
收藏级!手把手教你迁移微信小程序到 QQ 浏览器 | 开发
继微信、QQ 之后,QQ 浏览器上也可以使用小程序了。
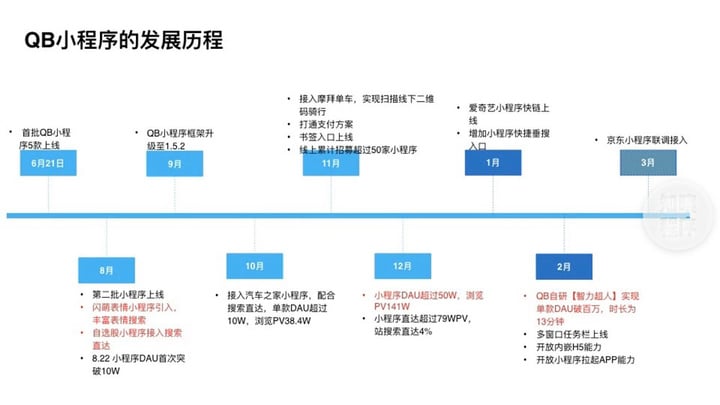
12 月 5 日,QQ浏览器小程序宣布,实现与微信小程序打通。QQ 浏览器 Android 版现已上线小程序,在搜索的场景下,小程序嵌入 QQ 浏览器「搜索直达」,作为直接的内容承载。用户在搜索框输入关键词后,相关小程序会在关键词智能推荐列表优先推荐,并直接展示相关内容。墨迹天气、腾讯翻译君等小程序已经成功入驻。
除此之外,QQ 浏览器小程序兼容适配了微信小程序,号称「只需三步」开发者即可完成适配工作将微信小程序移植到 QQ 浏览器上运行。

知晓程序也在第一时间体验了整个适配过程,接下来将为大家一一讲解其中的细节和关注点。值得一提的是,腾讯官方将 QQ 浏览器(QQ Browser)小程序称为 QB 小程序,听到这个名字想必大家会有种奇妙的感觉。
安装并注册 QB 小程序调试工具
在你正式上手调试前,我们需要提醒以下三点注意事项:
- 目前开发者工具只支持安卓;
- 小程序的正式名称、图标和简介是用户可见的,并且填写完成后暂时没有办法修改,所以填写一定要谨慎;
qbDebugKey是设备唯一的,每台手机都会生成一个qbDebugKey。
目前 QB 小程序的调试页面和介绍页面还十分简陋,也没有相关的 PC 端开发工具,所以开发者仍需在微信开发者工具上完成小程序的开发,然后适配成 QB 小程序。
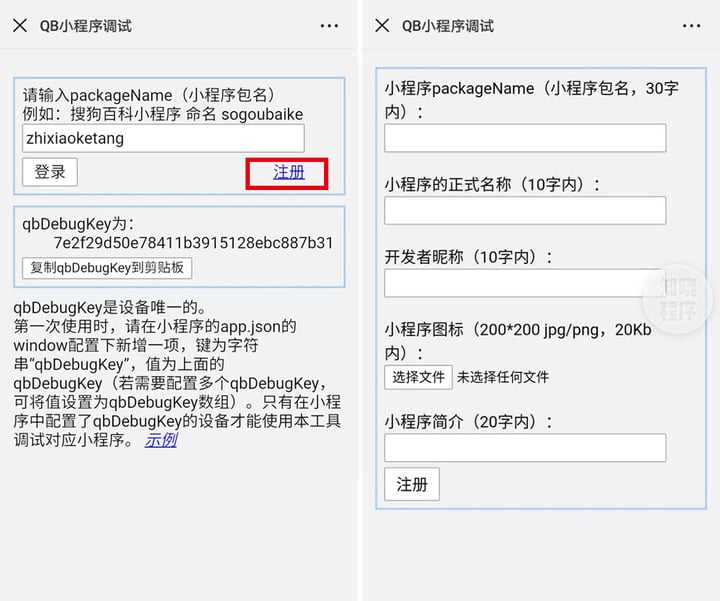
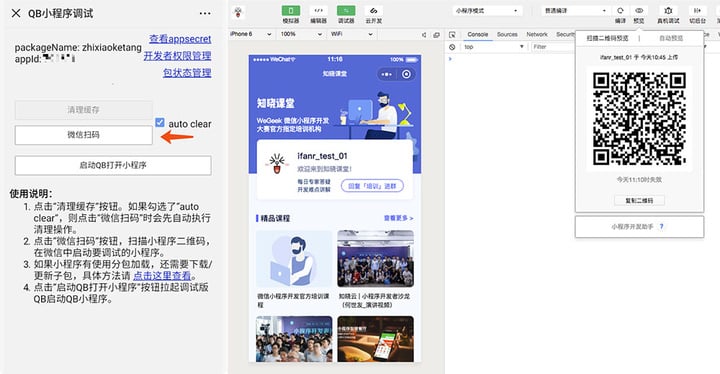
1. 使用微信扫描二维码进入 QB 小程序调试页面。

