
小程序上手体验:我们做了一款,让你极速查公交
作为第一批拿到小程序内测资格的企业,爱范儿技术团队开发出了几个有趣、有用的小程序。
为什么要开发这些小程序?它们有什么功能?在开发过程中,有什么值得分享的地方?
知晓程序(微信号 zxcx0101)将会逐个跟大家分享。
今天,我们要介绍的是第一个小程序——「知了交通」。

「知了交通」功能详解
「知了交通」是一款轻量级的交通查询小程序,功能十分简单明确。
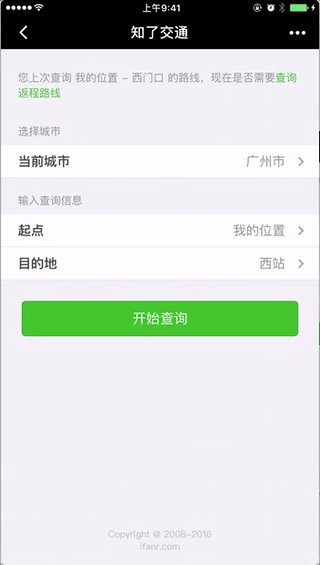
首页有「选择城市」和 「输入查询信息」两个功能区。点击当前城市,可进入搜索页面更换城市。

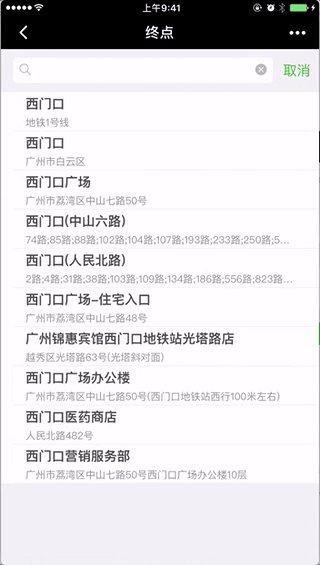
点击「起点」、「目的地」,输入相应的位置,就可以开始查询从起点到目的地的推荐公交路径。
「知了交通」接入了百度地图的 API。因此,查询结果和百度地图是一致的,只是界面更为精简。
查询结果有「推荐路线」、「步行少」、「换乘少」、「地铁优先」四种,每一种方案都有具体的路线选择。

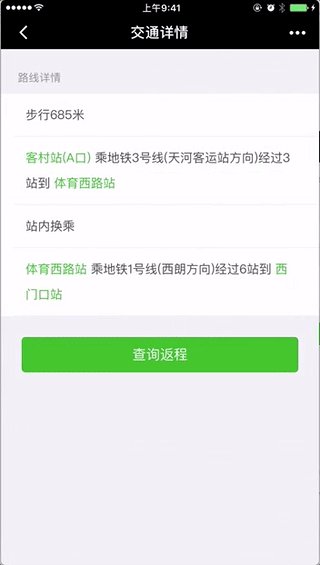
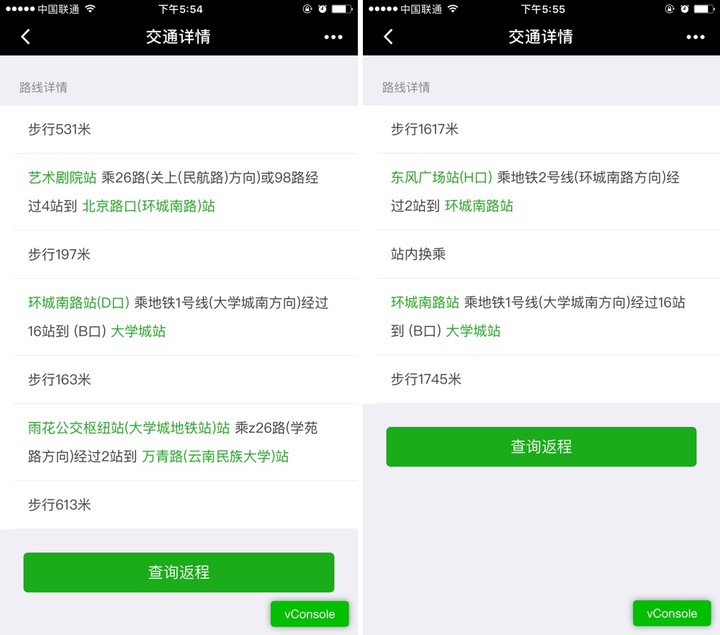
点击某一条具体路线,就会进入路线详情页,其中明确标识了起始的站点,以及步行距离。

