
想在小程序中快速部署富文本?这个插件让你一步搞定
继知晓云 SDK 小程序插件后,知晓云又发布了 wxParser 的小程序插件版本 wxParser-plugin,经过对 wxParser 进行一层封装后,解决了 wxParser 使用起来太过麻烦的问题。
使用 wxParser 并配合富文本编辑器,可以很方便地开发内容展示类小程序,使用知晓云富文本编辑器效果更佳,还可以将小程序中需要可配置的内容保存到知晓云内容库。例如「知晓课堂」小程序中的微信小程序开发课程便是使用 wxParser 配合知晓云内容库完成的。

wxParser 功能介绍
目前 wxParser 支持对一般的富文本内容包括标题、字体大小、对齐和列表等进行解析。同时也支持表格、代码块、图片和音视频等复杂富文本内容的解析。
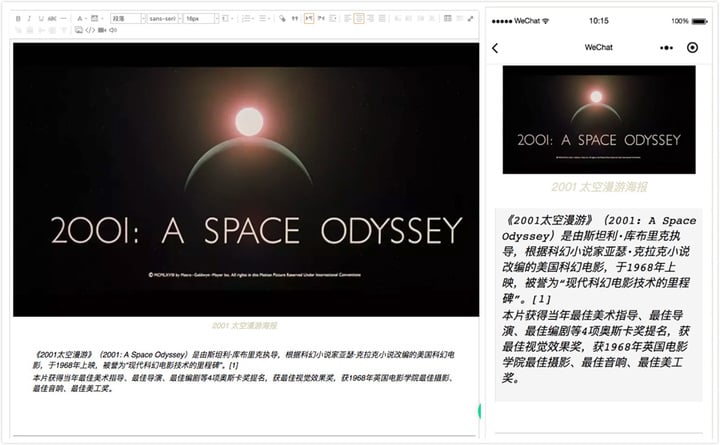
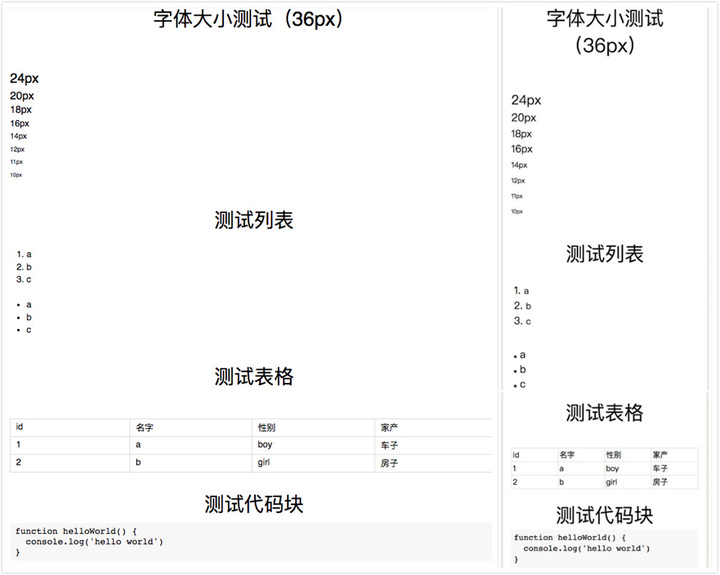
以对在知晓云编写的富文本内容进行解析为例,进入到知晓云控制台,点击左侧内容菜单项,进入内容库管理面板,新建内容,即可看见富文本编辑器。编辑的内容(左)即经过 wxParser 解析后的样式(右)如下:

对图片和引用的解析

对标题、加粗、斜体、下划线和删除线的解析

对字体大小、列表、表格和代码块的解析
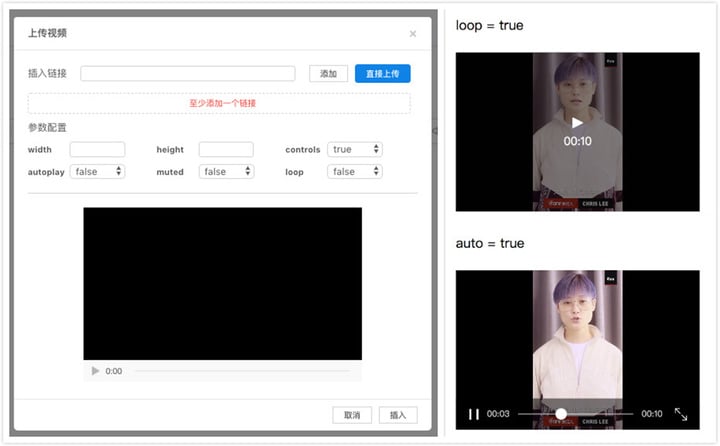
同时,配合知晓云的富文本编辑器,可以实现将图片和音视频资源上传到 CDN,使用知晓云的文件管理功能可以方便地对这些资源进行管理。wxParser 不仅仅可以解析一般的富文本内容,它也可以解析一些小程序特有的属性,如下,你可以配置视频的静音、自动播放等功能,也可以配置音频组件的海报等功能。

