
如何开发好看又好用的小程序?
从微信、公众账号、到微信支付,再到小程序,微信正逐渐将自己从一个「即时通讯工具」变成一个「操作系统」。但特殊的是,微信这个跨平台操作系统需要同时兼顾 iOS 及 Android 两套 UI 标准。
如何保证小程序的开发兼顾两种平台的界面风格,并与微信本身的体验保持统一呢?
阅读微信官方的设计文档是最有效的方式,里面提供了大量的用户界面实例,开发者只需严格依据这份设计文档,就可以做出兼具美观、实用的 UI 与交互模式。
为了帮助大家更快地理解设计文档,知晓程序(微信号 zxcx0101)专门准备了这份文档解读,不仅将设计文档的篇幅浓缩到二分之一,还在文末增加了小程序 UI 设计与传统的移动应用设计和网页设计的差异比较。
现在,只需花一半的时间看这篇文章,你就能掌握设计文档的所有要点。
注:本文主要针对小程序开发者和 UI 设计师。如果想零基础学习小程序开发,请继续关注知晓程序(微信号 zxcx0101)的后续内容。
小程序官方设计文档解读
基本规则
微信小程序设计文档将所有的设计范例分为了四个部分,分别是:
- 友好礼貌
- 清晰明确
- 便捷优雅
- 统一稳定
除此之外,微信官方还提供了一些便于开发者使用的组件,这些组件可以在微信官方的小程序 IDE 中直接使用。
设计文档也针对这部分组件进行了详细说明,包括每个组件的适用范围。同时,还提供了 Sketch 与 Photoshop 的设计模板,便于 UI 设计师直接使用。
知晓程序(微信号 zxcx0101)建议:没有太多设计经验的开发者请尽可能使用微信提供的组件样式,这样可以在快速开发的前提下,保证小程序的用户体验。
1. 友好礼貌
微信官方希望小程序专注解决用户当前的问题,做一个「管家」,而非是在用户处理问题时候,一直制造干扰的「推销员」。
首先,每一个页面都应该聚焦于某个重点功能,不能与该功能无关。
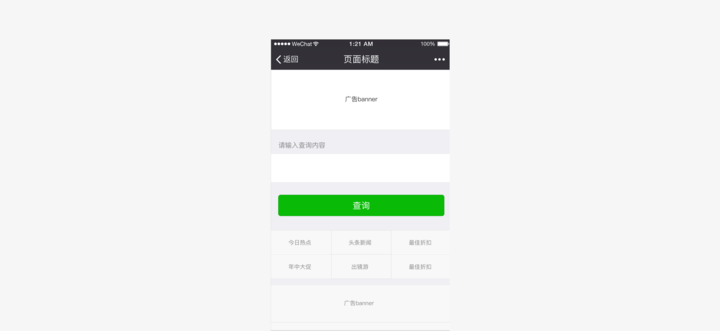
例如,搜索页面的功能应该是「搜索」,与搜索无关的功能或内容(如 banner 广告以及诱导搜索关键词推广等)应该尽可能去除掉。

官方错误示例,在搜索页中添加无用信息
其次,页面的导航应该按照用户的预期进行。
例如,用户跳转进入一个页面时,小程序不应该弹出与之无关的广告,因为广告不符合用户进入页面的预期。

官方错误示例,进入页面弹出与功能无关广告
知晓程序(微信号 zxcx0101)建议:小程序设计时应该以快速解决用户问题为目标,并为其提供明确且符合预期的步骤导航。而这与张小龙在演讲中提到的「用完即走」的概念是吻合的。
2. 清晰明确
用户在操作小程序时,小程序应该为用户明示当前状态,同时应尽力减少用户在操作上的限制和等待时间。
微信官方已经为小程序提供了全局导航栏,包括导航区(返回按钮)、标题区和操作区三组。
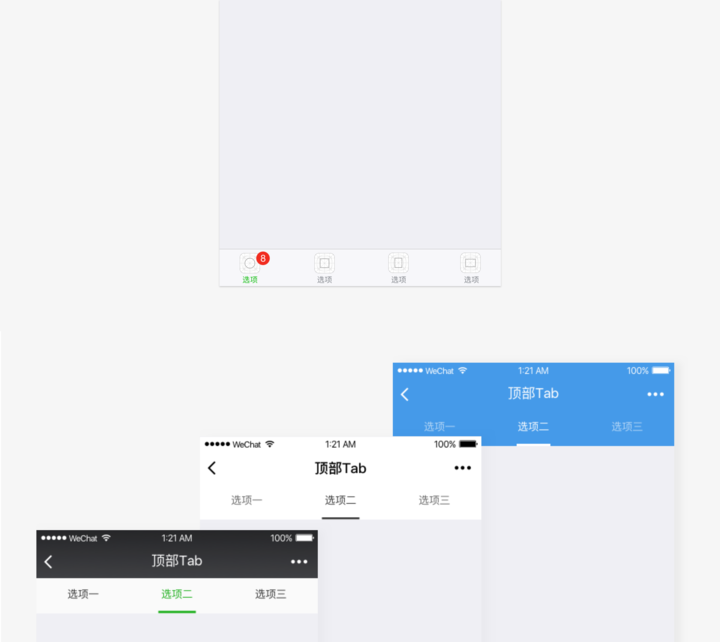
如果开发者有需要,可以在小程序的首页中使用页面内导航,包括顶部 Tab 样式和底部标签样式。每种样式至少需要两个标签,最多不能超过五个标签,而微信官方给出建议是最多不要超过四个。