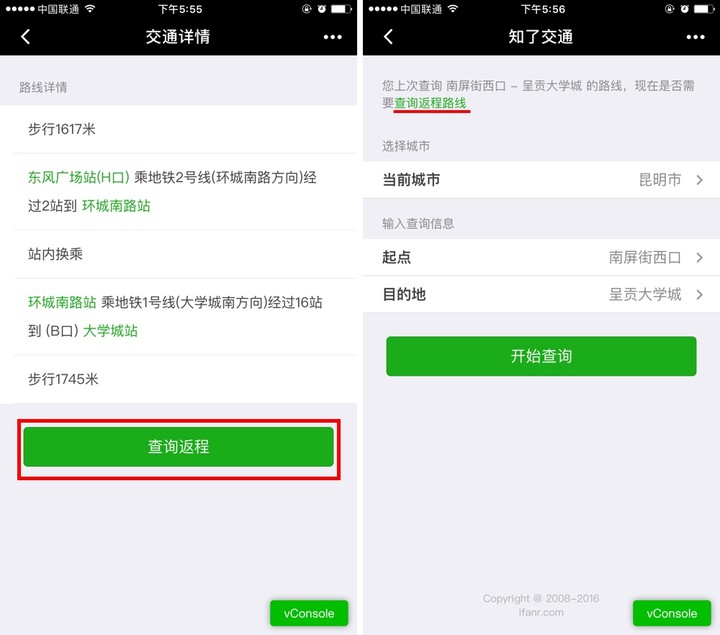
「知了交通」还提供了非常方便的返程路线查询。在每一个路线详情页下方,都有「查询返程」的按钮。
除此之外,「知了交通」还会自动记录下你的上一次查询,当你回到首页,在顶部就能看到上次查询的路线,点击「查询返程路线」即可方便地查询返程。

值得注意的是,「知了交通」也可以自动获取你的位置。只要在进入首页时,在弹出的信息框中,点击允许「知了交通」获取你的地理位置,即可轻松设置所在城市和起终点位置。
为什么要开发「知了交通」?
「知了交通」的开发者是爱范儿的前端开发工程师严灏。他认为,这款小程序会让交通查询更加方便:
微信是大家每天都会开着的 app,有了「知了交通」,以后查路线就不用专门去打开一个新的 app,直接从微信进入就可以了。
他还表示,现在有很多交通/地图 app 在使用完退出后,会偷偷在后台运行,不仅偷跑流量,还会更耗电。
而「知了交通」这类轻量级的小程序,功能简单纯粹,也不涉及过多的体验。打开方便,用完即走,不耗电而且方便。
这些功能,基本上满足了大多数人日常交通查询的需求。
小程序的开发感想
「知了交通」的开发大约用了 2 天时间,整个开发体验如何呢?
严灏表示,「知了交通」的功能十分简单,所以整个开发过程很流畅,没有遇到什么问题,比常规的前端开发简单很多。
谈到小程序开发和前端开发的差异时,严灏强调道,小程序和前端是不一样的东西,就像微信官方所说的一样,小程序不是浏览器,而是有自己的一套逻辑。所以,在开发过程中需要转变思路。
目前,微信小程序还处于公测阶段,有很多 bug。出于安全性和某些其他考虑,小程序也只开放了一些组件,很多功能都开发不出来,也有很多东西需要进一步完善。
严灏认为微信小程序优点和缺点都是存在的:
如果是当前小程序框架范围内的东西,开发起来会比较简单轻松;如果需求超出目前的框架,那么,就需要自己造轮子,比较麻烦了。
最后的话
以上便是知晓程序(微信号 zxcx0101)本期小程序 Demo 分享,希望能给大家提供参考和灵感。
如果想和开发者严灏在微信群中直接交流,请添加程小序为好友,注明「开发」,我们会邀请你入群。
如果想在知晓程序分享自己做的小程序,请添加程小序为好友,注明「Demo 投稿」,我们会尽快联系你。
添加程小序为好友的方式:关注微信号 zxcx0101,回复「程小序」,就能获得程小序的二维码名片。
本文由知晓程序原创出品,关注微信号 zxcx0101,回复「干货」获得最全面的小程序解读和开发教程文章。
快速关注知晓程序↓↓↓

知晓程序(微信号 zxcx0101)是爱范儿旗下专注于小程序生态的公众号。我们提供最全面、新鲜的小程序资讯(消息、观点、指南、活动)和服务,在这里你能了解到关于小程序的一切。
















