
微信小程序快速开发,两周内从创意到上线
文 | 徐佳义
最近,抽空编写了「小打卡」小程序。该产品主要是针对每日早起、健身、阅读等习惯,进行打卡记录和分享,帮助用户养成好习惯。
目前,这款小程序支持许多打卡有关的功能。特别在此记录分享一下开发过程中所用到的工具和开发心得。
一个微信小程序需要经过产品功能构思、模块划分、原型设计、UI 设计、前端开发、后端开发、接口联调、测试上线等开发阶段,之后便可推向市场,进入用户的视野。
在开发之前,你需要有对整个开发阶段有全局认识,清楚在各阶段的工作重点。
此外,还需要借助现成的一些优质工具或代码等资源,高效快速开发出小程序,实现你的创意。
本文不会手把手教你编写代码,而是讲述在整个产品开发阶段,前后端开发的一些要点。本文旨在提供一些能让你事半功倍、快速开发小程序的相关资源和心得。

1. 前端开发
1.1 根据你构思的产品的相关功能,采用「百度脑图」来规范化产品的功能模块
去粗取精,将与产品功能相关的想法进行梳理。
产生一个产品 idea 后,我的一般做法是尽快记录到备忘录。随后,围绕这个产品的功能、市场、特色、使用流程等,发散其它想法,并不断补充到备忘录上。
随着记录越多,产品也变得越来越复杂,这个时候,采用脑图工具,借鉴 app 的设计概念,对备忘录上的功能和流程方面的记录重新梳理。
这个过程,我们需要确定整个产品的模块划分,以及各个模块下的小功能,剥离出相同的功能。
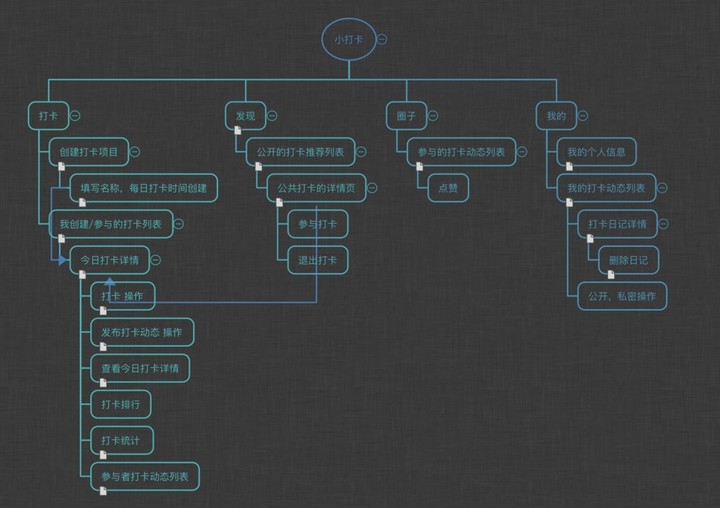
如下图,这是早期小打卡的功能模块划分。只保留了我认为必不可少的功能,产品的第一屏我准备放置四个平级的主页面,每个主页面又包含相应的次级页面和功能。

1.2. 根据功能模块设计,完成产品的原型图
借助简单的原型设计工具,以较低的成本,将创意可视化。
这一步的工作,需要你简单了解一下现在小程序开发中可用到的 UI 组件。
在小程序官方文档的组件这部分内容中,详细介绍了小程序提供的视图容器、表单、媒体、导航等组件。在动手之前,你至少要弄明白这些组件长啥样子。
刚开始在设计你的小程序时,先别瞎折腾华丽的界面,应该尽量参考官方已有的组件来设计你的产品,保证功能优先。
这样,你可以暂时跳过 UI 设计这个阶段,还能在编写前端代码的阶段复用官方提供的组件和代码,最多进行稍微改动。
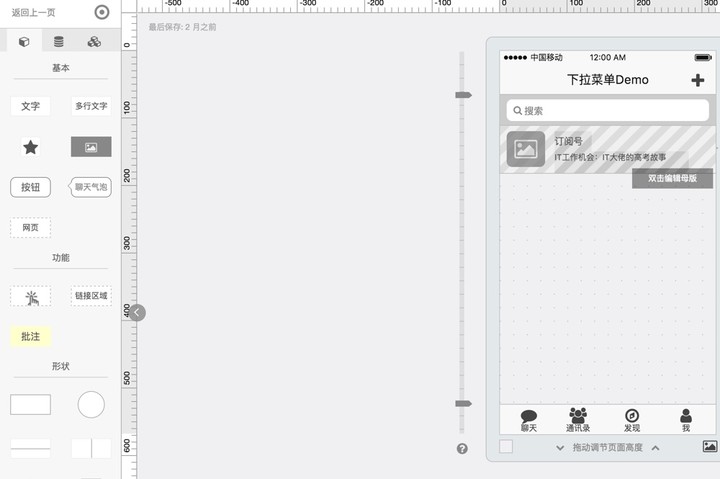
此外,这些所谓的 UI 组件应用很广泛,在各类 app 上基本都能见到。在「墨刀」这个在线原型设计网站上,你可以用拖拽的方式,设计你的小程序界面。

1.3 编写前端代码
使用两个工具搭配,更高效地开发。
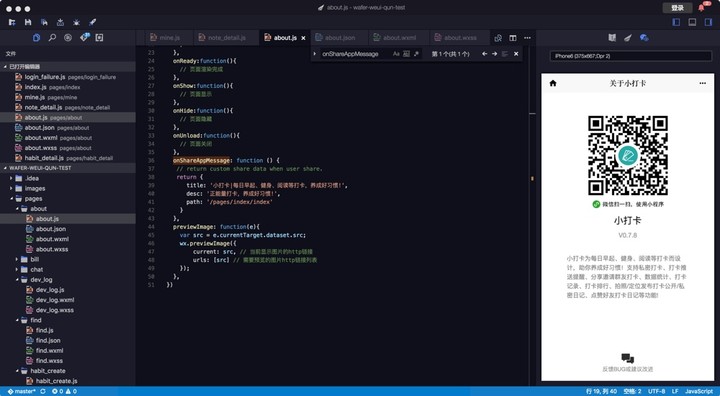
工欲善其事,必先利其器。小程序的前端部分的开发,可以使用官方 IDE,搭配白鹭 Egret Wing。
- 前者可让你方便地预览、实机调试、公开部署