扫描二维码后,页面可能会提示「调试内核版本过旧」,需按照提示长按识别页面中的二维码下载安装最新版调试内核,安装完成后再重新扫描上方二维码进入。
2. 进入调试页面后,需先完成「注册」。在注册页面中:
packageName是小程序的唯一标识,一旦注册成功,packageName会在后台与qbDebugKey绑定,注册后只有当前设备可以使用这个packageName进行登录,如果需要给这个packageName绑定其他开发设备,可以在登录后进行添加。- 开发者昵称是
qbDebugKey的别名,方便开发者管理开发设备。 - 小程序的正式名称、图标和简介是用户可见的,注册完成后暂时不提供修改方法,请谨慎填写。

同时,你需要将 qbDebugKey 添加到微信小程序的 app.json 配置文件里,如下所示:
{
"window": {
"navigationBarBackgroundColor": "#FFF",
"navigationBarTitleText": "知晓课堂",
"navigationBarTextStyle": "black",
"qbDebugKey": ["495f18a64485eeac5e78ccbxxx", "7e2f29d50e78411b3915128exxx"]
},
}注意:只有在 app.json 里配置过测试机生成的 qbDebugKey,测试机才能使用 QQ 浏览器小程序调试工具调试该小程序。一台手机对应一个 qbDebugKey。
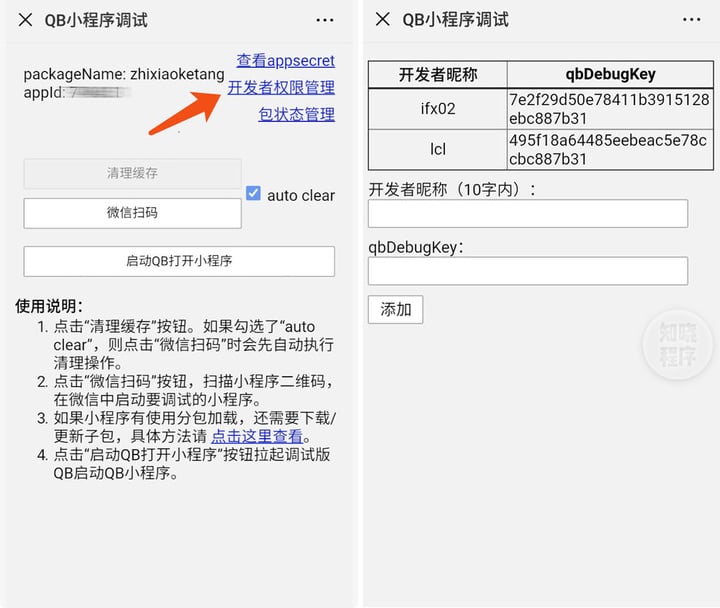
3. 如果你完成了注册或已有其他开发者为你添加了开发权限,输入对应小程序 packageName 并点击「登录」按钮进入进入开发者管理后台页面。
在此页面中,你可以点击「开发者权限管理」添加其它开发设备,需要输入待添加设备的 qbDebugKey 和昵称,添加成功后,新设备就可以使用该 packageName 进行登录了。

