
微信想让小程序开发更简单,但这事儿我们早在做了啊
开发者无需搭建服务器,就可以实现小程序快速上线和迭代。
「小程序·云开发」是什么?
「小程序·云开发」通过云函数、数据库、文件存储三个基础能力提供云端支持,弱化后端和运维概念,让开发者聚焦在核心业务开发。「小程序·云开发」是一个标准的 Serverless 无服务架构计算形态的实现,对「泛客户端」工程师来说是一个利好消息。
无服务架构是 13 年前后形成的概念,代表了下一代云计算资源的产品形态。它和传统的云服务产品在开发者使用上有什么优势呢?
下面我们以小程序开发者需要在小程序里实现支付功能为例,传统的实现路径(为方便描述做了适当的简化)是:
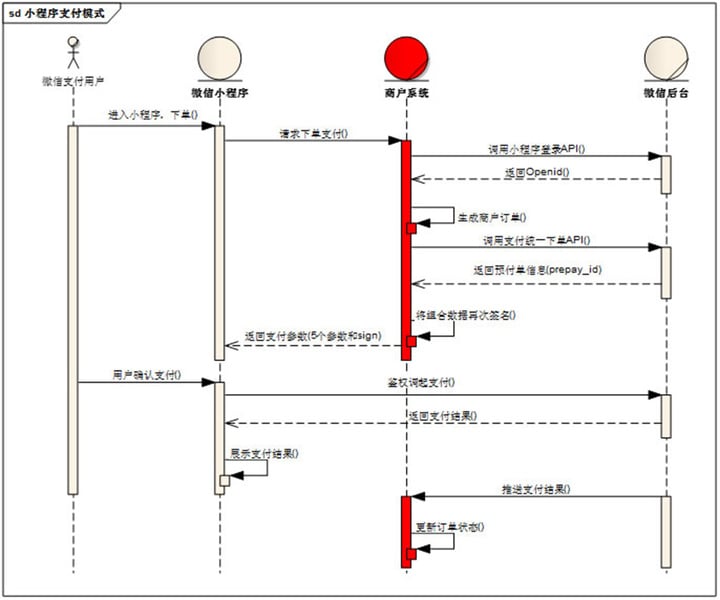
- 在小程序端向服务端 api 发起一个支付请求,服务端收到小程序端请求后,向微信支付服务器发起下单请求,获得支付 id 和凭证,然后下发给小程序端;
- 小程序端再用支付 id 和凭证调用小程序支付方法,弹出支付框,让用户完成支付,并在支付回调里确认支付成功还是失败;
- 同时,服务端要等待接收来自微信支付服务器的通知,以最终确认该笔订单是否真的完成了支付。

