
想开发小程序?先了解开发者工具怎么用 | 小程序接入指南
工欲善其事,必先利其器。
对于小程序开发者来说,微信提供的开发者工具是不可绕过的一步。
今天,知晓程序(微信号 zxcx0101)就来教你如何一步步设置好开发者工具。
如何获取开发工具
开发小程序,需要用到「微信 Web 开发者工具」。
通过以下步骤,可以找到开发工具的下载地址:
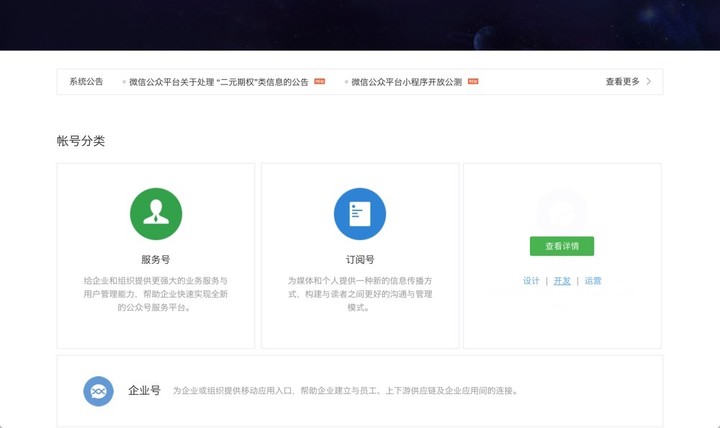
- 打开微信公众平台(mp.weixin.qq.com);
- 鼠标移至「小程序」,点击「开发」按钮;
- 点击顶部导航栏的「工具」按钮,在新页面的左侧栏中找到「下载」。

开发工具提供 Windows 32 位、Windows 64 位和 Mac 三个版本。可根据实际情况,选择适合自己电脑的开发工具。
以 Mac 电脑为例,只要将下载的 DMG 文件打开,并根据提示,将 app 文件移动至「应用程序」文件夹,安装就完成了。
登录并新建项目
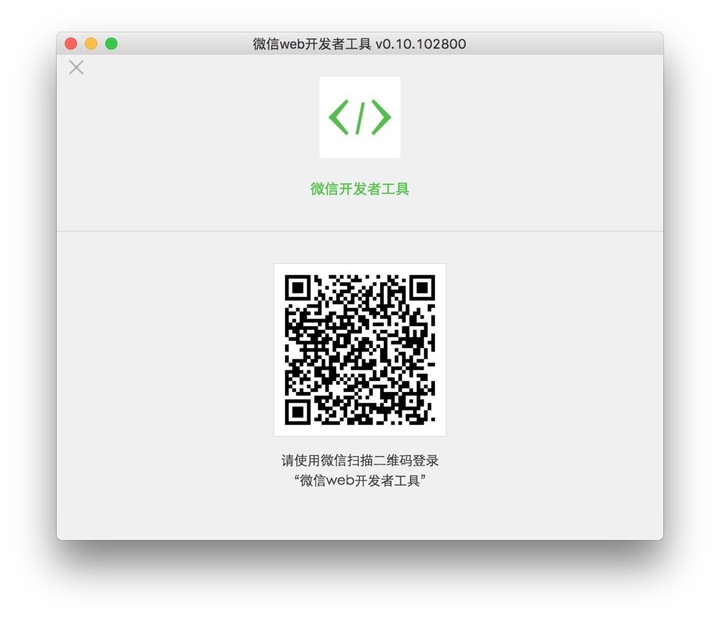
安装后,就可以直接启动开发者工具。
如果是首次启动开发者工具,需要使用开发者的微信号扫码登录。

