
小程序中瀑布流布局太棘手?这款插件不仅貌美还「能屈能伸」
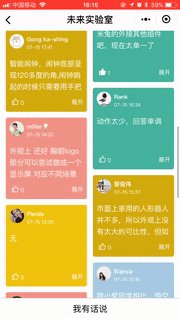
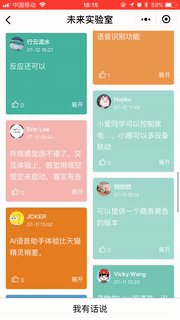
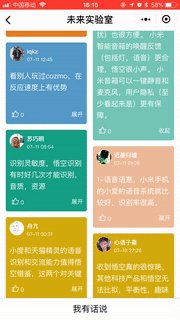
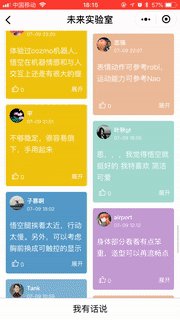
上个月,未来实验室的产品经理提了一个需求,要做一个可以动态缩起和展开的还要有序的瀑布流。瀑布流? 动态? 还要有序?要如何在小程序里面实现有序的瀑布流还要「能屈能伸」 ?也就是说,我们将实现的效果是下图这样的。

开发思路
因为小程序的诸多门槛,限制了小晓云的想象。隔壁知晓云的产品经理已经被打了,难道未来实验室的产品经理也想……?小晓云思来想去,首先想到了用纯粹的 CSS 来实现瀑布流组件。
使用新的 grid(栅格)布局?似乎没办法达成 「能屈能伸」 的瀑布流效果,因为 grid 布局是将页面分割成若干个主要区域,比较适用于有规则的页面布局,在这里似乎没有用武之地。
使用 flex(弹性盒子)布局?初始的效果似乎还行,但是展开缩放的时候,极端情况下会导致两列高度差过大。
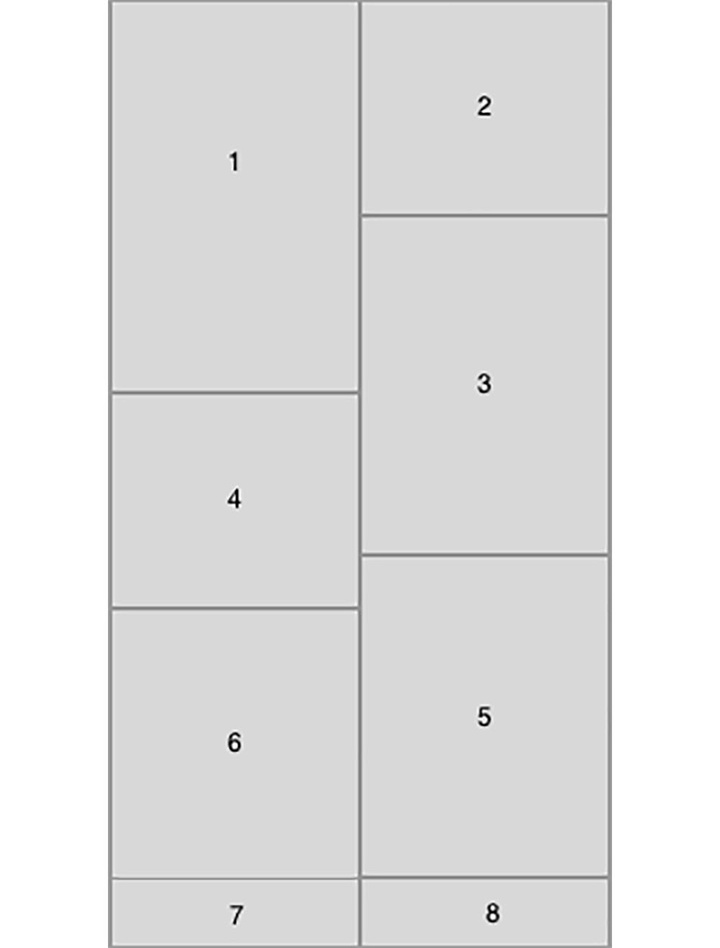
用 CSS3 的新特性 multi-column (多列)布局 ? 乍一看,效果似乎不错,完美的实现了瀑布流布局,展开缩放还能自己调整两列高度。但是细细观察之后,发现事情并不简单。由于 multi-column 的本质是将文档按照顺序分成多列,如同我们杂志、报刊那样子的多栏布局,所以实际上效果(如下图)会导致我们数据展示的顺序有问题。

