
如何从零开始,做一个跑步小程序?| 实战案例
知晓程序注:
我们往期发布的实战指南,大多针对线上业务,如「手把手教你做电商小程序」系列。
关注知晓程序(微信号 zxcx0101),回复「电商」,查看电商小程序开发教程系列文章。
我们相信,小程序的形态也非常适合线下场景使用。如何针对线下场景做出一个小程序?
今天,我们要给大家分享的是,一个涉及地图应用的运动类小程序开发手记。相信能给专注线下业务的小程序开发者带来一些启发。
文 | alanwangmodify
准备工作
首先,你需要注册一个小程序账号。需要用一个没注册过公众号的邮箱注册。
注册过程中需要很多认证,比较繁琐。如果暂时只是试水、没有发布的打算,那么只要完成基本信息填写就可以,不需要完成微信认证。
之后,就可以在公众平台使用注册的帐户进行登录。
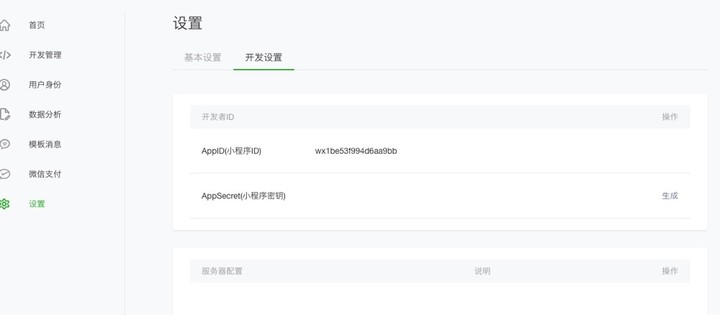
然后,在主页面左边列表中点击设置,再设置页面中选开发设置,就可以看到 AppID。

AppID 可以用于在开发工具中进行登记,使用开发工具的高级功能。你可以到官网下载开发工具。

开始项目
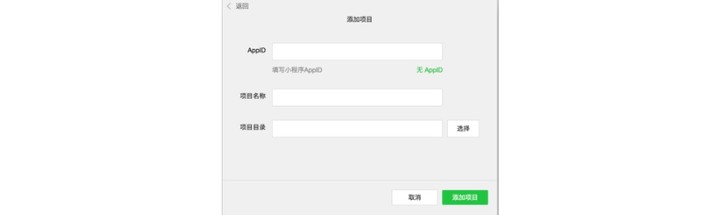
打开开发者工具,选择小程序选项,然后直接点击「添加项目」按钮。我们可以在这个步骤,填入刚才注册的时候使用的 AppID。

如果项目目录中的文件是个空文件夹,会提示是否创建 quick start 项目。
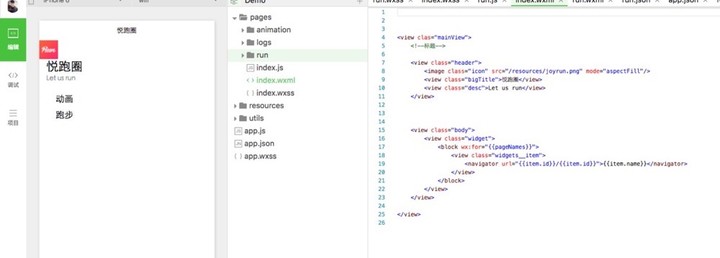
选择「是」,开发者工具会帮助我们在开发目录里生成一个简单的 Demo。
这个 Demo 拥有一个完整的小程序的大概框架。
1. 框架
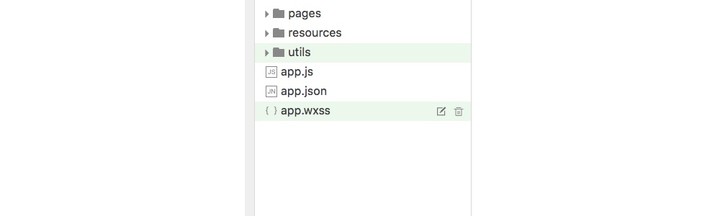
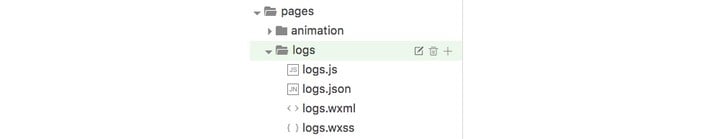
我们首先看一下官方提供的 Demo 含有的目录:

app.js:小程序逻辑、生命周期、全局变量。app.json:小程序公共设置、导航栏颜色等,不可以注释。app.wxss:小程序公共样式,类似 CSS 。
小程序页面构成类似这样:

每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:index.js、index.wxml、index.wxss、index.json。

微信小程序中的每一个页面的路径和页面文件名,都需要写在 app.json 的 pages 中,且 pages 数组中的第一个页面是小程序的首页。

这四个文件按照功能可以分成三个部分:
- 配置:
json文件 - 逻辑层:
js文件 - 视图层:
wxss.wxml文件
在 iOS 上,小程序的逻辑代码运行于 JavaScriptCore 中,而在 Android 上,这个任务则是交给 X5 内核来完成。
在 开发工具上, 小程序的 JavaScript 代码是运行在 NW.js(Chrome 内核) 中。这也导致开发工具上的效果跟实际效果有所出入。
2. 组件
微信提供了许多组件,主要分为八种:
- 视图容器
- 基础内容
- 表单组件
- 操作反馈
- 导航
- 媒体组件
- 地图
- 画布
这其中,包含了 view、scroll-view、button、form 等普通常用的组件,也提供了地图 map、画布 canvas 等特殊屏幕元素。
组件主要属于视图层,通过 WXML 来进行结构布局,类似于 HTML。样式则通过 WXSS 来定义和修改,它的语法和使用都近似 CSS。
组件使用语法实例:
<!--普通视图-->
<view>这是一个普通视图</view>
<!--wxss样式修改-->
<view clas="mainView">样式修改过的视图</view>更多的组件以及相关使用方法可以到官方文档中的「组件」一节查看
3. API
小程序中,大致提供以下几个部分的 API 接口:
- 网络
- 媒体
- 数据
- 位置
- 设备
- 界面
- 开发接口
其中,网络请求的使用,必须先到公众平台设置白名单域名。
网络请求接口包含了普通的 HTTPS 请求,支持上传、下载、Socket,基本上满足了我们开发中所需要的网络需求。
这些 API 属于逻辑层,写在 JS 逻辑文件中。
使用实例:
wx.getLocation({
type: 'wgs84',
success: function(res) {
var latitude = res.latitude
var longitude = res.longitude
var speed = res.speed
var accuracy = res.accuracy
}
})
可以到官方文档 – API 查看其它 API 的使用方法。
编译运行
1. 模拟器调试
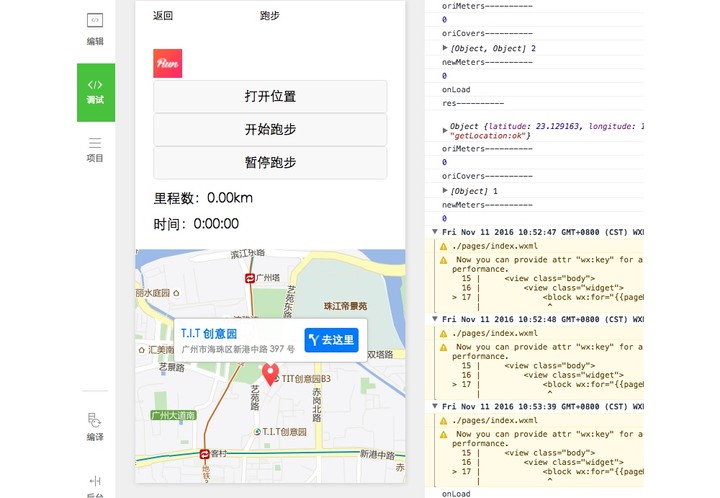
我们可以在微信提供的开发者工具中,使用模拟器查看小程序运行的效果。
之前我们提过,小程序的运行底层不同,这也导致在模拟器上的效果,会与在手机上运行有些差异。