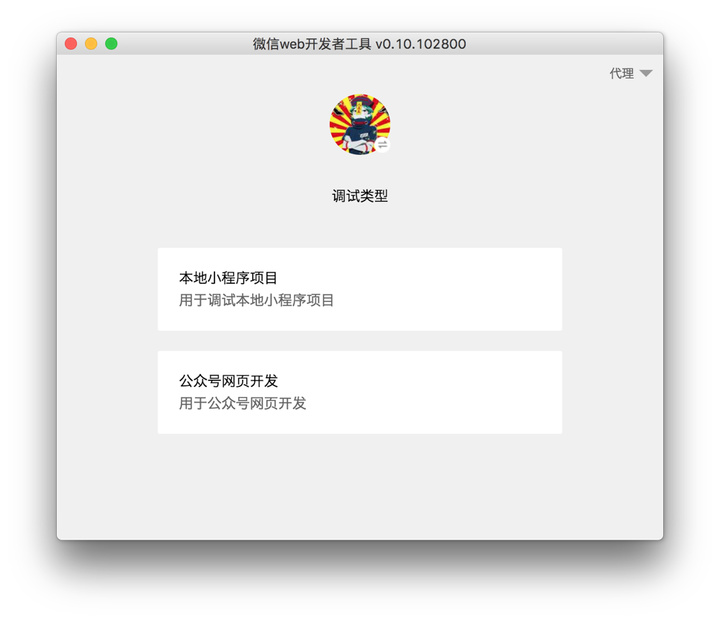
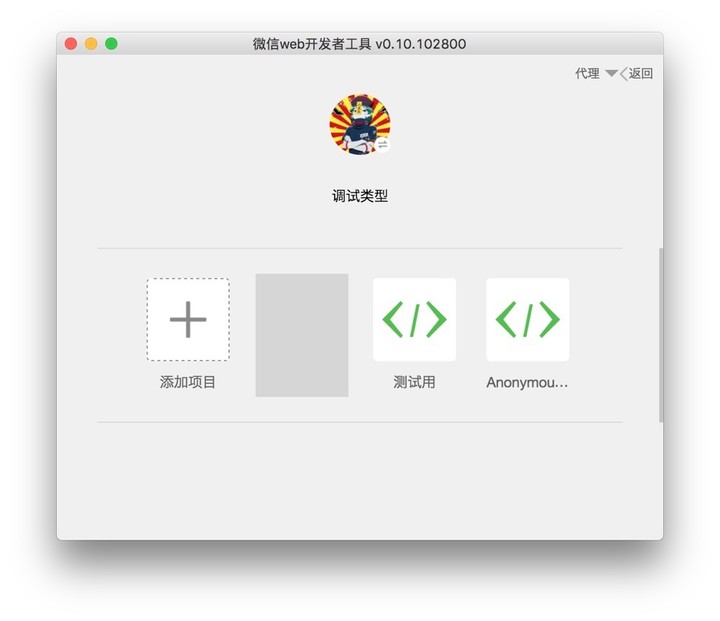
登录后,微信开发者工具会询问调试类型,请选择「本地小程序项目」。

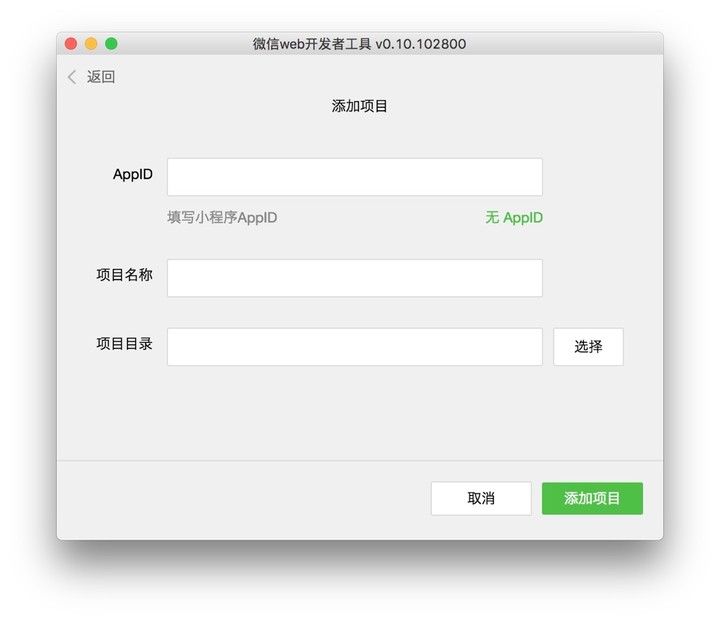
之后,点击「添加项目」按钮,就可以在电脑上新建小程序项目了。
填写 AppID(如果没有,则点击「无 AppID」)、项目名称。接着,在项目目录中点击「选择」,新建一个文件夹作为新的项目目录。

选择项目目录后,开发者工具会询问是否「在当前目录中创建 quick start 项目」。如果勾选,开发者工具会在相应文件夹下创建小程序的必要文件。
添加项目之后,以后打开开发者工具时,就可以在项目列表中找到新建的项目。

点击项目就可以继续进行开发。
认识开发工具
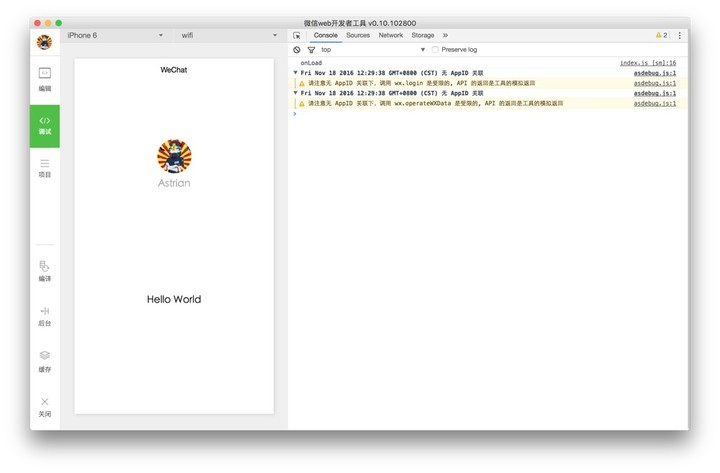
微信开发者工具共分成「编辑」、「调试」和「项目」三个部分。