安装调试版 QQ 浏览器
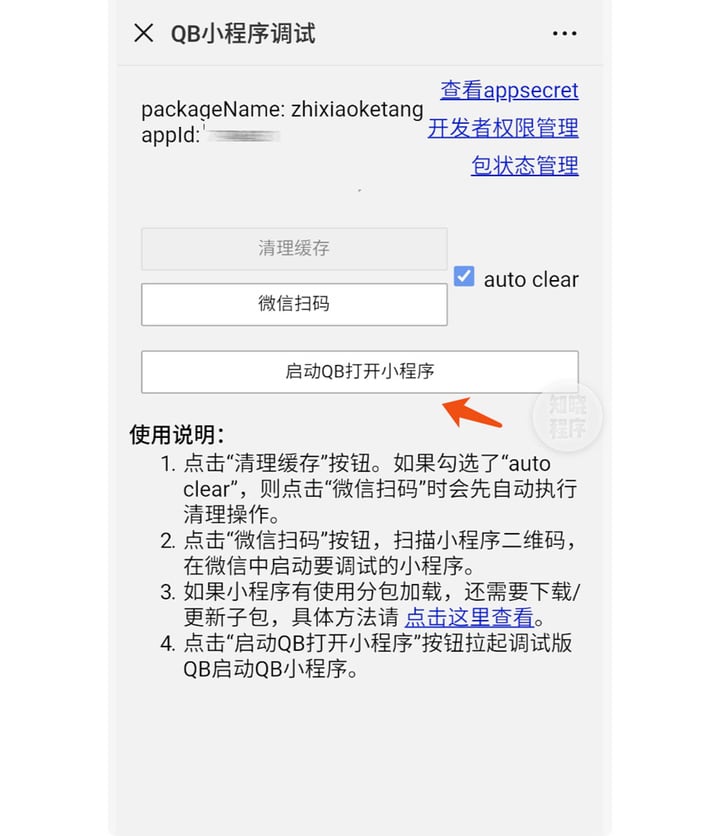
点击「启动 QB 打开小程序」按钮,如果没有下载调试版 QQ 浏览器,这步操作会下载调试版 QQ 浏览器。
如果你手机中未安装 QQ 浏览器 或安装的版本非正确的调试版本,在点击后会提示「请先下载调试版 QQ 浏览器」,按照提示再次点击按钮即可开始下载安装;安装完成后再次回该页面点击启动按钮即可拉起 QQ 浏览器启动要调试的小程序。

调试兼容性
在以上两步完成后,接下来我们需要调试兼容性,直到小程序能够跑起来。这里主要注意 QB 小程序和微信小程序的几点区别:
- QB 小程序的登录态与微信小程序不互通,并且没有
unionId概念 - QB 小程序不支持自定义导航栏颜色
- QB 小程序的
canvas不支持measureText, 意味着没有办法在canvas上进行文本换行 - QB 小程序不支持下拉刷新
- QB 小程序的
intersectionObserver无法使用 - QB 小程序不支持模版消息
- QB 小程序不支持打开跳转其他小程序
- 微信强相关的 API 都不支持
这里主要的适配参考 QB 小程序适配文档,在「知晓程序」微信后台回复「QB」即可获取 QB 小程序的相关开发文档。
提交预览,在 QQ 浏览器打开
处理好了兼容性问题之后,就可以在QQ浏览器中预览小程序了。
1. 首先在 QB 小程序调试工具中点击「微信扫码」 按钮,扫描微信开发者工具中预览生成的二维码,此时会进入到微信环境下的小程序,先点击右上角圆点退出小程序,返回到 QB 小程序调试工具中。