▲ 完整的交互图,来自微信支付官方
在这个过程里,小程序端的逻辑比较简单,发一个网络请求、调用一个方法,处理回调即可;相对而言,服务端的逻辑比较复杂,涉及到三方通信,简单来讲,开发者需要做以下几件事:
- 购买一个域名,完成备案;
- 购买一个 SSL 证书,完成和域名的配置;
- 购买一个服务器,配置好服务器的开发环境,并处理域名到路由的相关配置;
- 购买一个数据库,并完成配置;
- 用自己擅长的后端语言编写业务逻辑,细分有以下几个:
- 设计数据表,并实现数据表操作的各种方法;
- 用户登录认证的接口(此处略去不讲);
- 发起支付的接口,响应小程序端的请求,并向微信支付服务器发起下单请求,操作数据库做一些数据记录;
- 接收微信支付服务器结果通知的接口,响应微信支付服务器的通知请求,验证数据并做结果记录;
- 查询支付结果的接口,响应小程序端的请求,读取数据库内支付的结果,并返回;
- 启动服务,配置各种监控、报警机制,保证服务器和数据库不过载或宕机。
可以看到虽然是点支付按钮这样一个在用户使用层面看来非常简单的功能,实现起来也是非常费事的。而仔细看上述流程,可以发现,里边有很多和业务实现,aka 编写代码无关的事情。
因此,业界提出通过 BaaS(Backend As A Service)后端即服务的数据库方案、FaaS(Function As A Service)函数即服务的云函数方案,可以真正意义上让工程师不再需要理解后端开发、服务器运维从而能够实现云端业务逻辑。
用 BaaS、FaaS 来实现支付的业务,上述步骤里的 1、2、3、4、6 均可以免去,平台已经完成配置,开发者只需要关心第 5 步里的代码编写。
「小程序·云开发」做得怎么样
「小程序·云开发」的开放让不少小程序开发者感到兴奋,原来成为全栈开发者 so easy。第一时间前去试用,却遇到了不少问题——
用户 A:
「小程序·云开发」请求失败。
用户 B:
「小程序·云开发」的数据库导入一直失败。
用户 C:
「小程序·云开发」数据库新增数据,有时成功,有时失败。
用户 D:
「小程序·云开发」文档没有对微信支付、模板消息的支持的描述,不知道怎么用。
看来「小程序·云开发」团队本次上线并未做好非常充分的准备,出现了一些差池。这也反映了微信团队对这个功能的看重,希望它早日上线的殷切心情。
作为 Serverless 云服务领域从业者,我们看好微信推出「小程序·云开发」这个动作。此举将大大加速后端云服务的市场教育的速度,让更多的开发者认识并了解这一新型的计算形态。但显然「小程序·云开发」团队需要更多的时间打磨产品。如果你不愿意等,还有在这个领域深耕了两年的「知晓云」可以选择。
「知晓云」vs「小程序·云开发」
「知晓云」自 16 年下半年开始研发,针对小程序开发者定制,历时一年潜心打磨,于 17 年 8 月正式上线,至今已愈两年。累计服务了愈两万开发者,成功上线了上万个小程序。
这两年里,「知晓云」团队根据用户反馈不断打磨产品,在 Serverless 无服务架构形态的基础上,针对以小程序为代表的「泛客户端」场景,做了诸多开箱即用的 SaaS 级别功能支持,成倍提高开发效率。
下面,将通过和「小程序·云开发」的重要特性对比,数数那些「知晓云」值得马上开通账号使用的功能。

实现微信支付
使用「小程序·云开发」的云函数,开发者可以比传统流程更方便地完成支付功能的开发,但即便如此,需要做的事情还是不少:在云函数里和微信支付服务器通讯,构造加密签名,响应通知等等。而这些事情,完全可以由平台来完成,开发者只需要关心两个环节:
- 发起支付;
- 查看支付结果。
反观「知晓云」,开发者只需要完成支付证书的配置,即可在小程序端一行代码发起支付——
wx.BaaS.pay(params).then(res => { console.log('订单号', res.transaction_no)})然后,就可以在控制台查看结果了。