- 编辑:编辑和修改小程序的代码。
- 调试:显示小程序代码错误和警告,便于调试代码错误。
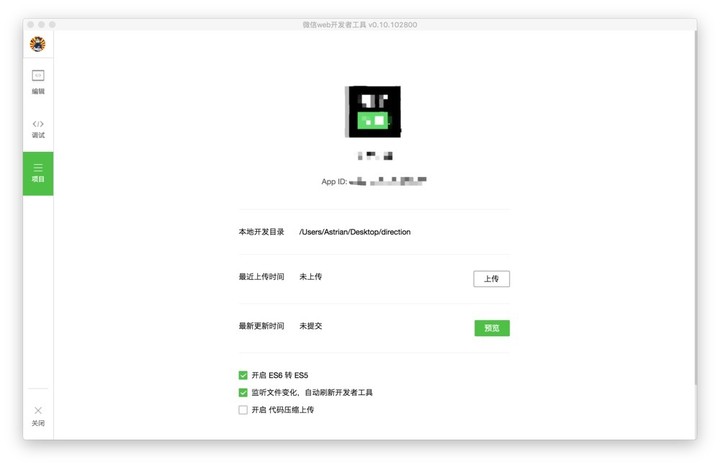
- 项目:用于查看小程序的属性、修改小程序配置,以及提交小程序代码至微信服务器。
开发工具还提供简单的模拟器(页面左侧),开发者可以使用模拟器在电脑上模拟用户点击及使用,提供后台情况模拟、多媒体播放器调试、缓存数据处理等功能。
真机调试和提交代码
在「项目」页面中,开发者可以查看小程序的基本属性,也可以进行真机预览调试,或向微信服务器提交一个新版本的小程序代码。

想到体验代码在真机上的运行效果?点击「项目」中的「预览」按钮,用当前开发者的微信号扫码即可。
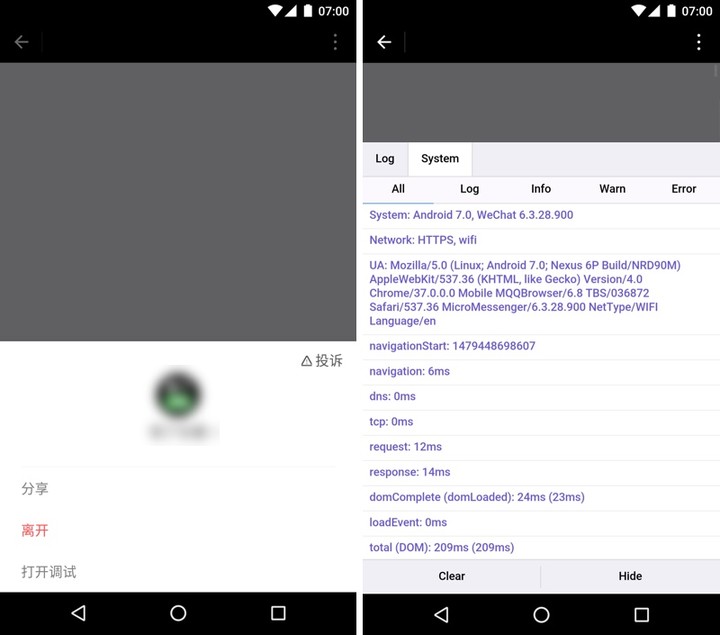
如果需要在真机运行的时候进行调试,可以点击小程序右上角的「更多」按钮,选择打开调试。接着,重新扫码启动小程序,右下角就会出现一个「vConsole」按钮,点击即可打开调试器。

当小程序开发完毕之后,开发者可以点击「上传」按钮,将新版本代码上传到微信服务器。
服务器收到代码后,管理员就可以通过公众平台,将新版本提交审核。
以上就是知晓程序为大家带来的开发者工具使用及开发调试指南,希望能帮助小程序开发者迅速熟悉和上手小程序开发工具。
本文由知晓程序原创出品,关注微信号 zxcx0101,回复「接入指南」获得全套小程序接入指南。
小程序接入指南往期文章:
- 微信小程序公测了!如何第一时间注册?
- 填写小程序信息时,你需要注意什么?
- 小程序微信认证太麻烦?那是你没看这篇文章
快速关注知晓程序↓↓↓
 知晓程序(微信号 zxcx0101)是爱范儿旗下专注于小程序生态的公众号。我们提供最全面、新鲜的小程序资讯(消息、观点、指南、活动)和服务,在这里你能了解到关于小程序的一切。
知晓程序(微信号 zxcx0101)是爱范儿旗下专注于小程序生态的公众号。我们提供最全面、新鲜的小程序资讯(消息、观点、指南、活动)和服务,在这里你能了解到关于小程序的一切。
