官方提供的底部标签和顶部 Tab 样式
开发者可以定义导航栏和页面内导航的风格颜色。在定义颜色时,开发者需要注意元素辨识度,不能出现刺眼、按钮与文字可视性差的情况。
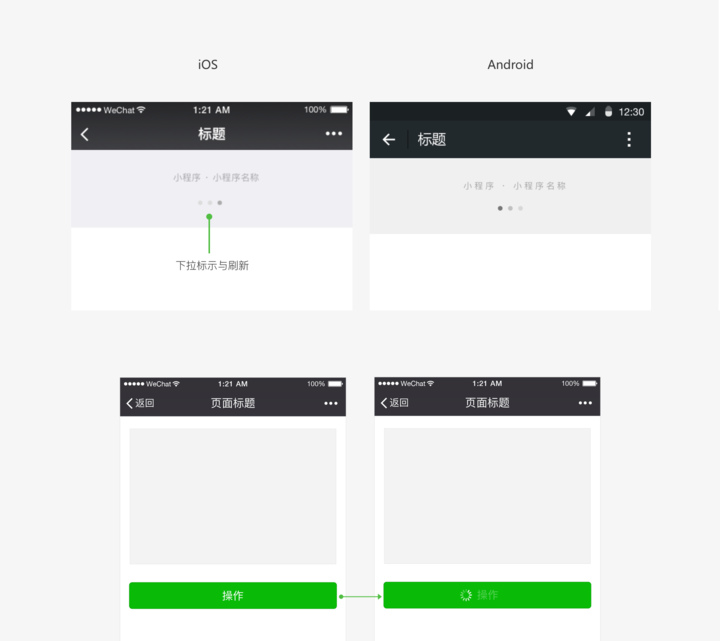
小程序中的加载反馈细节也是影响整体体验的重要部分。微信提供了一个下拉刷新组件,只需要按照要求套用即可。
同时,页面内的加载提示推荐使用局部加载反馈而非全局加载反馈。加载时间较长时,建议提供进度条以减缓用户等待的焦灼感。

下拉刷新样式和局部加载示例
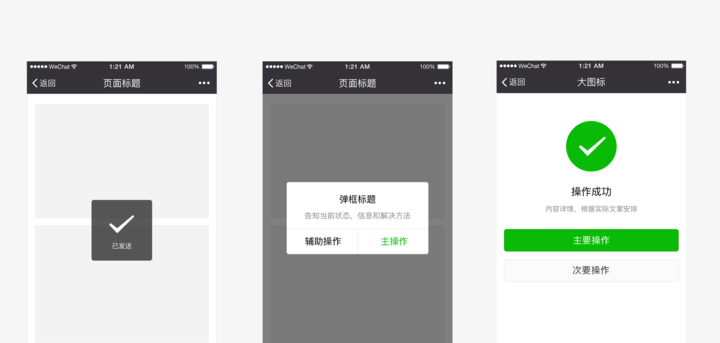
微信小程序提供三个结果提示方式,提示效果从轻至强的分别为小弹窗提示(toast)、模态框提示(modal)和单独的成功结果页面。开发者需要根据实际情况,对不同程度的提示进行合理利用。
知晓程序(微信号 zxcx0101)建议:操作反馈时用 toast,询问行为时用 modal,表单提交后用页面。

Toast、Modal 和成功页面
这份设计文档特别强调了异常情况的设计。在小程序中,异常情况需要明确告知用户出现了问题,同时明确告知用户问题出在哪里、应该如何解决。
文档对表单中填写出错情况的提示样式进行了规定。