2. 然后点击「启动 QB 打开小程序」按钮,在已安装好调试版 QQ 浏览器情况下,会自动跳转到 QQ 浏览器小程序环境,进入后就能看到效果。

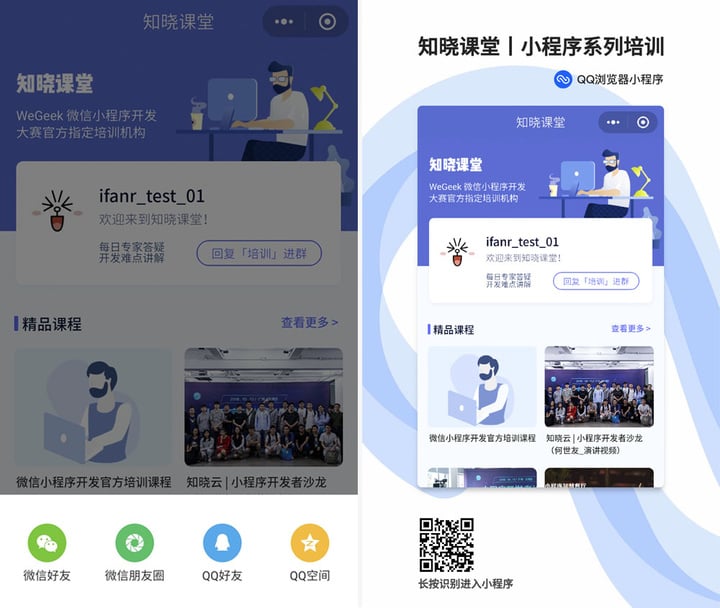
▲ 在 QQ 浏览器中的预览效果
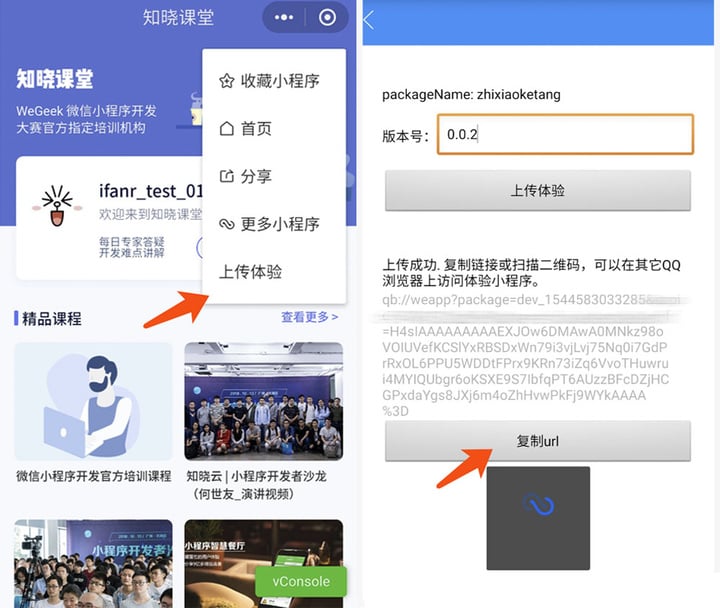
3. 预览没问题之后就可以上传一个体验版,输入版本号,上传成功后会有一个 url 返回,复制这个 url 到 QQ 浏览器中就能打开小程序了。

4. 关于分享问题。QQ 浏览器小程序可以分享到微信朋友圈、微信好友、QQ 好友、QQ 空间,和微信小程序分享不同的是,QQ 浏览器小程序分享是创建一张分享海报,里面有 QQ 浏览器小程序二维码,在安卓手机中长按识别即可自动打开小程序。

提交审核并上线
体验版测试没问题之后,在 QB 小程序调试工具中点击「包状态管理」,进入到提交包的历史列表,点击需要提审的版本提交审核。

审核通过后即可上线发布。
















