
这款电影小程序,彻底治愈你的选择困难症
知晓程序注:
虽然微信小程序暂时还不支持个人注册,但利用小程序开发者工具,独立开发者也能尝试开发出自己的小程序。
在知晓程序创建的小程序开发交流群中,就有一位名叫 Leadream 的独立开发者,做了一款「电影日历」的小程序。
关注微信号 zxcx0101,点击菜单栏「加群交流」,加入小程序开发交流群。
在今天这篇文章中,他总结了有关于小程序开发中,你应该需要注意的许多事情。希望能为各位独立开发者提供启发和借鉴。
文 | Leadream
我有选择困难症,每次周末无聊想看一部电影时,总是会打开豆瓣翻看一两个小时,最后的结果就是标记为「想看」的电影远远超过「看过」的电影。而「治疗」选择困难症的良方,无非就是只留一个选择项,让自己没得选。
为此,我给自己开发了这个微信小程序——电影日历。
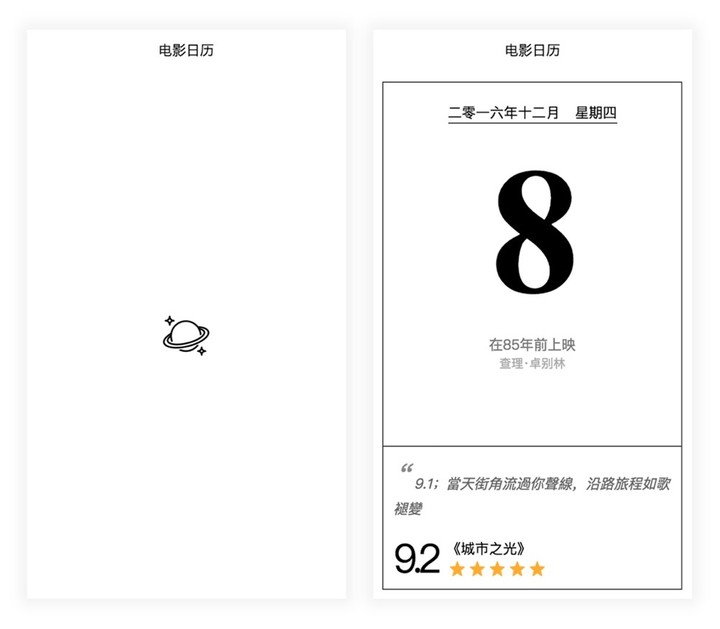
它很简单,只有一个启动页和一个日历页面。在日历页面会显示今天的日期,以及随机挑选的一部电影信息,包括名称、导演、上映时间、豆瓣评分和随机显示的一条热评。

当我想看一部电影时,再不用打开豆瓣翻呀翻,只需要打开这个小程序,我就可以知道今天看什么。
为了防止我自己重启小程序来选择第二部电影,我让它只在每天第一次打开时随机获取电影数据,并存储在本地,这样第二次打开它就只会读取本地的数据,保证一天只显示一部电影。
为了保证电影质量,我是从豆瓣 TOP 250 中获取的。我没有做去除重复的处理,所以可能某一天打开会出现显示过的电影,但好的电影难道不值得看两遍甚至更多遍吗?
虽然整个小程序只有一个页面,但断断续续地用了将近一个星期,主要是需要转变思维(其实是懒)。
从前端开发转到小程序开发,感觉还是有挺多东西不一样,需要适应。
一、结构 / WXML
整个小程序结构很简单,基本上都是用 <view> 来做简单布局。

