
开发 | 一篇文章读懂微信小程序视图层
文 | HustWolf
小程序的视图层,分为 WXML、WXSS 和基础组件。今天,我们就来详细解析 WXML 和 WXSS。
WXML
WXML(WeiXin Markup Language)是为小程序 MINA 框架设计的语言,它结合基础组件、事件系统,可以构建出页面的结构。
说的通俗一点,WXML 有点类似 HTML,相当于一个最后的收尾的设计师。它可以告诉你,这个地方要有个图片,然后这个图片的地址是什么;然后告诉你这儿有个按钮,这个按钮控制什么的开关。
这么一说,我还觉得做小程序就像盖房子,有人负责给房子打通各种通道(JavaScript)、有人负责给房子规定布局(JSON、WXSS)、还有的就是接通各个地方的线路的人(WXML)。
万事万物,都有其相似之处啊。

WXML 有以下的功能:
1. 数据绑定
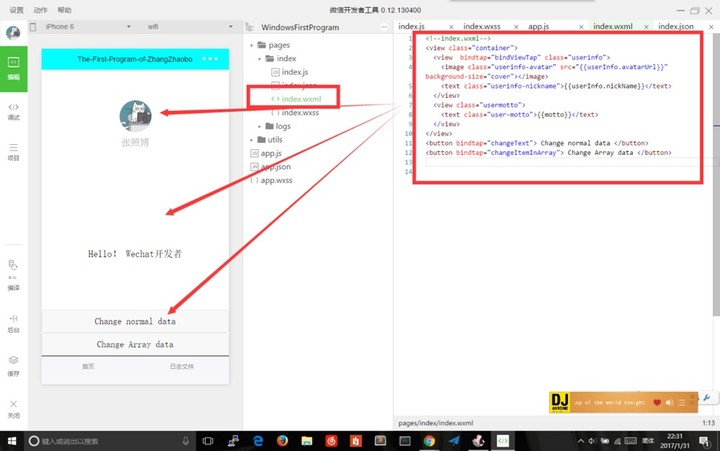
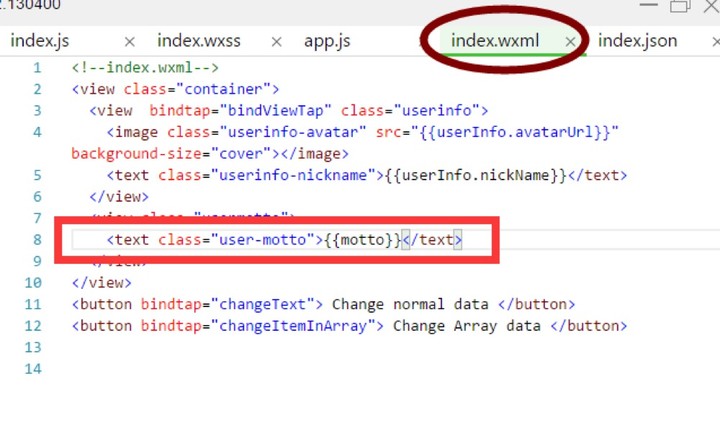
它的意思是在视图上规定动态变量,并在 JavaScript 脚本中进行定义它。在这个例子中,数据来源是 JS 文件里面的 motto 变量,至于样式,则是 user-motto 的。

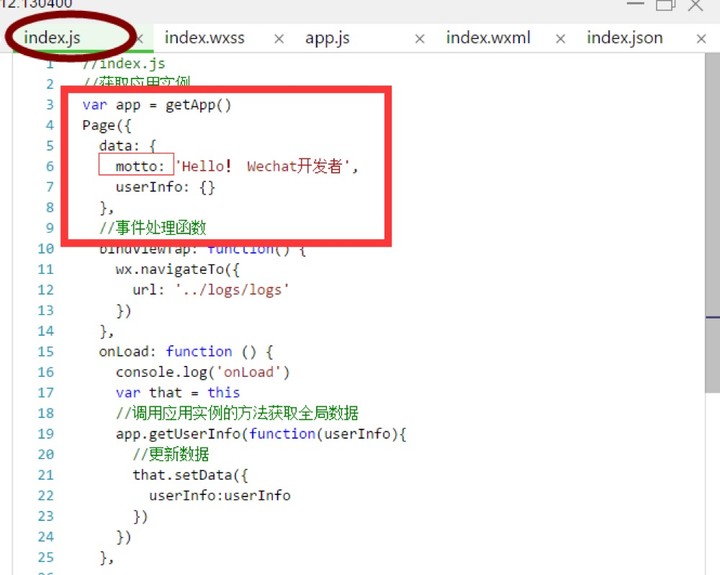
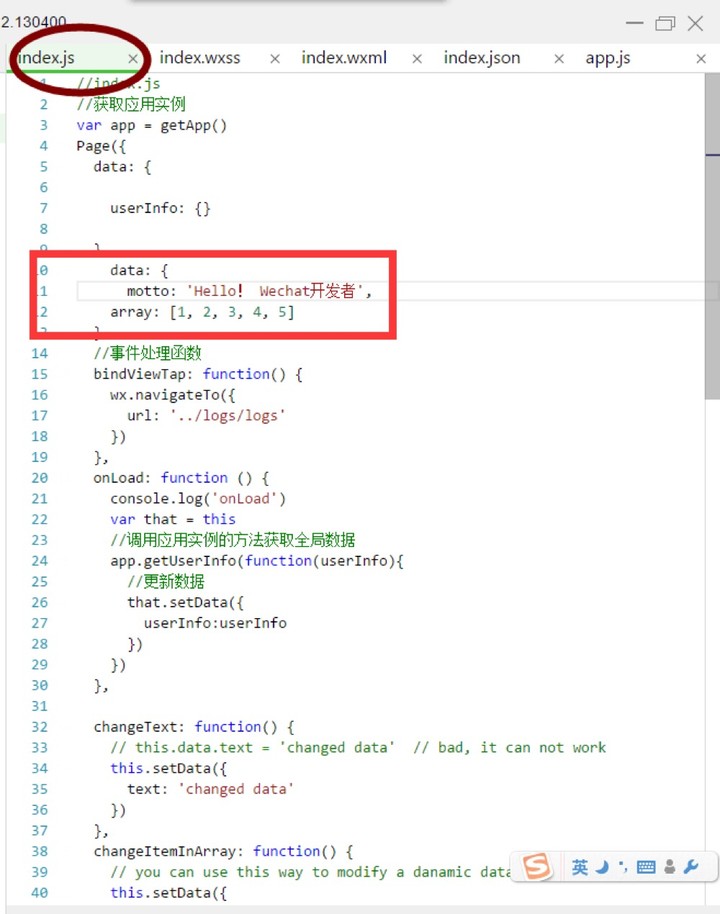
同时,在相应的 JS 文件中,定义了一个变量 motto。