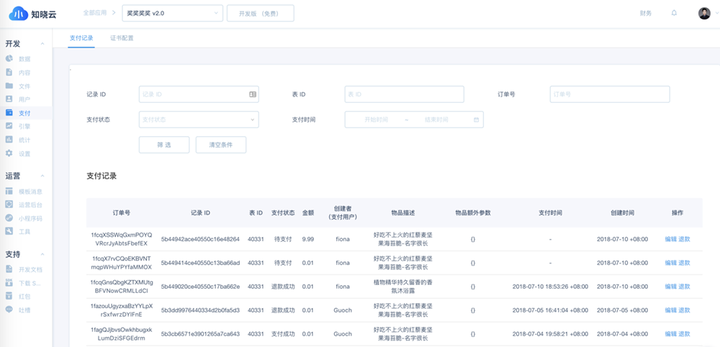
▲ 知晓云-支付管理面板
触发器,串起业务流的自动化引擎
一般来说,支付完成,总是要做一些其他的事情,比如给用户发一条模板消息告诉他支付成功了、更新商品库存、给仓库下发一个物流发货单等等。
为了让这些复杂的逻辑更容易实现,知晓云提供了一个万能的事件触发器引擎。云函数的主要适用场景其实不是同步调用执行,而是事件驱动的异步执行。而事件驱动,则是一系列的事件触发源-执行动作的设置。拿支付来说,支付完成就是一个事件触发源。通过知晓云的触发器,当支付完成时,可以操作数据库、也可以发送模板消息、甚至可以调用云函数,开发者随即可以在云函数里针对支付完成事件编写更复杂的逻辑。
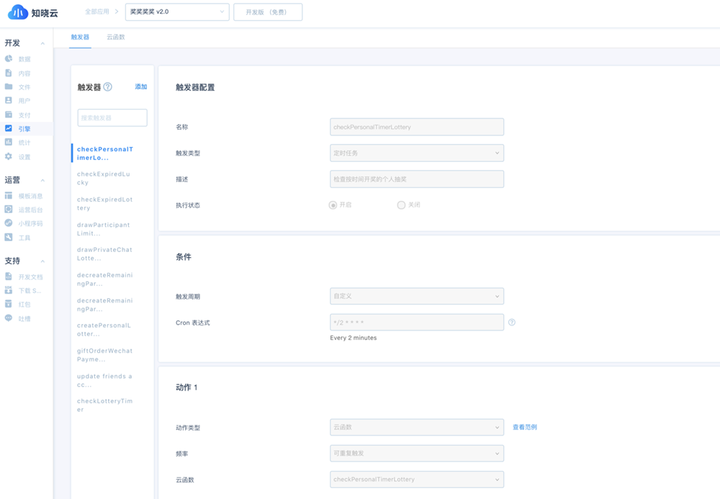
下图展示了「知晓云」的一个定时任务的触发器配置。

▲ 知晓云-引擎控制面板
而该项功能,「小程序·云开发」暂未支持。
权限控制和弹性数据库
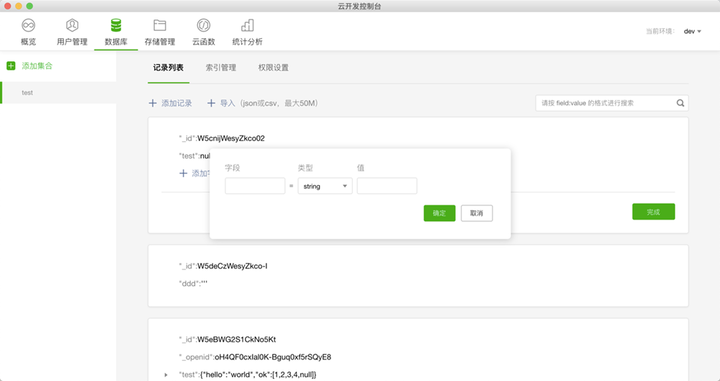
「小程序·云开发」提供了类 MongoDB 的文档性存储和管理,缺少数据库的列定义,在实际开发中,容易引发问题。在数据表权限部分,只有对表级别的读写权限控制,当需要实现一些精细的权限控制时则无法完成。在索引优化上,需要开发者针对数据表查询手动设置索引以优化响应速度。

▲ 小程序·云开发数据表管理面板
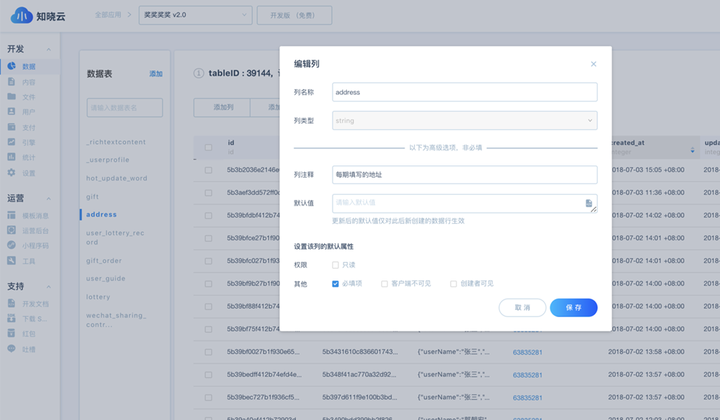
「知晓云」在数据表设置上,提供了列定义,不仅可以规范表结构减少潜在的问题,更提供了精细到列的权限控制,结合行权限,可以满足绝大多数的业务场景需要。