除了使用 <view> 标签,还使用了一些 <text> 标签来改变一些局部样式、使用 <image> 来显示图片。和 HTML 不同的是,图片可以通过 mode 来控制裁剪、缩放等显示模式,有点类似于使用 CSS 的 background-image 属性。
在显示表示电影分数的星星时,我使用了一个列表渲染。在 stars 这个数组里存了五个字符串,表示第几颗星的类型是 full(满星)、half(半星)还是 no(无星)。
<block wx:for="{{stars}}" wx:for-item="item">
<image src="../../image/{{item}}-star.png" mode="aspectFit" class="star"></image>
</block>
不得不感叹,这种数据绑定渲染的方式真是非常好用。
我在以往没有使用过 MVVM 编程模式,一直都是直接用 JS 操作 DOM 来更新视图。这导致逻辑层与视图层无法分离,增加了代码的编写难度。
写小程序的代码时,由于框架的要求,我会将所有的视图代码都放到 WXML、所有的逻辑代码都归于 JS。
逻辑处理与视图更加泾渭分明,我再也不用担心它们纠缠在一起了。
二、样式 / WXSS
因为之前写习惯了 Less,而小程序的 WXSS 不可以层级嵌套书写。这会导致我经常会分不清层级,但好在这个小程序的样式不是很复杂。
整个页面我使用了 Flex 布局。因为之前没有怎么用过也并不太了解 Flex,所以这次算是对 Flex 做了一次彻底的「扫盲」。在熟悉 Flex 过后,我感叹:Flex真是布局神器。
关注微信号 zxcx0101,回复「Flex」,一篇文章让你了解 Flex 布局。
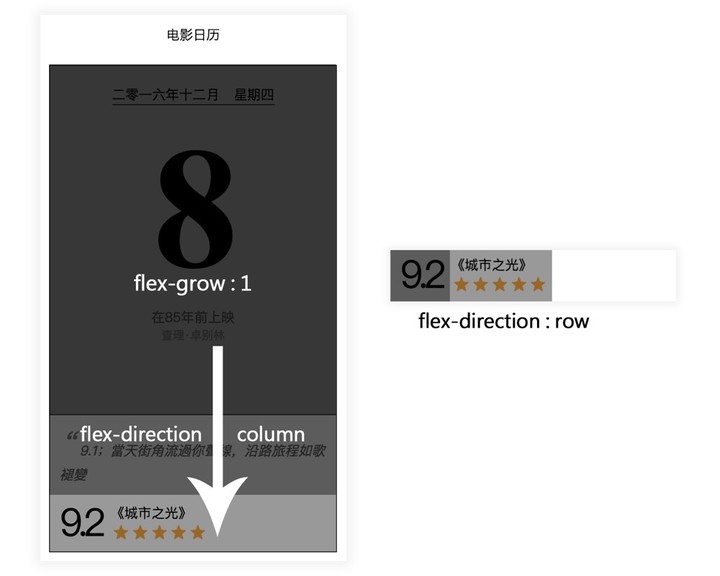
在这个页面中,我首先使用了一个纵向的 Flex 容器让它占满整个屏幕(即宽高设置为 100%)。
接着在它里面装了三个 <view>,其中第一个日期 <view> 的 flex-grow 属性设置为 1,让它在三个 <view> 不能占满容器时自动变高补充剩余空间。
这样,下面两个 <view> 就能够保持在底部了。
同时,最后一个 <view> 也是一个 Flex 容器,它里面有两个 <view> 在水平方向弹性分布。

由于是弹性布局,宽度高度基本上都不需要定义具体的像素,因此我就没有怎么使用微信提供的尺寸单位 rpx。
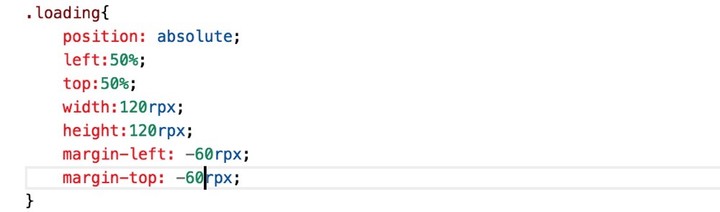
唯一使用 rpx 的地方是在 loading 图片那里,是为了让它能够根据不同屏幕来变化尺寸。
如果单位写成像素,在 iPhone 5 上显示正常,换成高分辨率的 iPhone 6 Plus 可能就有点小了,而 rpx 可以很好地解决这个问题。
关注知晓程序(微信号 zxcx0101),回复「rpx」,带你学习 rpx 的正确使用姿势。

