小程序真的只有 1 MB 吗/注册小程序需要营业执照吗?/小程序有什么 UI 框架?| 小程序问答 #3
这里是「小程序问答」栏目的第 3 期
本周,知晓程序 MINA 奖颁给了「豆瓣评分」;「人民日报数字报」也强势登上了 Top 100 周榜。
接下来,「小程序问答」依然要解决大家关心的问题:小程序真的只有 1 MB 吗(第 11 问)、注册小程序需要营业执照吗(第 1 问)、小程序有什么好的 UI 框架(第 8 问)。
小程序运营问题
1. 注册小程序必须要营业执照吗?
如果小程序运营主体类型为企业,那么就必须提供营业执照。其他类别的组织(如政府、NGO 等),注册小程序时也需要提供组织机构代码证。
关注知晓程序(微信号 zxcx0101),在知晓程序后台回复「认证资料」,查看微信认证需要准备的所有资料。
2. 我使用自己的公司的账号为别的公司做的小程序,可以用我的账号发布么?
可以,小程序代码可以通过任一小程序帐户提交审核、发布。
需要注意的是,如果用你自己公司的帐户提交审核、发布,那么小程序的主体就是你的公司。
3. 同一家公司复制并提交一个小程序,被复制的小程序可以被审核通过吗?
理论上是可行的,但我们不推荐这样做。
4. 小程序是否支持卡券功能?
目前,小程序还没有微信卡券相关的接口可供使用。
但是,你可以自行开发带有优惠券、会员卡功能的小程序。
小程序开发问题
1. 小程序如何实现网络通讯?
使用
wx.request接口,开发者可以让小程序与设定的服务器交换数据。这个接口支持常见的网络请求,也可以携带多种参数。示例代码:
wx.request({ url: 'test.php', // 请求地址 data: {name: 'value'}, // 请求参数 method: 'POST', // 请求协议 header: {'content-type': 'application/json'},// 请求头 success: function(res) { // 当请求成功时,执行这一段函数 console.log(res.data) // 输出服务器请求内容 }, fail: function(res){}, // 请求失败时,执行这一段函数 complete: function(res){} // 请求完成(包括成功和失败)时,执行这一段函数 })你可以从官方文档了解有关这个接口的更多信息。
2. 小程序能不能实现视频拍摄上传?
可以,使用
wx.chooseVideo()接口,就能实现小程序中的视频拍摄上传。示例代码:
wx.chooseVideo({ sourceType: ['album','camera'], // 选择允许的视频源,相册(album)或相机拍摄(camera) maxDuration: 60, // 视频最长时长 camera: 'back', // 相机拍摄视频时,所使用的摄像头 success: function(res) { //当视频成功获取时,执行这段函数 that.setData({ src: res.tempFilePath // 临时文件目录,需要其他接口进行永久保存,或上传至服务器 }) } })需要注意的是,如果你希望获取用户即时拍摄的视频(而非从相册选择的视频),那么只需在
sourceType一项中,删除album一项即可。你可以从官方文档了解有关这个接口的更多信息。
3. Python 能做小程序后端吗?
可以。所有的后端语言都能用于开发小程序的后端。
4. 小程序有什么 UI 框架?
微信官方推出过名为「WeUI for 小程序」的框架,它就是一个用于小程序的 UI 框架。你可以在这里找到它的详细信息。
5. 小程序的 wx.request 可不可以获取到 response header?
可以获取到 HTTP 状态码。在使用
wx.request获取到数据之后,直接访问res(而非res.data),就可以看到状态码了。示例代码:
wx.request({ // 访问地址、请求方式等等 success: function(res) { console.log(res) } })返回值如下:
{ errMsg: "request:ok", // 错误信息,成功时返回 request:ok data: { name: 'My Data' }, statusCode: 200 // HTTP 状态码 }
6. 在电脑上调试小程序,wx.getLocation 一直超时,是怎么回事?
