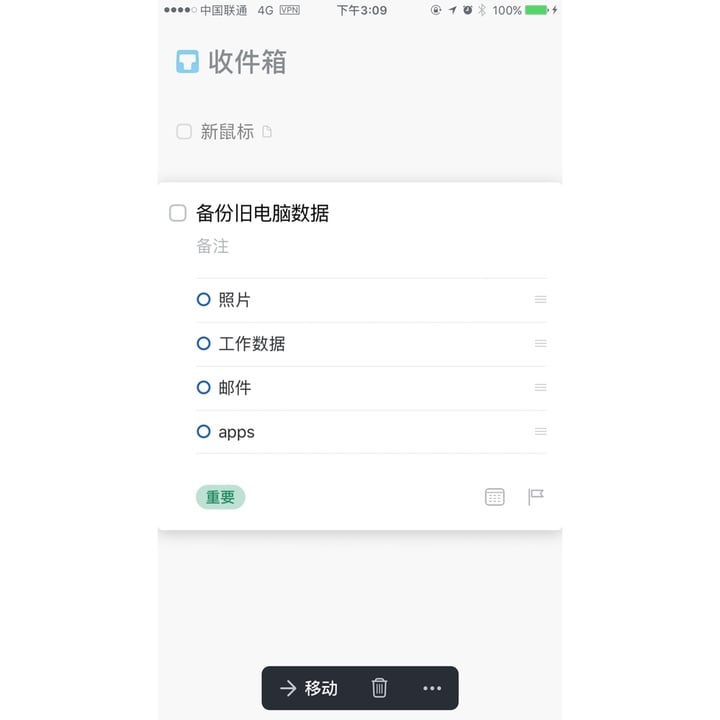
当然,Things 也可以承接稍微复杂一些的任务。比如我们有一些子任务需要添加,可以在当前任务下添加一级子任务。

下图中我们可以发现对于子任务新版也做了较大的限制,只允许添加描述。其实仔细回想一下,大多数情况我们并不需要对子任务进行细节(时间、关键词等)设置,通过人为约束来对产品进行简化。

关键词 2:轻量
我们经常会形容某个应用的设计过于厚重,另一个应用比较轻量。如何理解这个「厚重」和「轻量」呢?其实很多时候是由「产品页面层级的深度」和「操作界面的重量」带给用户的感受。
「轻量」这个关键词这次在新版设计中体现得尤为明显,V3 大量减少了层级间的跳转,整体的结构非常扁平化。
这样的好处就是用户不再需要不停地在各界面中跳转而迷失掉(早前版本以及其他同类产品的很多功能操作,都是在下级页面承载),基本上就是在 Dashboard、List 之间来回切换,从感受上就轻量了不少。