▲ 知晓云-数据表列编辑面板
此外,「知晓云」在索引优化上,做到了完全自动化,可以智能得根据每一次查询的数据量级和效率,动态的进行索引添加,让开发者无需担心查询速度的问题。要知道,优化查询效率,对「泛客户端」工程师来说,是要花大量时间摸索掌握的。
更进一步的,「知晓云」的数据表,没有容量的限制,真正意义上做到弹性存储。对比「小程序·云开发」目前开放的套餐有 2GB 大小的限制。
文件存储和 CDN
目前「小程序·云开发」仅提供了基础的文件上传、下载支持。「知晓云」在这个基础上,提供了全套的 CDN 支持,并根据实际开发中最常用的影音文件的处理需要,推出了 URL 作图的强大能力。
例如,一张用户上传的图片,在图片列表展示时是缩略图,宽度 200,在图片详情页展示时是原图。用「知晓云」的 URL 作图能力,仅需要在图片 URL 后边添加上宽度参数 !/fw/200 即可实时完成缩略图制作。
内置内容库、模板消息控制台
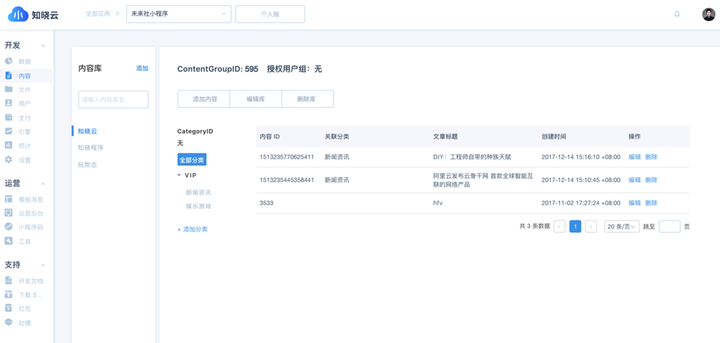
在实际开发过程中,有很多时候需要处理富文本内容,编辑新闻文章、商品详情等。「知晓云」结合爱范儿多年媒体经验,内置了针对该场景的 SaaS 内容库,利用内容库,开发者无需编写任何后端代码,即可完成内容的增删改查。

▲ 知晓云-内容库面板
此外,针对模板消息场景,「知晓云」开发了在线发送面板,方便运营人员直接操作,更集成了模板消息配置、批量群推等能力。

▲ 知晓云-模板消息面板
价格及其他
目前「小程序·云开发」暂未公布价格,提供了免费的基础档套餐,小程序开发者可以使用该套餐练手。
「知晓云」提供了开发版(免费)、教育版(0.3 元/天)、个人版(3 元/天)、企业版(30 元/天)四档套餐,满足各个业务阶段的开发者使用。
「知晓云」还开放了运营后台的 API 支持、第三方服务器的 OpenAPI 支持,方便开发者快速将小程序业务和其他业务联合起来。
通过对比,相信开发者们可以比较容易得进行选择。如果是初级开发者想要使用 Serverless 服务练手,无疑「小程序·云开发」是不错的选择;而如果是准备正式上线的小程序,「知晓云」更加适用。
小程序的推出,降低了跨平台客户端的开发门槛;而更多 Serverless 无服务计算产品的推出,进一步降低业务实现的成本。随着这些便利的基础设施的普及,创新的点子可以更快速地被实现,想想还是很兴奋呢。各位怀揣梦想的创业者们,加油鸭!
