- 后者则弥补了官方 IDE 在编辑代码方面的不足,提供了
Page模板创建、代码补全,以及代码实时预览功能

1.4 仔细查阅官方文档,弄懂小程序提供的相关组件和 API
对比小程序的能力,仔细地分析你的产品,思考怎么组织小程序的组件和 API,去实现你的功能和页面。
前端开发阶段,虽说只是编写界面展示的代码,但你得先搞清楚小程序的基本骨架、配置、逻辑、视图及样式之间的联系。
简单说来,小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。
这里的 app 是指放在根目录的 app.js、app.json、app.wxss 这三个文件,他们主要负责全局性的逻辑、配置及样式。
pages 则是你即将编写的多个页面。多个 pages 之间可以通过官方提供的导航功能进行跳转。
每个 page 页面由 page.js、page.json、page.wxml、page.wxss 四个文件组成,其中 WXML 页面类似 HTML 文件,主要负责页面的结构。
不过比起 HTML,WXML 更加简单,你的布局基本上是在使用 <view> 和 <text> 标签,以及其它官方文档上说明的其他标签。
需要注意查看官方文档中,有关组件这部分的内容。
1.5 结合的相关代码,编写产品的前端界面
对照原型设计,使用 WXML 和样式组件,把你的产品界面写出来。
搭建产品界面这一步,不得不提 weui-wxss 这个官方开源的样式库。
这个库封装了很多实用的组件,比如图片上传、消息提示、日期选择、tab 选项卡等组件,你只需要复制相应代码到你的项目就能使用,这也是让你尽量参考微信已有组件来设计原型图的原因。
这样做还有个好处,就是能让界面风格和微信尽量统一,保持一致。
另外,官方 demo 代码包含了官方组件和 API 在小程序的中的示例,值得开发者借鉴使用。
总结
这一部分主要是小程序前端界面的开发流程,对于没有后端开发基础和经验的用户,想写一个没有数据交互的产品,基本可以实践了——当然,别忘了写好页面逻辑、测试修复好 bug 再上线。
对于有后端开发经验的朋友来说,可以继续往下看。
下面,我会聊聊关于怎么快速进行后端开发的内容,当然也会尽可能地结合已有的资源或代码。
2. 后端开发
2.1 根据已完成的前端代码,编写接口文档
小程序通过
page.js中设置数据的改变,带来界面相应的变化。你需要和服务器端程序约定好数据交互的格式。
完成前端的界面以后,你就完成了静态界面的编写。
在微信小程序中,改变 page.js 文件中定义 data 对象下某个属性的值,会引起视图层 page.wxml 文件中,相应值的改变。
简而言之,如果需要改变界面上的内容,比如不同的用户显示不同的昵称,我们只需要在 page.js 这样定义 data 对象数据:
data: {nickName: '某某'}在 page.xml 中你可以这样使用这个数据:
<view> {{nickName}}</view>在通过网络请求后可以通过 setData() 函数来改变数据:
this.setData({nickName: '小打卡'})执行这个函数操作后,你所看到的界面内容也随之改变。
因此,在写后端代码之前,我们可以先捋一捋各个页面或者功能需要发生变化的数据,并且决定好哪些数据需要从服务器获取。
我们通过撰写接口文档,让前后端遵循这个规定,进行数据交互。
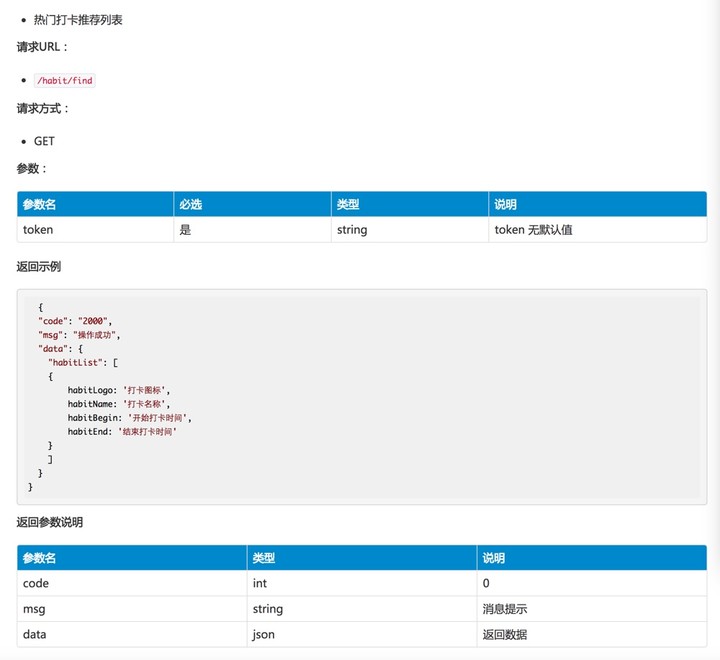
下图是我的「小打卡」小程序的接口示例:

使用过小打卡的用户都知道,在创建打卡的时候,可以在推荐列表中直接选择某个习惯,我之后会根据大家的习惯使用频次,来更新这个推荐的习惯。
所以,我先通过文档,约定这个数据的请求方式、请求链接、请求时所带的参数,以及返回的数据格式。
首先在 page 的 data 对象中定义这个属性 habitList,在小程序中向服务器发送网络请求并获取返回的数据后,通过 setData() 更新 data 对象下定义的 habitList 的值。
之后,推荐列表的内容将自动呈现在界面上。代码如下:
//page.js
Page({
data:{
habitList: [],
},
onLoad: function(){//页面初始化时,发送网络请求
this.habitFind();
},
habitFind: function(){
var that = this;
wx.request({
url: 'https://www.x.com/habit/find',
method: 'GET',
data: {
openId: userInfo.openId
},
success: function(res) {//成功获取返回的数据
if(res.data.code == '2000'){
let habitList = res.data.data.habitList;
if(habitList.length){
that.setData({//更新data数据中的habitList
habitList: habitList
});
}
}
}
});
}
})<!-- page.wxml 可以参考官方文档中的 列表渲染 部分的内容 -->
<view class="weui-cells weui-cells_after-title" wx:for="{{habitList}}" wx:key="unique">
<view class="weui-cell" bindtap="habit_create" data-mode="find" data-habit-data="{{item}}">
<view wx:if="{{item.habitLogo}}" class="weui-cell__hd">