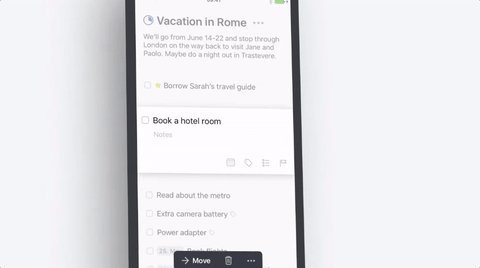
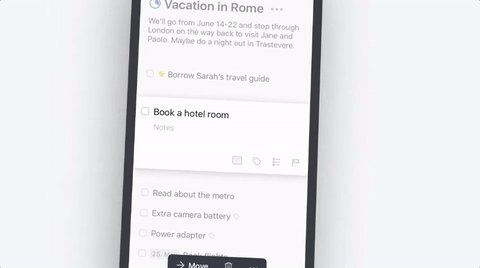
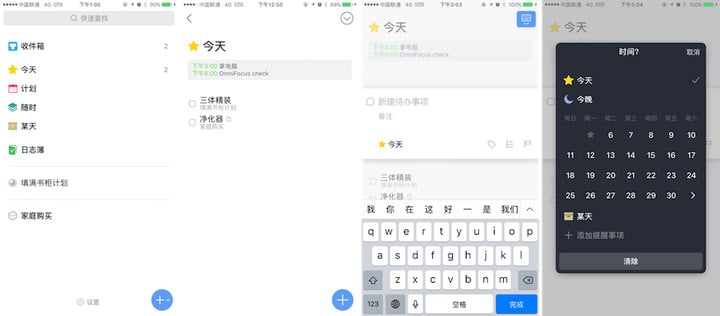
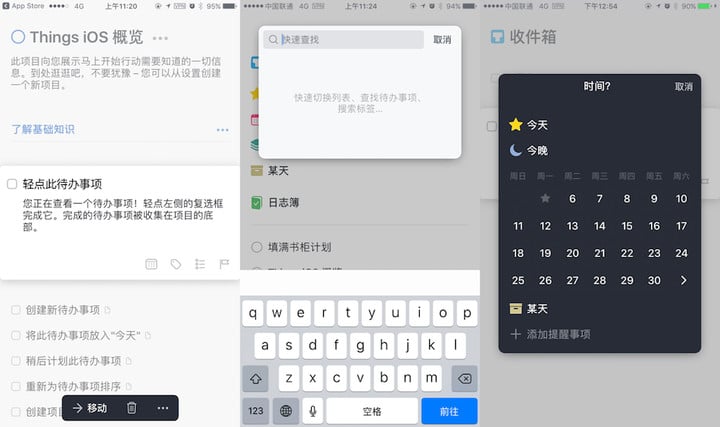
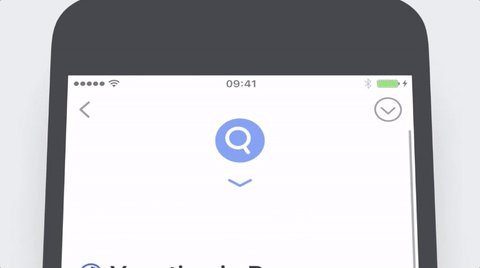
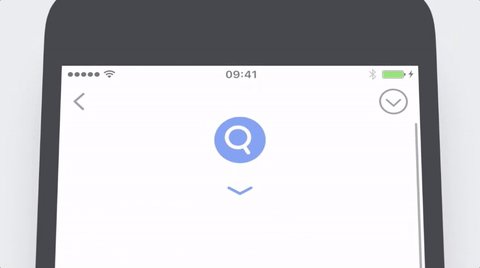
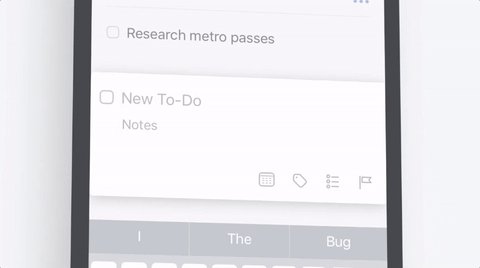
除了 Dashboard 以及下一级的各类 List 界面,其它大量的操作都是由浮层和「隐形浮层」来承载(如下图)。如果说搜索和设置面板在 Z 轴上的坐标是 1,那么添加任务的这个「隐形浮层」应该算作 0.5。
它更好地模拟了在当前「纸张」上添加新内容的感受,提供了更为丰富的编辑项,同时也「高亮」focus 了当前操作区。虽然这些形式都很简单常见,但组合在一起的效果却确实是一个很赞的设计。

「轻量」在 Things 3 中的体现,很好地减少了用户查看、添加任务的压力,让用户能够感受轻松地完成操作。如果你没有更详细的信息添加,用户的操作只需要在两个界面间完成,当然即使添加详细信息,也只是多一个浮层面板就能处理。
关键词 3:效率
按照通常的设计方式,我们会拆分出很多用户的操作场景,比如添加、调整位置、搜索任务等等。基于工程逻辑考虑,这样确实没有问题,但在实际的实用情境中这些操作可能会在一个情景里同时发生。在这样的情况下独立的操作任务设计,就显得不够人性化,这也是很多时候大家觉得不够方便的原因。
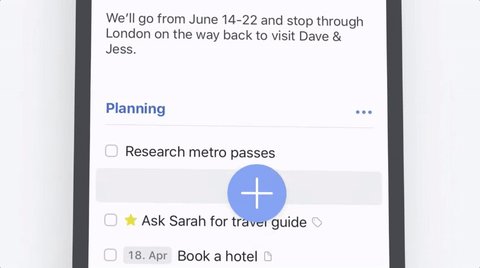
回过头来看 Things 这次的设计,做得确实很漂亮。这里可以举个例子,「添加任务」由之前的「添加」被改进为「添加到某个位置」。以前我们可能需要先添加后调整,而新版中基于点睛之笔的添加 button,我们可以同时做到添加任务,并将它调整到指定的位置上。
如果这个时候你想找某个任务或是想起另外一件任务,可以留在当前界面中完成,而不是向以前一样先退出当前 list 再去相应的界面操作。