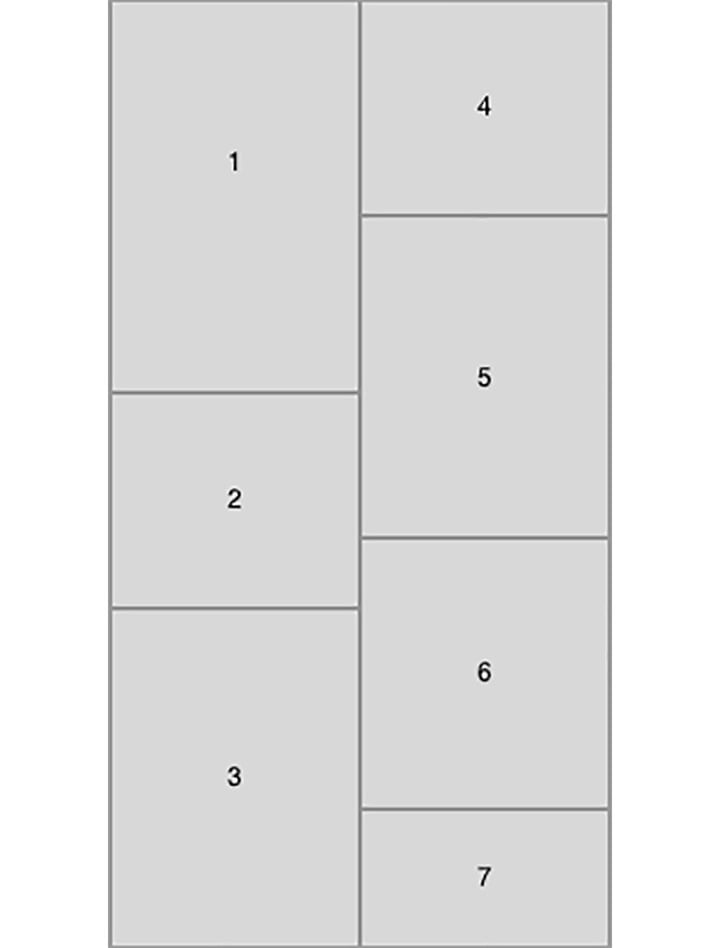
最后小晓云想了一个法子,通过采用 flex 布局外加上处理原数据的方式实现 「能屈能伸」 的有序瀑布流。BrickLayout 晓瀑布流就这样诞生了。前端通过纯粹的 CSS 的 flex 布局来实现展示,同时对使用者所传入的数据进行处理,进一步保证两列高度基本一致,从而避免出现极端的两列差距过大的情况。最终我们的瀑布流组件呈现效果如下。👇

BrickLayout 晓瀑布流为使用者提供开箱即用的瀑布流布局的一种可行性的方案,使用者仅需要按照对应所需的字段传入瀑布流组件,即可快速实现瀑布流布局。使用者可以自己定制卡片是否默认展开,卡片的背景颜色,点击卡片所触发的事件等。

目前的 BrickLayout 晓瀑布流刚刚起步,暂时只提供一种模板主题。BrickLayout 晓瀑布流设计的初衷是希望能够使使用者拥有 「开箱即用」 的感觉,即是可以通过少量的配置就可以完成瀑布流布局。使用者无须在关心实际的瀑布流布局实现,也无需关心前端的实际样式布局,更加专注于业务逻辑开发。未来的 BrickLayout 晓瀑布流将为使用者提供更加多样的模板主题,适用于不同场景之下的瀑布流布局。
如果你有更好的主题推荐,欢迎留言告诉我们。
BrickLayout 晓瀑布流插件使用方法
目前 BrickLayout 插件信息:
AppID:wx3c042630f3cdc175
版本号:0.1.1
具体使用方法如下:
1. 在微信小程序管理后台中,按 APPID(wx3c042630f3cdc175)或者按照名字 BrickLayout 晓瀑布流搜索到该插件,点击添加,即可在代码中使用 BrickLayout。
2. 在 app.json 中声明该插件的引入,version 表示目前该插件版本为 0.1.1,provider为该插件的 AppID,而 BrickLayout 为自定义的插件名称。
"plugins": {
"brickLayout": {
"version": "0.1.1",
"provider": "wx3c042630f3cdc175"
}
}3. 在需要引用瀑布流组件的小程序页面的 JSON 配置文件中,作如下配置:
{
"usingComponents": {
"brickLayout": "plugin://brickLayout/brickLayout"
}
}4.在需要应用瀑布流组件的 WXML 里面直接使用即可。
<brickLayout
dataSet="{{dataSet}}"
option="{{brick_option}}"
bind:tapCard="tapCard"
bind:tapLike="handleLike"
bind:tapUser="handleUserEvent"
bind:onCardExpanded="handleExpand"
/>

