当然,并非一定要使用知晓云的内容库才能使用 wxParser,例如你可以使用百度的 UEditor 富文本编辑器编写你的内容,然后将生成的 HTML 配置到 wxParser 即可。
在小程序中使用 wxParser,你需要在项目中引入 wxParser JS 库,同时,需要在相应的 WXML、WXSS 和 JS 文件中引入 wxParser 的模板、样式文件和编写初始化代码,少了任何一步,程序都不能正常工作。
而在使用 wxParser 小程序插件后,不再需要引入 wxParser JS 库了,你可以像使用普通组件一样使用 wxParser,只需要对组件的属性进行配置即可,省去了引入多个库文件的操作。
那么具体如何操作呢?下面为大家简单介绍一下:
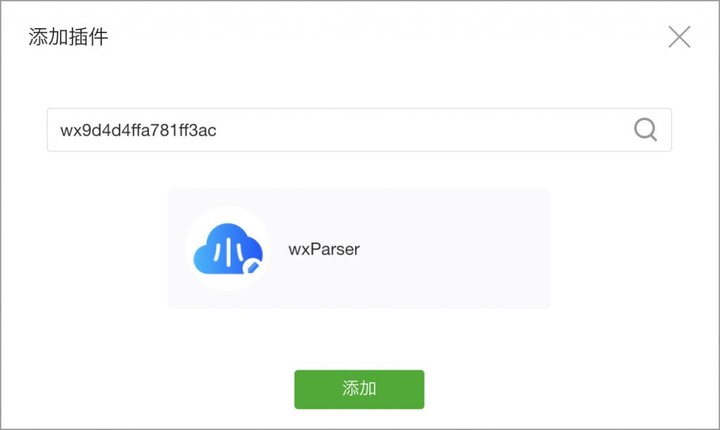
1. 在微信小程序管理后台,按 AppID (wx9d4d4ffa781ff3ac) 搜索到该插件,并点击添加,即可在代码中使用 wxParser-plugin 了。

2. 在 app.json 中声明插件引入。version 表示目前插件版本为 0.1.0,provider 为该插件的 AppID,而 wxparserPlugin 为自定义的插件名称。
"plugins": {
"wxparserPlugin": {
"version": "0.1.0",
"provider": "wx9d4d4ffa781ff3ac"
}
}3. 在需要使用到该插件的小程序页面的 JSON 配置文件中,做如下配置:
{
"usingComponents": {
"wxparser": "plugin://wxparserPlugin/wxparser"
}
}4. 设置你的富文本内容,定义为 richText:
Page({
data: {
richText: '<h1>Hello world!</h1>'
}
})然后在需要展示富文本内容的地方,使用 wxparser 组件,为 rich-text 属性赋值上你的富文本内容即可。
<wxparser rich-text="{{richText}}" />同时,插件也提供了 bind:tapImg 和 bind:tapImg 两个监听事件用于点击图片和链接时的自定义处理,详细使用可参考插件的文档。
插件开发者招募
知晓程序推出首个「插件市场」,免费为开发者提供插件的展示与交易服务,让优秀的插件快速对接用户。
目前,首批入驻开发者 100 人计划持续招募中!成为受邀开发者的条件只有一个:了解并熟悉小程序开发!
1. 如果你是对插件有兴趣的开发者,请添加晓小云(ID:minsupport3),加入插件开发讨论群。

2. 如果你已经成功开发插件,请用电脑访问 https://minapp.com/,点击顶部「插件市场」按钮,上传并提交你的小程序插件信息。
相关阅读:
关注「知晓程序」微信公众号,回复「新能力」,查看小程序新能力最全解读。


