这样的设计显然更 make sense,也更符合我们真实的使用情景。也正是简单、轻量和效率在设计中的体现,我们只需要保证思路的连贯性并随之进行记录,而不是因为功能设计的限制而去打断思路。
我们再回到真实使用场景,来换一个角度看看 Things 的新版设计。
我想查看一下最近要处理的事情
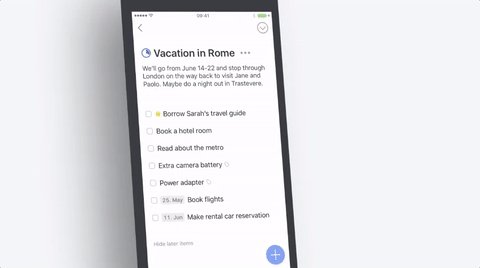
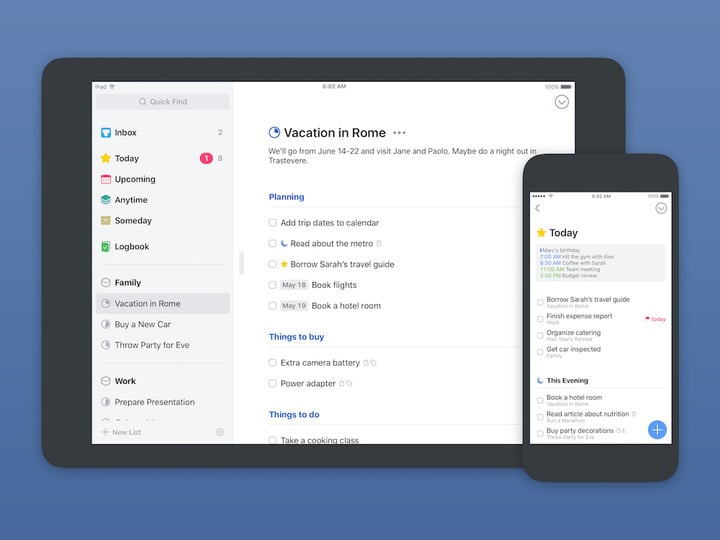
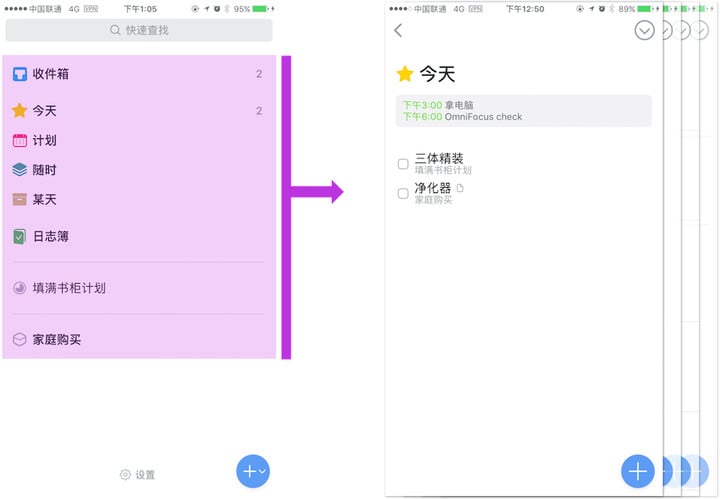
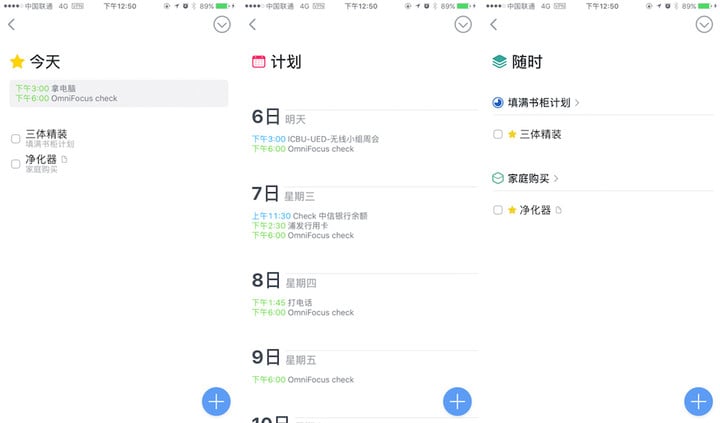
对于普通用户来说「今天、计划、随时」是一个非常符合真实心智的分类方式,我们的工作很多时候都是按照时间维度来总结的。
对于任务的查看管理,我只需要看看今天要干什么,计划中某天或者还未确定具体时间的任务就足以帮用户确定近期的工作安排。