2. 真机调试
在左边的选项栏中,选择项目,然后点预览会生产一个二维码,用管理员微信号扫一扫,就可以在真机上看实际效果。
实战:跑步小程序
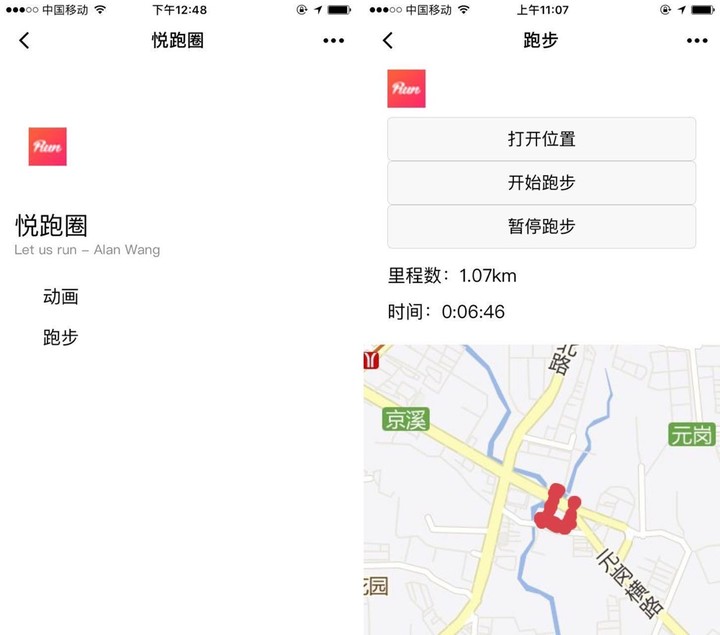
真机运行截图(运行于 iPhone 7,微信版本:6.3.30):

- 功能:能够计算里程、时间、实时获取跑步路径(有些粗糙)
- 思路:主要使用了微信小程序的获取位置接口
APIwx.getLocation()和地图视觉组件map。
首先实现一个计时器进行 计时,通过 wx.getLocation() 获取坐标,把获取到的坐标存在一个数组中,通过坐标每隔一段时间获取里程,进行累加得到总里程,同时也通过坐标点进行连线。
存在的问题:
- 因为目前找不到在地图上画连线的方法,所以采用了在地图上贴小红点图的方法显示大概跑步路径,路径比较粗糙;
- 虽然采用了 API 里面的火星坐标 GCJ02 类型,但是获取的坐标跟国际坐标差不多,依然存在着偏差。
我已经把全部代码放在 GitHub 上,大家可以下载来看看或者先 Star 起来,我以后还会进行一些优化更新。现在只是一个学习 Demo,大家沟通学习,实际应用还需更多优化。
原文链接:http://www.jianshu.com/p/6e826464d52c
开源代码地址:https://github.com/alanwangmodify/weChatApp-Run
本文由知晓程序授权转载,关注微信号 zxcx0101,回复「上手」获取全网最值得看的小程序上手体验系列文章。
快速关注知晓程序↓↓↓
 知晓程序(微信号 zxcx0101)是爱范儿旗下专注于小程序生态的公众号。我们提供最全面、新鲜的小程序资讯(消息、观点、指南、活动)和服务,在这里你能了解到关于小程序的一切。
知晓程序(微信号 zxcx0101)是爱范儿旗下专注于小程序生态的公众号。我们提供最全面、新鲜的小程序资讯(消息、观点、指南、活动)和服务,在这里你能了解到关于小程序的一切。
