<image src="{{item.habitLogo}}" style="margin-bottom:2px;margin-right: 5px;vertical-align: middle;width:16px; height: 16px;" />
</view>
<view class="weui-cell__bd">{{item.habitName}}</view>
<view class="weui-cell__ft weui-cell__ft_in-access"></view>
</view>
</view>
通过 API 文档规范约定小程序中某个页面、操作所需发送的数据,以及从服务端返回的数据格式等,对于独立开发或团队协作开发,都大有裨益。
这样的工作,可以利用相关的网站或服务,也可以自行编写文档,目的都是约定好前后端数据的输入输出格式。
在开发过程中,还需根据你的实际情况,补充完善 API 接口文档。
需要注意的是,并非所有数据都会在视图层显示。这些非显性的数据逻辑,也需要在接口文档中去定义。
这个阶段的工作,直接会影响数据表设计阶段。所以在设计数据表之前,尽量把你的小程序的各种操作的逻辑代码写好,整理出你需要服务器端提供的各项数据。
2.2 根据接口文档和前端代码,设计所需的数据表
数据库设计请参考各类书籍和相应的设计规范。这部分一言难尽啊!
2.3. 根据接口文档和数据表,确定后端的控制器、数据模型划分,利用 wafer 编写后端代码
wafer 是腾讯云开源小程序后端 PHP 套件,部署后可以轻松使用会话服务和信道服务。
授权登陆、获取用户身份信息这些功能虽然官方文档有提及,但是官方没有给出具体的后端实现代码。
腾讯云的 wafer 套件刚好满足了需求,后端可以直接部署使用。但是部署还是有点儿麻烦,更简单点你可以购买配套这个服务的腾讯云服务器。
若你希望自行部署,可以参考我的部署心得。部署后,其他具体的接口代码你需要结合设计好的数据表进行编写、调试。
后端代码编写后可以联调数据,记得完成前端小程序的网络请求、数据渲染及其他逻辑。接着,需要对产品的相关功能和逻辑的进行测试,修复相关 bug 后再上线产品。
开发小程序的过程中难免踩坑,解决办法是:
- 多研究小程序官方文档、多研究小程序官方文档、多研究小程序官方文档
- 多搜索相关的开发知识
- 多阅读优质的小程序源代码
- 多写多练,熟能生巧
当然,肯定还有很多优质的开源代码、工具等资源没有提及。欢迎大家在留言区补充!
原文链接:http://t.cn/RiGAmrX
往期精选文章
本文由知晓程序授权转载,关注微信号 zxcx0101,可获得以下内容和服务:
- 在微信后台回复「1228」,获取全网首本《微信小程序入门指南》。
- 在微信后台回复「加群」,加入「一起发现小程序」微信交流群。
- 在微信后台回复任意关键词,还能获得相关小程序推荐,赶紧试试吧!

