我是不是添加过某个任务,如果没有我补充一下
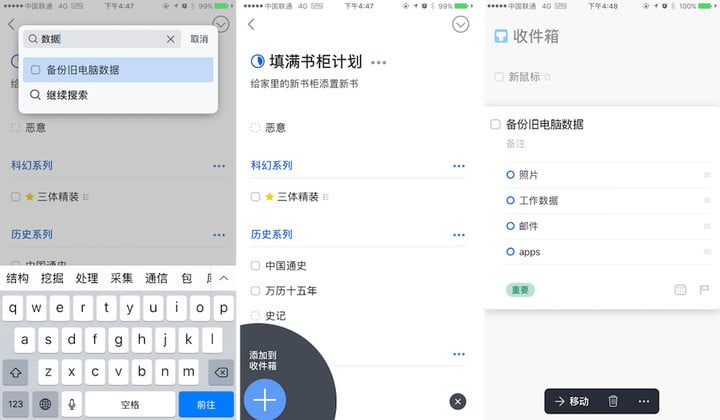
这是一个真实存在且很容易被忽略的场景。Things 这次引入了一个全局的搜索功能,在任何界面上下拉界面可以唤出搜索面板。

比如我在查看某项目任务时想到一件事情,通常情况下我们需要回到对应界面去查看确认。在新版 Things 中这就不是个问题了,我们只需要唤出搜索面板,搜索一下选择是否要跳去相应的界面,如果没有可以通过 Add 按钮先行添加。