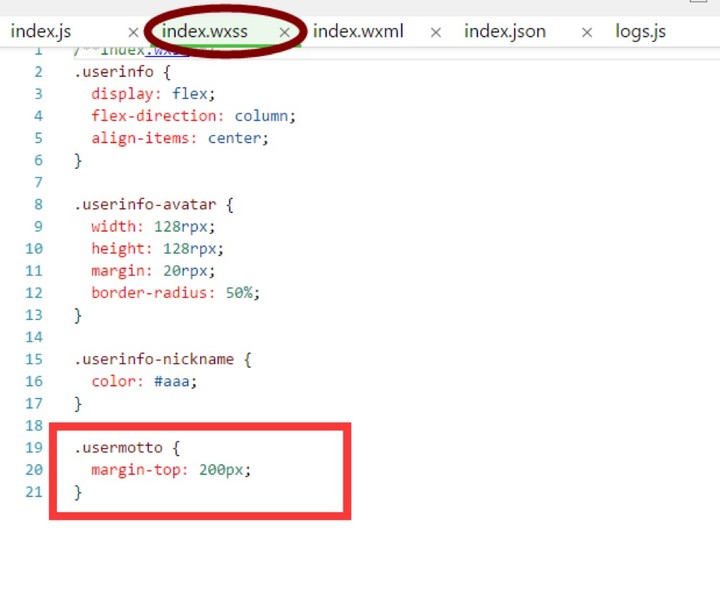
最后在 WXSS 里,为它写个样式,动态的数据就能展示在视图上了。

网页设计师看到这儿,也许会觉得似曾相识。没错,微信小程序中的 WXSS 文件,与 CSS 非常类似;而小程序的开发语言,就是照搬了 HTML+CSS+Javascript 的样子。
2. 列表渲染
先在相应的 JavaScript 中,定义一个列表变量,然后在 WXML 中,我们可以使用 wx:for 来引用它。
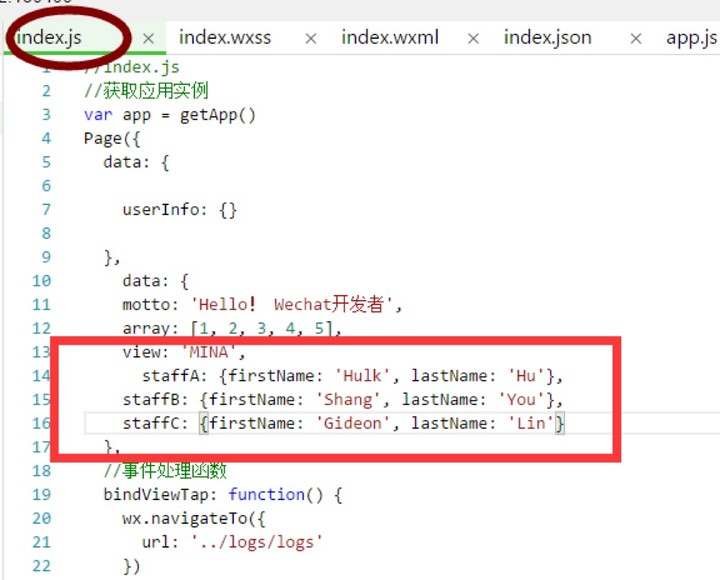
由于不能在原本的 data 里面定义一个 array 变量,所以我定义了一个新的 data,并把 motto 放进去。
我们先定义一个列表变量:

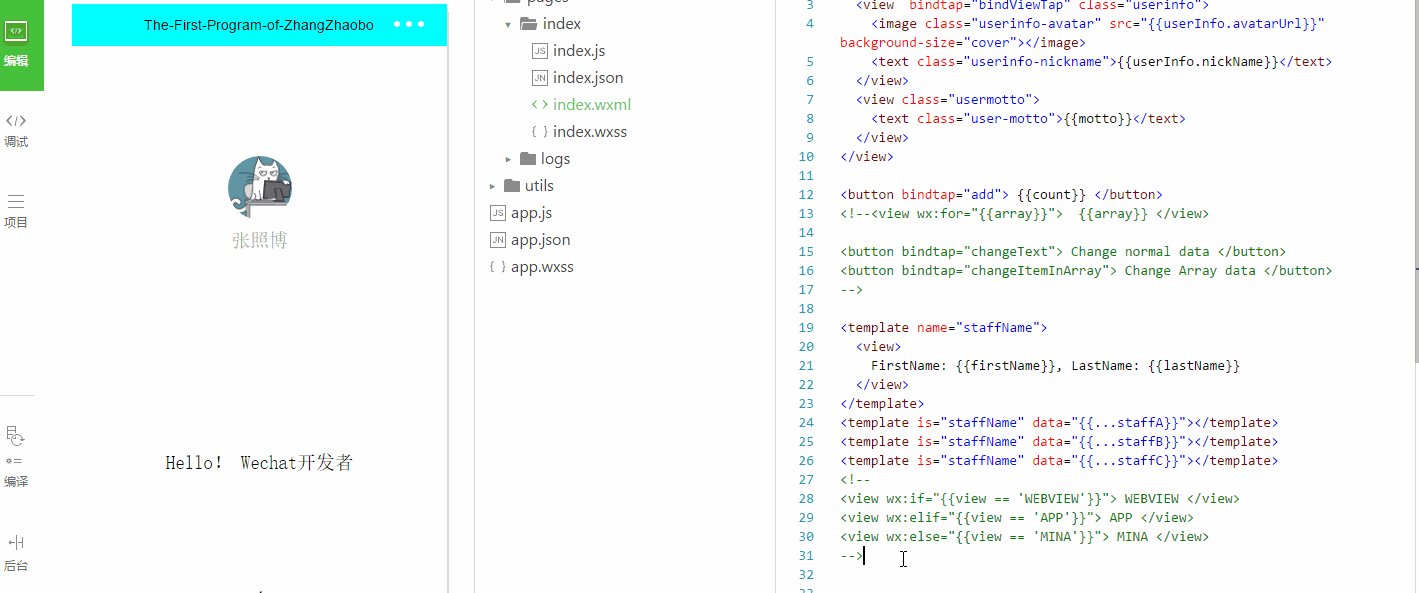
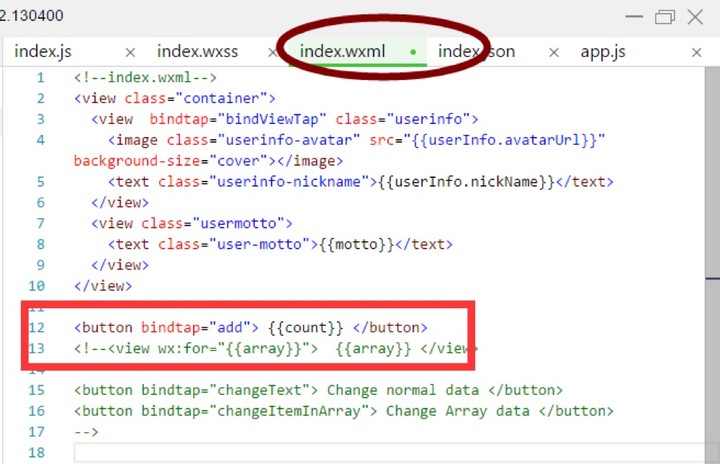
然后在 WXML 中,将某个视图连接到相应列表变量中:

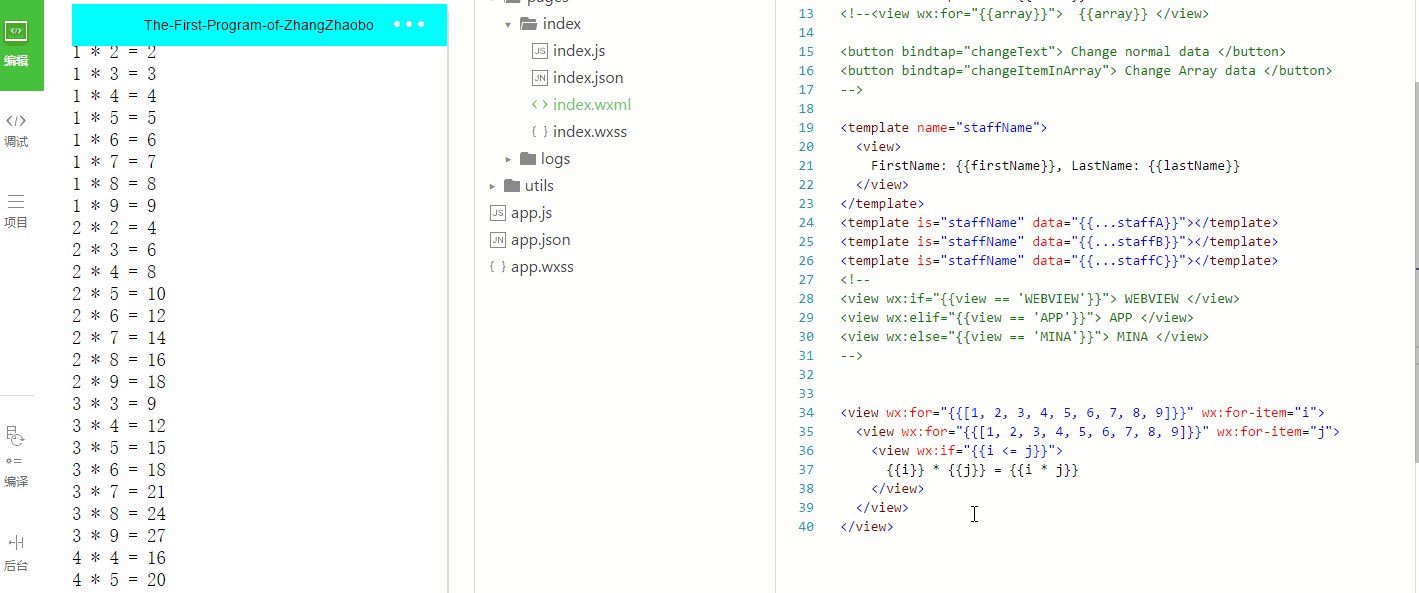
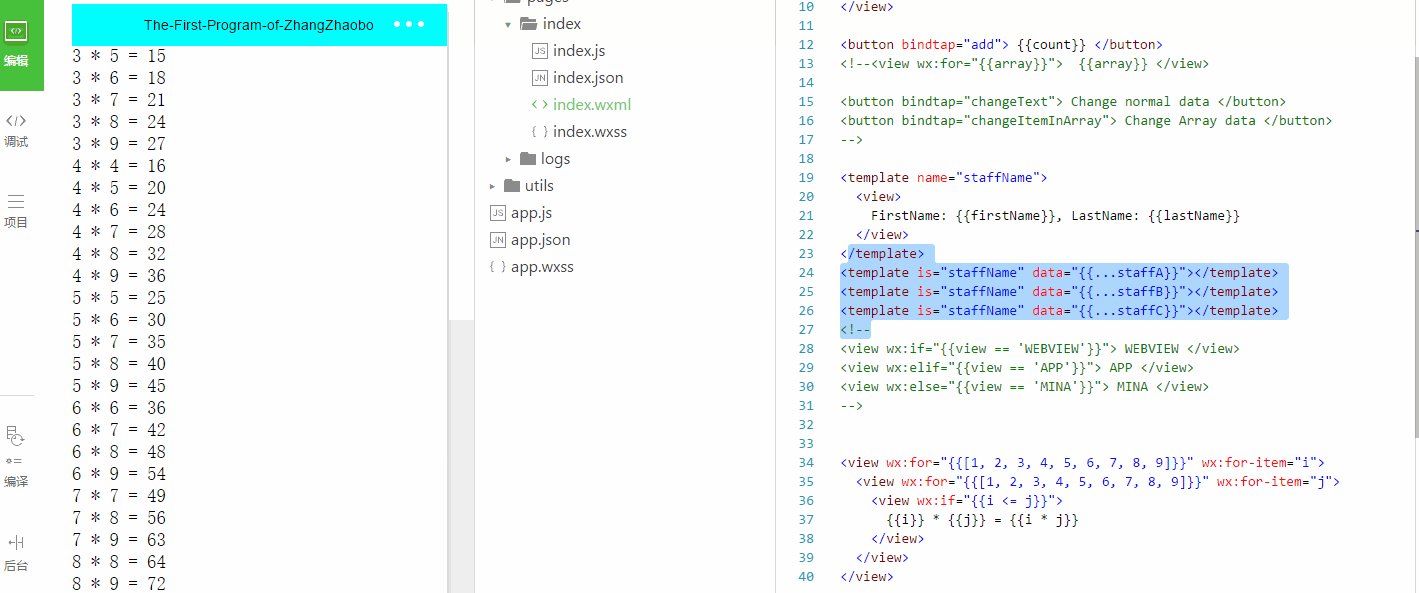
利用这些,我们可以制作一个九九乘法表。

3. 条件渲染
在小程序中,我们可以使用 wx:if 来设定渲染判断条件。如果符合,则渲染某一部分内容。使用这个函数,与其他语言中使用 if 函数来 print 东西一样。
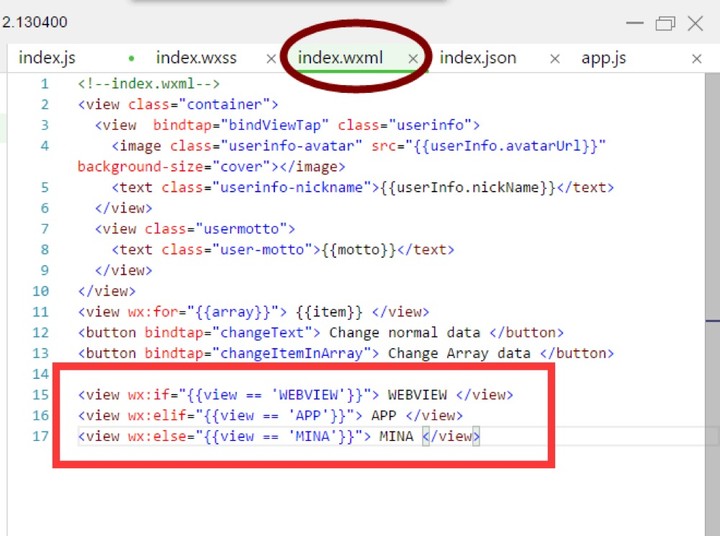
首先在 WXML 中定义 if 判断条件(view 这个变量是在 JS 里定义好的):