这是旧版开发工具的 bug,最新版本开发工具(版本号:v0.14.140900)已支持位置接口的模拟与调试,可以避免这个问题的产生。
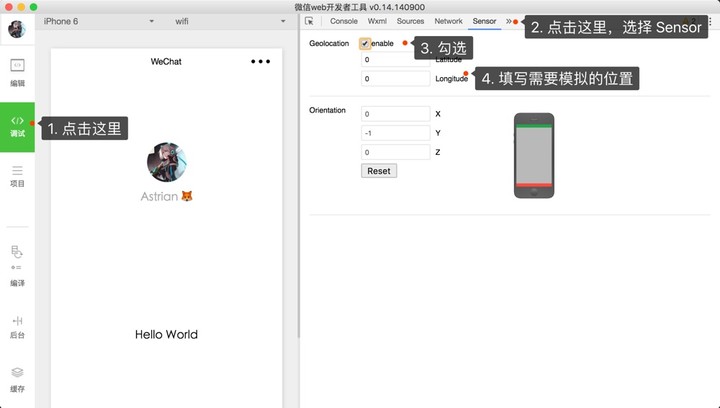
模拟位置功能的开启方法如下:
- 打开「微信开发者工具」,进入需要进行调试的项目;
- 在页面左侧,选择「调试」;
- 在右侧调试视图中,点击顶部栏上的「》」箭头,选择「Sensor」(传感器);
- 勾选 Geolocation 右侧的「enable」复选框;
- 在「Latitude」和「Longitude」中,填入需要模拟的纬度值和经度值。
设置好之后,你就能在开发环境中,利用模拟的位置信息进行调试了。
你可以在这里下载到最新版的开发者工具。
关注知晓程序(微信号 zxcx0101),在知晓程序后台回复「我要用工具」,获取「微信开发者工具」的更多使用方法。
小程序使用问题
11. 开发出来的小程序真的只有 1 MB 吗?那么大个东西到底存在哪了?
小程序的体积真的只有 1 MB,微信也拒绝接受大于 1 MB 的小程序提交审核。
由于小程序的功能、页面等,都要比常规的 app 更简单(毕竟是「小」程序),所以这个大小已足够容纳小程序代码。
至于小程序所产生的数据,体积上限也被限制在了 10 MB 以内。这些数据,连同小程序的代码,都会保存在微信 app 中。
12. 为什么 app 必须下载安装才能使用,而小程序不需要?
(敲黑板)请各位同学记住这个概念:使用一个小程序,跟打开一个网页是一样的。
我们访问网页,也不需要进行下载安装的步骤。同理,使用小程序也不需要进行下载和安装。
13. 请问一下有没有关于备忘录或者是日历记事本的小程序呀?
想要单纯的备忘录小程序,可以试试「极简笔记」。
如果你想找一个带记事功能的日历小程序,「微光日历」就是你正在寻找的。
另外,关注知晓程序(微信号 zxcx0101),在知晓程序后台回复任意关键词,就能获得相关小程序推荐。
14. 有可以离线使用的小程序吗?
无论是什么小程序,首次启动都需要网络连接。首次启动后,所有的小程序都可以离线启动。
那小程序能否在离线状态下正常使用呢?这需要区分两种情况:
- 不需要联网就能完成任务的小程序(例如计算器、日历等),都可以离线使用;
- 需要联网完成任务的小程序(例如外卖、点餐、直播等),就不能离线使用了。
本期的「小程序问答」就到这里了。
如果你想提问,请关注知晓程序(微信号 zxcx0101),在知晓程序后台将问题发给我们,你的问题就有机会在这个栏目中得到解答喔。
下期再见!
本文由知晓程序原创出品,关注微信号 zxcx0101,可获得以下内容和服务:
- 在微信后台回复「问答」,获得所有「小程序问答」栏目文章。
- 在微信后台回复「加群」,加入「一起发现小程序」微信交流群。
- 在微信后台回复任意关键词,还能获得相关小程序推荐,赶紧试试吧!