我要添加!
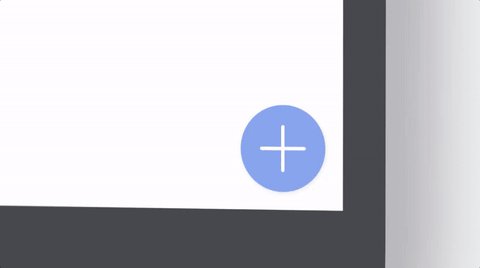
最后要来说说个人认为这次新版中最为经典的设计 – Add 按钮。
其实在 Add 按钮上做文章并不是一件新鲜事儿,早前 Path 的扇形菜单和 Material Design 中的 FAB 都或多或少对这个悬浮按钮进行了一些革新。但坦白说他们都并没有 Things 这次的设计更有实操意义。
可能第一眼看到 Things 的这个 Add 按钮会有感觉炫技的感觉,但当你实际使用一段时间你就会发现这个按钮真的非常好用,而且和场景结合得非常地得体、到位。
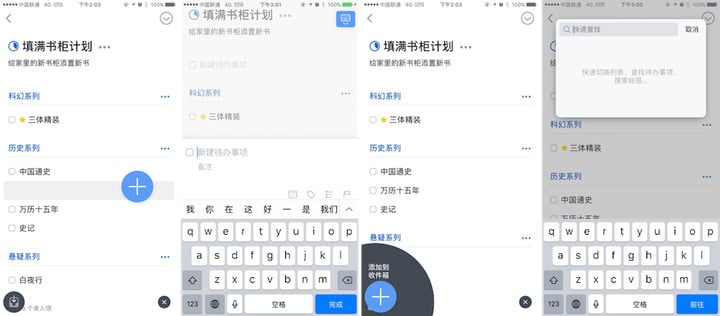
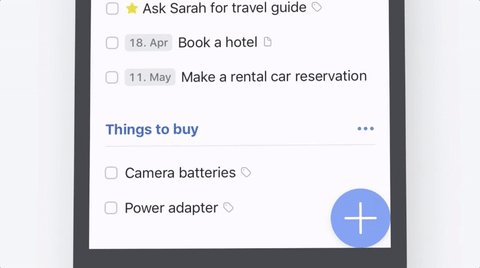
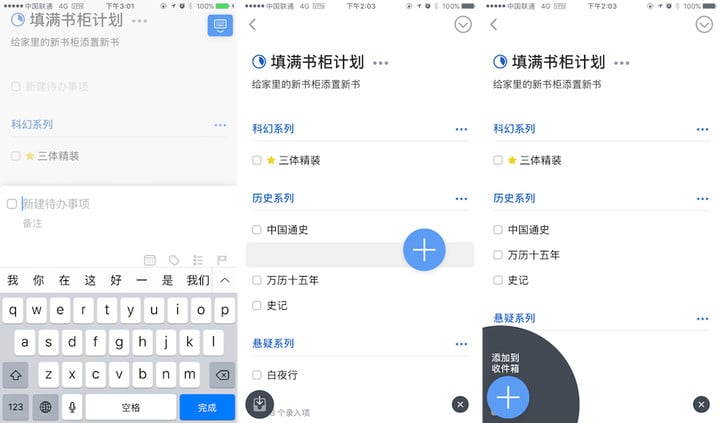
首先这个 Button 是可以拖动的,屏幕中一些响应区域,将它拖动到屏幕不同位置是可以触发不同的添加操作。

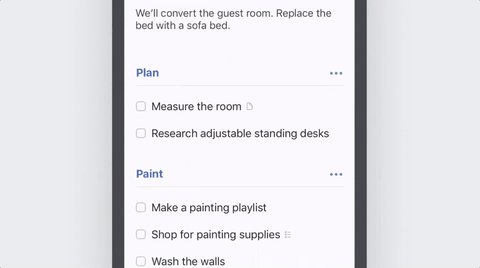
以一个项目 List 界面为例,点击添加按钮会默认在最上方出现一条新的添加操作区。但如果我们想要在某个子类里添加一项操作,只需要将添加按钮拖动到相应的区域,应用则会在当前位置新展开一条同样的添加操作区。这样我们的添加、调整位置就可以一次性完成。
如果此时你想到另外一件与此 list 无关的任务,可以将添加按钮拖动到界面左下角,应用会在当前界面打开一个浮层,将任务先添加到收件箱后续在进行整理。

写在最后
相对于之前的版本,V3 的设计更像是一次进化。新版无论在定位已经很清晰(也应该基本覆盖了大部分目标人群),而且也逐渐形成了一套明晰的自循环设计理念。无论是从产品整体的量级和操作的易用性上,都有了质的提升。
很多时候大家一提到简洁、轻量就是从界面的视觉上去体现,Things 3 则很好地告诉我们如何将这些设计理念融入到整体的产品设计中。
因为要写这篇文章,我重新梳理了新版设计。说实话从使用者角度,我依旧钟情于 OmniFocus 的强大;但站在设计师的角度我有完全无法无视它的设计。
无论大家是否有 GTD 的习惯或者是否用过这款应用,我都非常推荐大家(产品设计师)去购买尝试一下这款产品,从设计角度去感受一下。这个 68 元会花得很值的。
文章授权转自 PinDesign 移动产品设计会员计划,原文链接:PinDesign 互联网产品设计周刊
本文由让手机更好用的 AppSo 精选推荐,关注微信公众号 AppSo,回复「帮你搞定」获取 Things 3 的使用介绍,你想做的事,它都能帮你搞定。

