表单错误提示示例
如果表单中出现错误,小程序应该在顶部弹出提示,并在错误项目的右侧提供错误 icon,以便用户定位问题。
3. 便捷优雅
微信官方希望小程序可以敏捷地解决问题。
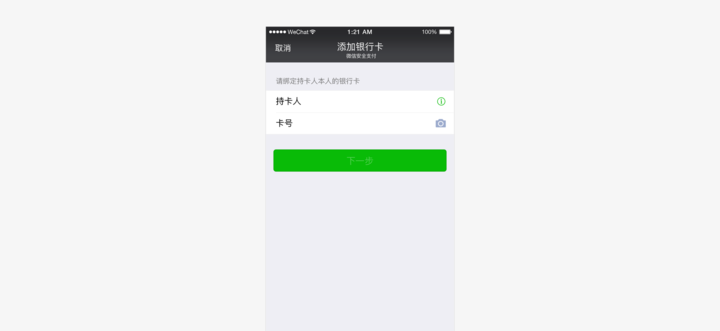
比如,当用户在进行输入时,可以通过联想、API 接口以及其他方式(例如扫描银行卡等),帮助用户快速准确地填充输入内容。

扫描银行卡快速填充内容
在设计时,应该确保用户的误操作概率更低。
微信官方在文档中提到,可点击元素应该要保证足够大,以便用户能够有明确的点击反馈。但知晓程序(微信号 zxcx0101)提醒,文案及 icon 不让用户困惑也是减少误操作的重要方式之一。
4. 统一稳定
在设计文档中,有关于统一稳定的说法更倾向于「统一」。即小程序在整体上应该要为用户提供整齐划一的功能,避免同一种视觉元素中在不同页面中有不同的样式。
这样的原则,有助于保证用户的认知稳定性。设计师在设计的时候,应尽可能避免一个小程序中多种元素风格差异较大的情况。这样既不能保证小程序的视觉统一性,同时也对用户的认知稳定造成严重破坏。
知晓程序(微信号 zxcx0101)建议:在开发过程中,可以将相同的组件的样式规定于一个全局 WXSS 文件中,以便开发时快速复用并保证视觉统一。
差异比较
如果网页设计师或移动应用 UI 设计师转向开发小程序的话,了解小程序与之前设计领域的异同是很有必要的。
我们以这份设计文档为基础,讲解小程序 UI 设计与传统的移动应用设计和网页设计的差异。
1. 如果你是网页设计师
对于网页设计师来说,小程序界面设计最大的挑战在于以往桌面为先的思维需要转向移动为先,因为作为一款依赖手机运行的应用,微信小程序需要聚焦于移动使用。
移动端与桌面端的区别在于:
- 屏幕尺寸与比例。移动设备的屏幕一般会比桌面设备的屏幕更小,同时屏幕比例从横向变成了纵向。
- 输入设备。桌面设备拥有鼠标和键盘,而移动设备上,用于信息输入的几乎只有手指。
- 网络特性。桌面端不需要考虑网络问题,但在移动设备上,用户使用的网络可能会有流量限制或速率限制。
因此,知晓程序(微信号 zxcx0101)要提醒网页设计师,在设计小程序界面的时候需要注意这些差异:
- 多花点功夫在排版上。在移动设备上使用程序,不像是在电脑上使用那么轻松自在。为小程序的元素和文字进行排版时,这些元素和文字应适当放大,同时加大间距。
- 避免花哨元素。过于花哨的元素在小屏幕上容易「吸」走用户的注意力,不符合设计文档中的规范,同时会增加用户的网络流量和载入时间。
- 注意导航系统设计。小程序没有「面包屑」(导航指示器),在设计的时候需要确保用户不会在页面中迷失,同时需要保证用户的下一步符合其预期。
- 多测试。在转换至小程序的初期,强烈建议将设计原型稿放到真机进行测试和评估。
2. 如果你是移动 UI 设计师
对于 UI 设计师来说,小程序带来了一个好消息和一个坏消息。
好消息:移动 UI 中的设计思维和范式,绝大部分都能用在小程序设计上,且设计师不需要为 iOS 与 Android 分别设计界面,只需将有差异的部分进行分情况讨论即可。
坏消息:微信原生提供的控件较为有限。微信中只提供了多种按钮、Toast、提示 icon、开关、多选框、复选框和滑块等几种控件。其他的控件需要自己根据实际风格进行开发和设计。
此外,微信小程序的风格与 iOS HIG 和 Material Design 两种设计范式差异都较大。在设计时,需要多加注意设计文档中的说明和范例,以便设计出符合标准的小程序界面。
对微信小程序设计文档的解读就到这里为止了。希望通过这份解读文档,能帮助开发者轻松开发出具有优良体验的小程序。
本文由知晓程序原创出品,关注微信号 zxcx0101,回复「干货」获得最全面的小程序解读和开发教程文章。
快速关注知晓程序↓↓↓

知晓程序(微信号 zxcx0101)是爱范儿旗下专注于小程序生态的公众号。我们提供最全面、新鲜的小程序资讯(消息、观点、指南、活动)和服务,在这里你能了解到关于小程序的一切。
