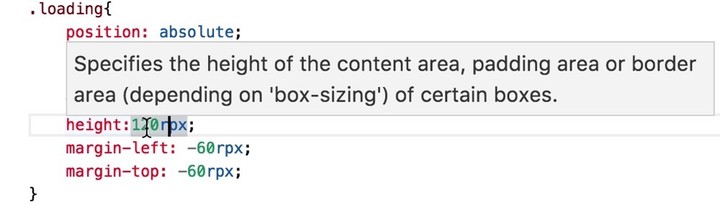
说到这里我想给微信开发团队提个建议:代码提示可以适当减少。例如,在写 WXSS 文件时,会有三种样式的提示:
- 为当前编写行增加灰色框,提示当前书写行;
- 为文件中其他相同的代码片段标记灰色背景;
- 为光标位置代码提供提示。
这些都会在编写的时候给用户带来不小的干扰,我觉得可以考虑为相应提示增设开关。

三、处理逻辑 / JS
最后说到最重要也是最难的 JavaScript 部分,我觉得有两点需要注意:
- 注意任务拆分;
- 注意页面生命周期。
首先是任务拆分。
最开始,我没有为电影日历执行的任务进行很细致的区分,只为它们设定了 showDate 和 loadMovie 两个方法,其它的任务在他们内部完成。
这样写的结果就是一个方法里的代码很长很长,最后连自己也看不懂了。
因此,我建议将任务拆分得尽量细一些,这样能保证代码可读性。(知晓程序注:这样做,也可以减少代码出错概率,同时也方便定位 bug。)

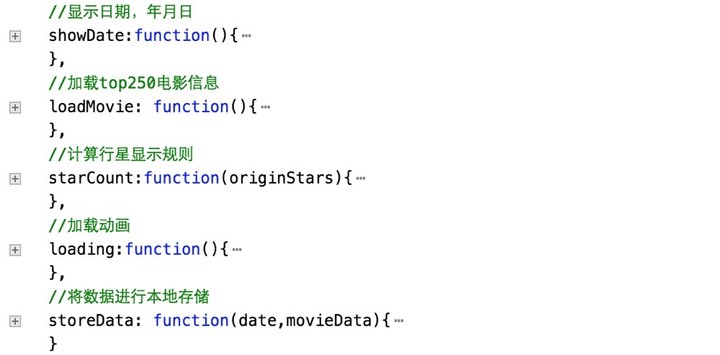
我分别讲一下这五个方法是做什么的。
showDate的任务主要是通过Date对象来获取今天的日期信息,并将其转换为中文,最后在页面中对应位置显示出来。loadMovie是通过wx.request从服务器获取电影数据,同时隐藏加载动画显示电影日历主页面。starCount则是将返回的评分数字转换成星星显示规则的数组 stars。loading使用wx.createAnimation接口来控制opacity加载动画。storeData用wx.setStorage接口来存储数据。每天第一次打开时,它会将服务器数据存储至本地,第二次打开就会直接读取本地数据。
接下来是生命周期控制。
小程序的生命周期函数,大概有以下五个。最开始我在 onLoad 中执行电影信息的显示,无论如何也看不到从 loading 动画切换到主页面的渐显效果,后来改成 onReady 才可以看见。

这还只是很简单的一个小程序,如果页面数量多且逻辑复杂,可能就需要清楚地理解每一个生命周期,这样才能做出更好的用户体验。
这就是整个电影日历小程序的开发过程,不是很复杂,却很有意思。
最后我总结几点经验吧:
- 过程和 web 开发类似,但得有 app 开发的思想;
- 时刻注意
this的指代,最好每次都用_this把它存起来; - 要清晰的理解小程序的生命周期来处理不同任务;
- 将任务尽量拆分,保证代码可读性。
最后附上 GitHub 地址:github-calendar-movie,希望可以给你一点启发。
原文地址:https://zhuanlan.zhihu.com/p/24262795
本文由知晓程序授权转载,关注微信号 zxcx0101,回复「资源大全」获取微信小程序资源大全。
快速关注知晓程序↓↓↓
 知晓程序(微信号 zxcx0101)是爱范儿旗下专注于小程序生态的公众号。我们提供最全面、新鲜的小程序资讯(消息、观点、指南、活动)和服务,在这里你能了解到关于小程序的一切。
知晓程序(微信号 zxcx0101)是爱范儿旗下专注于小程序生态的公众号。我们提供最全面、新鲜的小程序资讯(消息、观点、指南、活动)和服务,在这里你能了解到关于小程序的一切。
