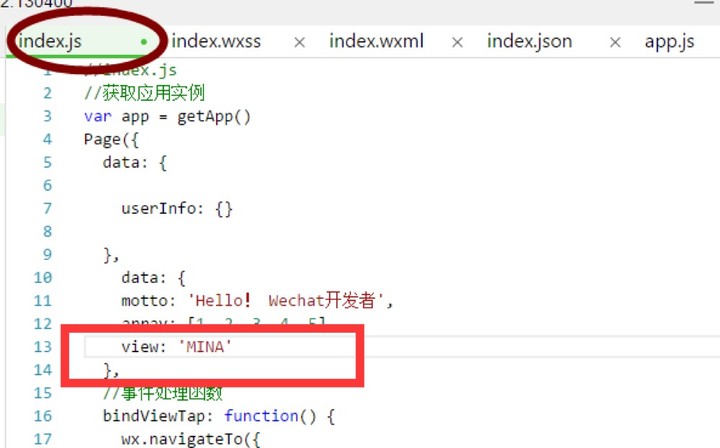
然后,在相应的脚本代码里,定义你所需要的一些变量:

之后,视图层就会根据条件,选择渲染的部分了。
4. 模板
模板的意思是,在 WXML 中,引用相同或类似的部分。一个模板需要在 WXML 中定义和使用,引用 JS 数据,然后展示给用户。


5. 事件
事件是视图层到逻辑层的通讯方式,它可以将用户的行为反馈到逻辑层进行处理。
事件可以绑定在组件上,当达到触发事件,就会执行逻辑层中对应的事件处理函数。事件对象可以携带额外信息,如 id、dataset、touches。
在 WXML 中建立一个事件,当于其他编程语言中使用函数的过程。原文中建立的是一个 view,我觉得这种需要输入的地方还是采用一个 button 按钮比较好。
首先,在 WXML 中定义需要触发事件的元素:

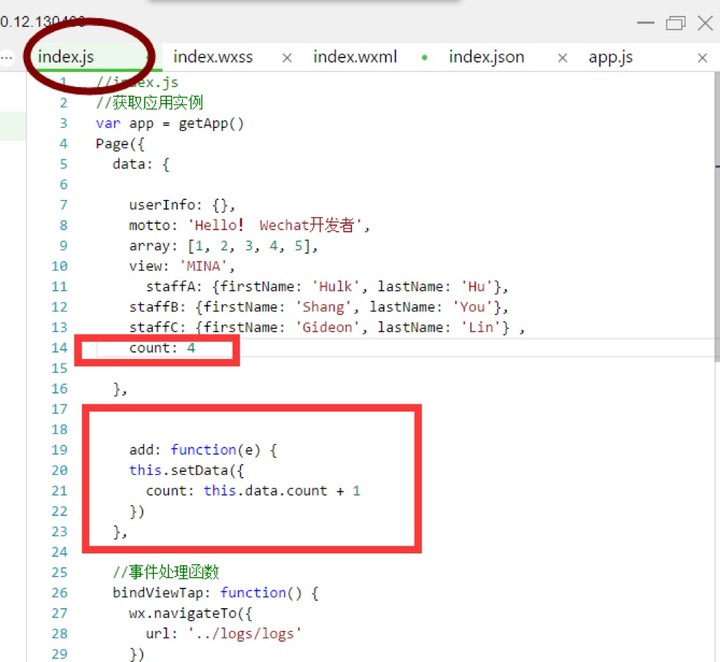
在 JS 脚本文件文件里面写入方法(函数),并且绑定其中某个数据:

6. 引用
WXML 提供两种文件引用方式,分别是 import 和 include。
import 可以在该文件中使用目标文件定义的 template。
例如,我们可以在 item.wxml 中定义了一个叫 item 的 template,并在 index.wxml 中引用了 item.wxml,那么就可以在 index.wxml 中,使用 item 模板。
<!-- item.wxml -->
<template name="item">
<text>{{text}}</text>
</template>
<!-- index.wxml -->
<import src="item.wxml"/>
<template is="item" data="{{text: 'forbar'}}"/>
而 include 可以将目标文件除了 <template/> 的整个代码引入,相当于是拷贝到 include 位置。例如:
<!-- index.wxml -->
<include src="header.wxml"/>
<view> body </view>
<include src="footer.wxml"/><!-- header.wxml -->
<view> header </view><!-- footer.wxml -->
<view> footer </view>
WXSS
WXSS(WeiXin Style Sheets)是小程序的样式语言,用于描述 WXML 的组件样式。
WXSS 用来决定 WXML 的组件应该怎么显示。简单来说,就是告诉浏览器,这个地方的这个东西长啥样、比如字体多大、背景颜色是啥,是纯粹的样式文件。
就好比是装修的师傅,不管你的房子结构布局如何,反正给你粉刷一遍。这会让你的房子大变样,但是没有改变任何你的原有格局。
为了适应广大的前端开发者, WXSS 具有 CSS 大部分特性。 同时为了更适合开发微信小程序,对 CSS 进行了扩充以及修改。
与 CSS 相比,WXSS 扩展的特性有「尺寸单位」和「样式导入」两项。
1. 尺寸单位
rpx(responsive pixel)是一个可以根据屏幕宽度进行自适应的单位,它将屏幕宽度规定为 750 rpx。
如在 iPhone6 上,屏幕宽度为 375 px,共有 750 个物理像素,则 750 rpx = 375 px = 750 物理像素,1 rpx = 0.5 px = 1 物理像素。
就是说,不管你的屏幕多大,宽度都是 750 个 rpx。这是一种绝对的大小,至于具体的每个 rpx 有多大,那就要根据你的手机具体尺寸来算。
这样一个好处就是,我可以直接的指定一个部件出现在哪个位置,而不用管你的手机是什么样子,确保了最好的视觉体验,至于 1 rpx 等于多少像素,那就要按照你的手机实际尺寸来算了。
以 iPhone 为标准的换算方式如下:

关注微信号 zxcx0101,回复「rpx」,一篇文章告诉你 rpx 单位的所有秘密。
2. 样式导入
使用 @import 语言句可以导入外联样式表,@import 后跟需要导入的外联样式表的相对路径,用 ; 表示语句结束。
/** common.wxss **/
.small-p {
padding:5px;
}/** app.wxss **/
@import "common.wxss";
.middle-p {
padding:15px;
}在 WXSS 文件中定义了样式,那么如何使得各自有各自的用处呢?导入其他样式文件后,又何处安排每一个样式呢?
接下来,就是选择器登场的时间了!

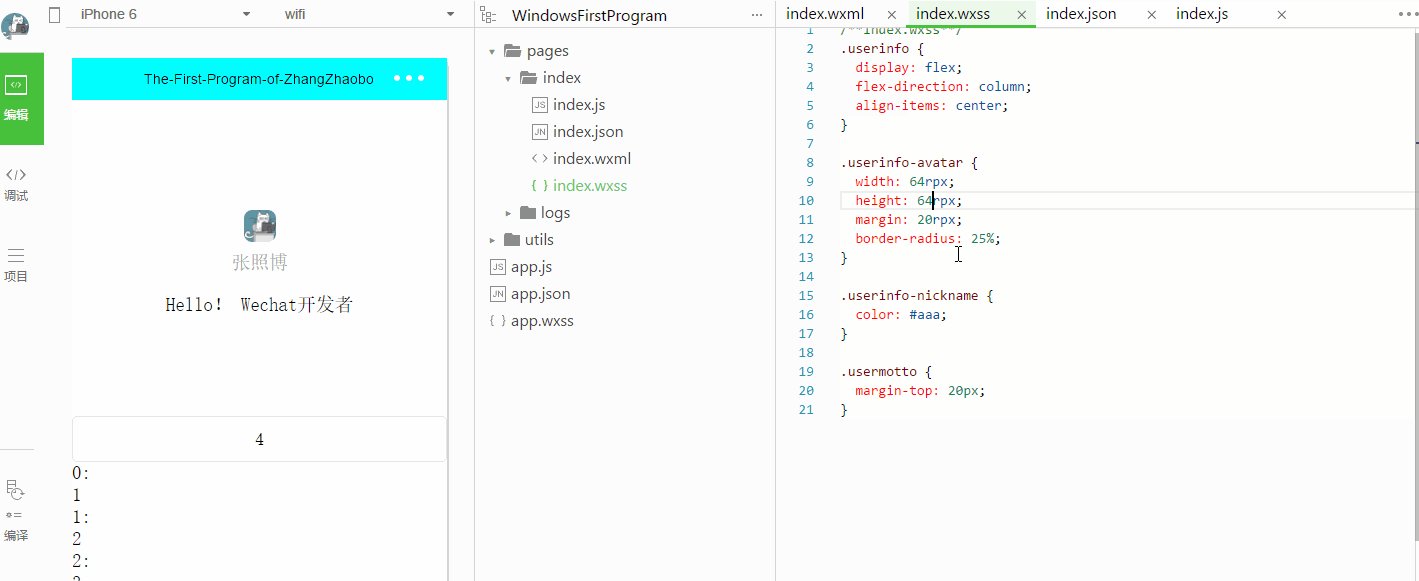
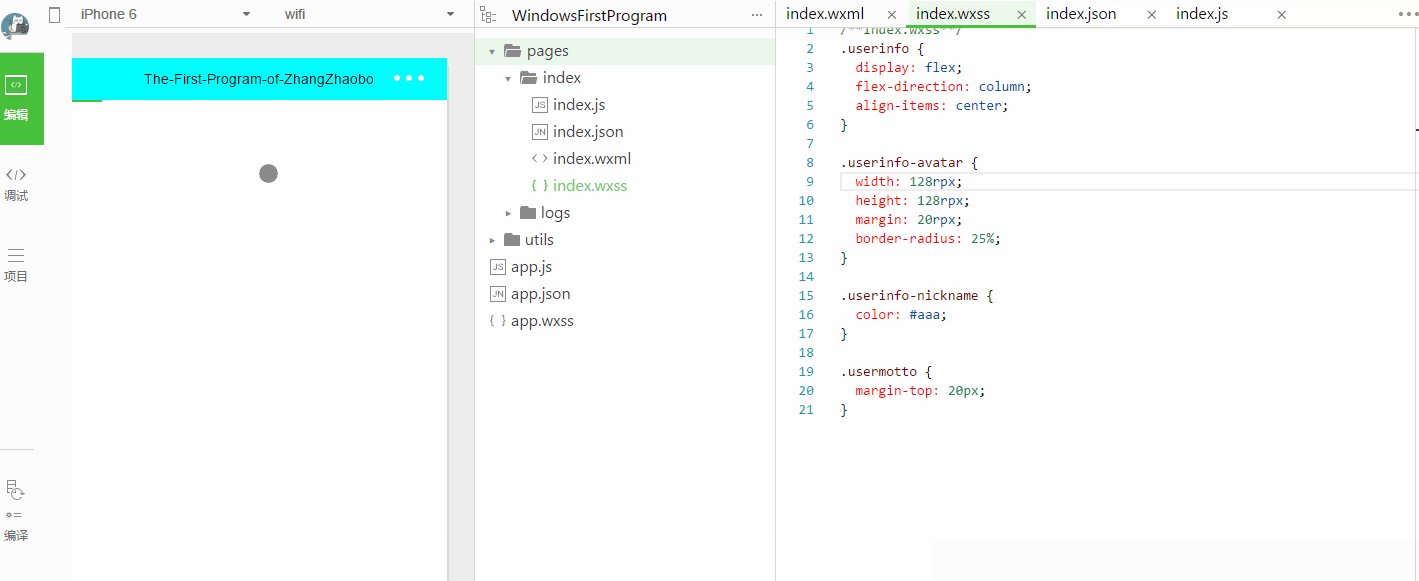
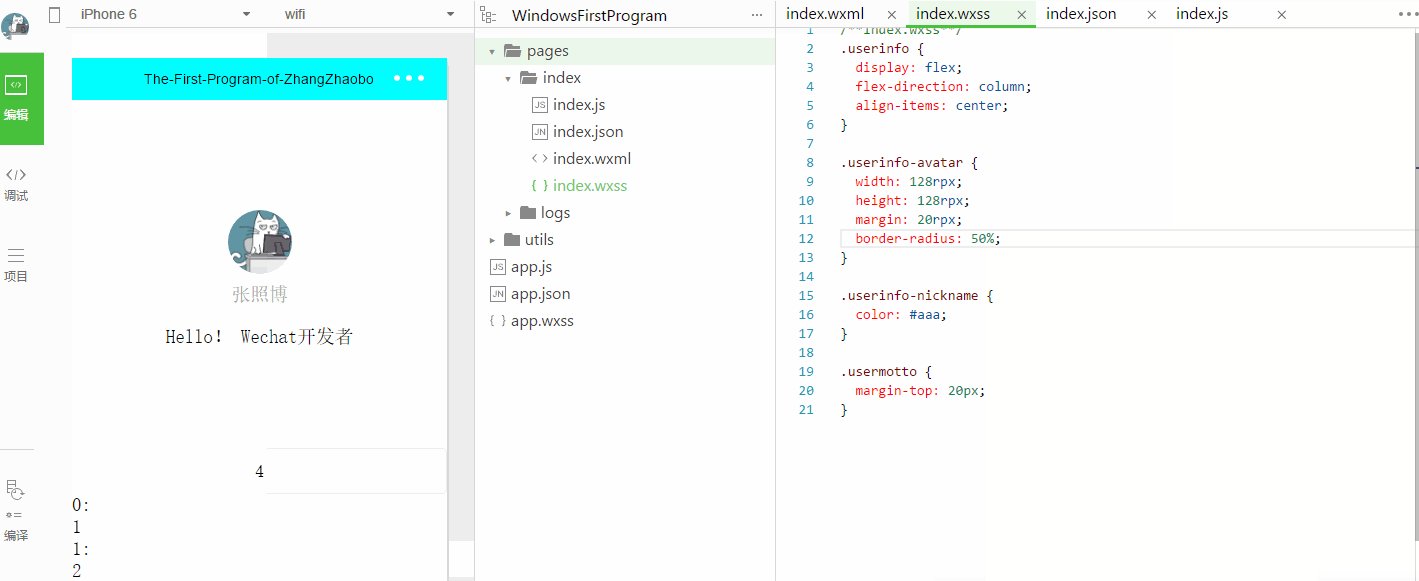
例如,我们在 WXSS 这样定义样式:

