
H5 打开微信小程序,这个运营人的「小心机」让它看上去更「官方」
微信开放社区有一个长青帖「微信 H5 页面可以直接跳转到小程序吗?」
这个帖子 2018 年 7 月 9 日建立,在发帖当天得到官方工作人员回复「H5 不支持跳转到小程序」后,发帖人记录下了工作人员回复时间,尚未支持该功能。之后,诸多来此帖询问同样功能的开发者也都会在问题后面加上日期「请问现在可以了吗,2020 年 X 月 X 日?」

▲ 打卡等回复
对这个问题好奇的人一直都有,且很多。但直到今年 8 月,诸多提问者才收到了一个不同的回答:「微信内网页才可以。」
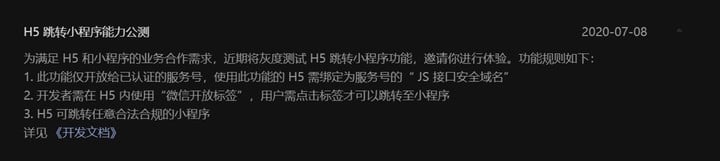
今年 7 月,H5 跳转小程序的能力公测,开发者只需要在 H5 内使用「微信开放标签」,用户点击标签就能跳转至小程序。

虽然需要在微信内置的网页中才能打开小程序,但对于期待此功能已久的开发者来说,这个功能已经很够用了,还有开发者用了一些小手段,让这个功能更无门槛,也更好偷懒。
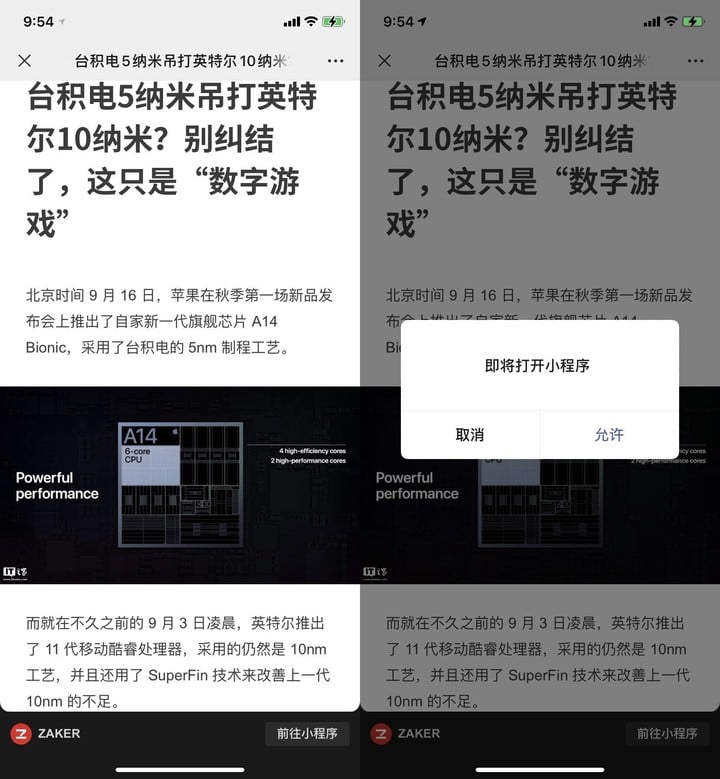
就比如我们最近发现的一个应用案例,开发者就模仿了微信小程序分享朋友圈的样式使用了微信开放标签的能力。唯一不同的是,朋友圈打开小程序在点击开放标签后即可直接打开小程序,H5 则是在点击开放标签后还需要由用户确认后才能真正前往小程序。

和朋友圈打开小程序用同样的页面设计样式,这不只是合规「偷懒」,在用户认知上也更好培养用户的使用习惯。这样的小心机,其实非常好实现。
想要实现这样的跳转效果,只需要在页面中添加一个特殊的标签:
<wx-open-launch-weapp> //小程序跳转按钮具体的代码实现:
<wx-open-launch-weapp
id="launch-btn"
username="gh_****" <!-- 所需跳转的小程序原始 id,即小程序对应的以 gh_ 开头的 id -->
path="/pages/xxx"> <!-- 所需跳转的小程序内页面路径及参数,所声明的页面路径必须添加.html后缀,如 pages/home/index.html -->
<template>
<button class="btn">前往小程序</button>
</template>
</wx-open-launch-weapp>将这段代码加入到页面中,就有了一个可跳转指定小程序页面的按钮。使用此标签后,用户需在网页内点击标签按钮方可跳转小程序。通过该开放标签打开小程序的场景值为 1167,可用于数据埋点统计。
唯一需要注意的是此功能的开通需要以下条件(二选一):
- 已认证的服务号,服务号绑定“JS 接口安全域名”下的网页可使用此标签跳转任意合法合规的小程序。
- 已认证的非个人主体的小程序,使用小程序云开发的静态网站托管绑定的域名下的网页,可以使用此标签跳转任意合法合规的小程序。
详细操作步骤请查看开发文档。

由于该能力可以跳转到任意合法合规的小程序,因此应用场景较为广阔。
对聚合型平台来说,这个能力可以让他们的业务范围更灵活。就以内容推荐聚合的旅游种草平台为例,在分享游记行程时,就可以通过跳转小程序的方式进行商业合作。分享机票花销的时候可以跳航空公司的小程序,分享行程民宿时也有 OTA 平台相关的小程序。
同样的分享形式公众号文章也能做,但 H5 会比文章更灵活,更便于调整。
而 H5 跳转合法合规小程序无限制的特性倒也证明了它有更多的发挥空间。虽然小程序跳转小程序 500 个对大部分开发者来说已经够用了,但对有更多业务需求的开发者来说,目前基本无限制的 H5 跳转或许更适合有特定需求的开发者。
但需要注意的是,这个功能还是有界限的。今年小程序跳转小程序放宽限制的时候,微信还特意指出「平台将坚决打击小程序盒子等互推行为」,所以这个功能对于盒子类的小程序来说也并不是什么政策利好,平台对小程序盒子的态度依旧是打击的。
目前看到的 H5 跳转小程序的案例多为内容类,你觉得这还有些什么可能性呢?
