然后,我们就可以在 WXML 中,使用 class 属性,引用这个样式。

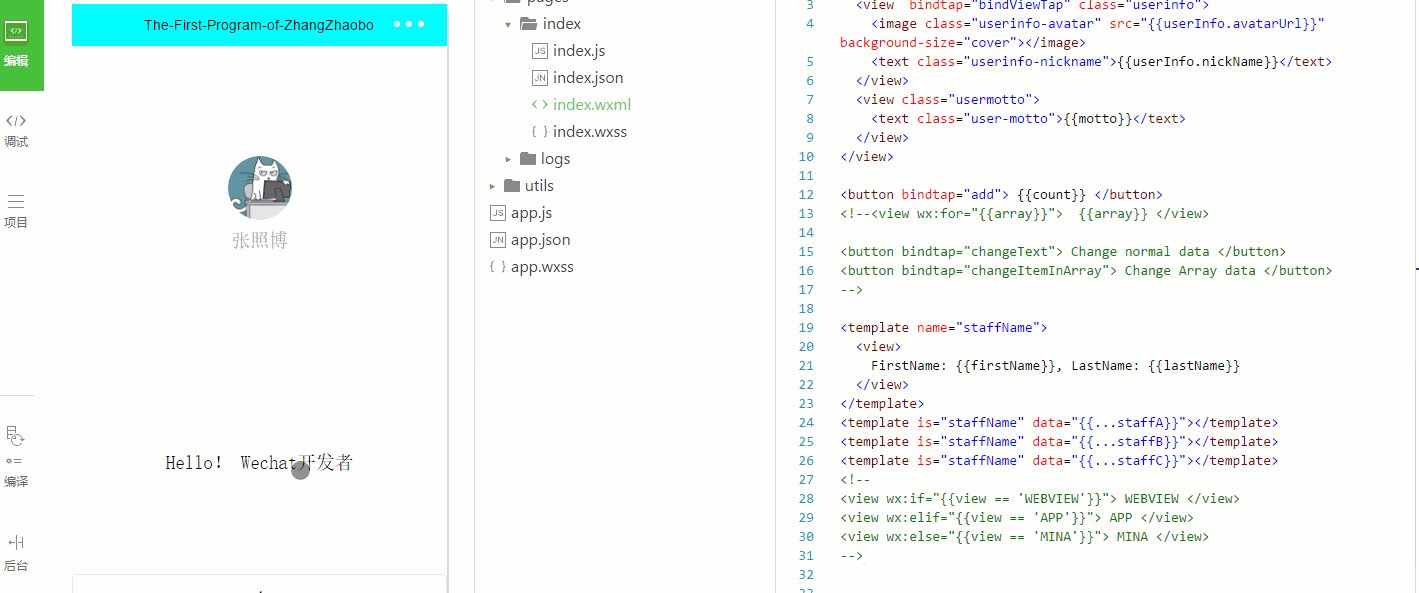
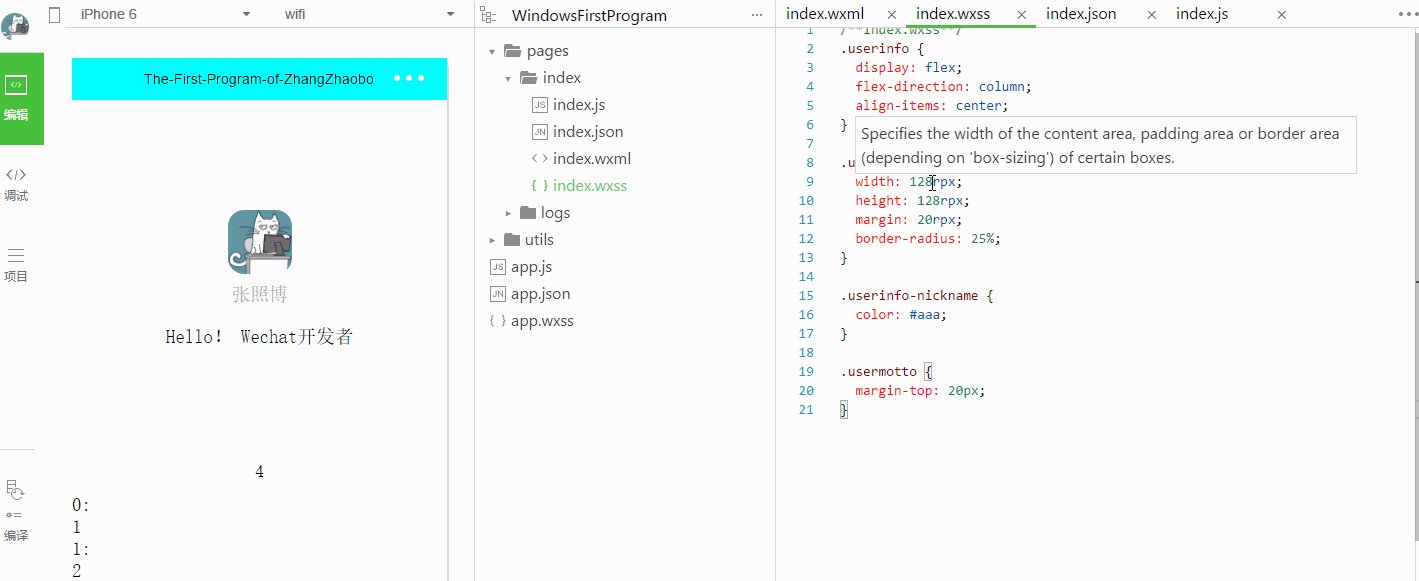
话不多说,看效果图:

原文地址:
- http://www.jianshu.com/p/7353e682ee13
- http://www.jianshu.com/p/3ce9905a0823
本文由知晓程序授权转载,关注微信号 zxcx0101,在知晓程序后台回复「1228」获得全网第一本《小程序入门指南》电子书。


















