
开发 | 只需 3 步,教你在小程序中接入微信支付
文 | 隔壁陈叔叔
最近需要在微信小程序中用到在线支付功能,发现要在小程序里实现微信支付还是很方便的。
如果你以前开发过服务号下的微信支付,那么你会发现其实小程序里的微信支付和服务号里的开发过程如出一辙。
下面,知晓程序(微信号 zxcx0101)将会与大家分享,小程序里微信支付的开发流程和注意点。
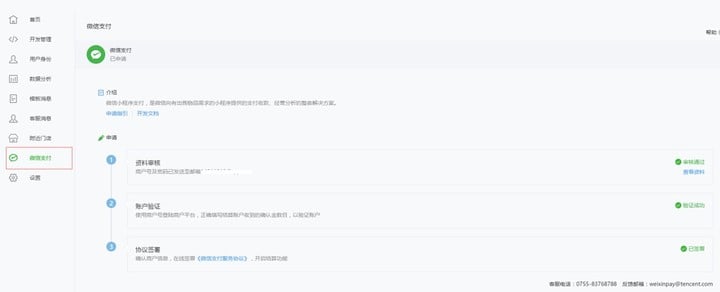
1. 开通微信支付和微信商户号
这个过程就和开通服务号的微信支付过程一样,没有什么可以说的。

2. 获得用户的 OpenID
首先,我们需要在小程序的客户端的逻辑层中,获取当前用户的 OpenID。
通过调用 wx.login 方法,可以得到用户的 code,然后开发者服务器使用登录凭证 code 获取 openid。
wx.login({
success: function (res) {
if (res.code) {
//发起网络请求
wx.request({
url: 'https://yourwebsit/onLogin',
method: 'POST',
data: {
code: res.code
},
success: function (res) {
var openid = res.data.openid;
},
fail: function (err) {
console.log(err)
}
})
}
else {
console.log('获取用户登录态失败!' + res.errMsg)
}
}
});var code = req.param("code");
request({
url: "https://api.weixin.qq.com/sns/jscode2session?appid=" + appid + "&secret=" + secret + "&js_code=" + code + "&grant_type=authorization_code",
method: 'GET'
}, function (err, response, body) {
if (!err && response.statusCode == 200) {
res.json(JSON.parse(body));
}
});3. 获取 prepay_id 和支付签名验证 paySign
这一步的过程,和服务号里的微信支付过程一样。这个过程区分为客户端操作,以及服务器端的操作。
首先来看一下客户端逻辑层实现。
在服务号里,我们是通过如下的代码来调起支付功能:
function jsApiCall() {
WeixinJSBridge.invoke('getBrandWCPayRequest', {
"appId": "", //公众号名称,由商户传入
"timeStamp": "", //时间戳,自1970年以来的秒数
"nonceStr": "", //随机串
"package": "prepay_id=<%=prepay_id%>",
"signType": "MD5", //微信签名方式:
"paySign": "<%=_paySignjs%>" //微信签名
}, function (res) {
WeixinJSBridge.log(res.err_msg);
if (res.err_msg == "get_brand_wcpay_request:ok") {
alert("支付成功!");
}
else {
alert("支付失败!");
}
});
}在小程序里,我们是通过 wx.requestPayment 方法调起支付功能。当然,在这之前,我们先要获取 prepay_id。
wx.request({
url: 'https://yourwebsit/service/getPay',
method: 'POST',
data: {
bookingNo: bookingNo, /*订单号*/
total_fee: total_fee, /*订单金额*/
openid: openid
},
header: {
'content-type': 'application/json'
}, success: function (res) {
wx.requestPayment({
'timeStamp': timeStamp
, 'nonceStr': nonceStr
, 'package': 'prepay_id=' + res.data.prepay_id
, 'signType': 'MD5'
, 'paySign': res.data._paySignjs
, 'success': function (res) {
console.log(res);
}
, 'fail': function (res) {
console.log('fail:' + JSON.stringify(res));
}
})
},
fail: function (err) {
console.log(err)
}
})在服务器端,我们需要实现的是 prepay_id 的获取,以及签名 paySign 的获取。
var bookingNo = req.param("bookingNo");
var total_fee = req.param("total_fee");
var openid = req.param("openid");
var body = "费用说明";
var url = "https://api.mch.weixin.qq.com/pay/unifiedorder";
var formData = "";
formData += "appid"; //appid
formData += "test";
formData += "" + body + "";
formData += "mch_id"; //商户号
formData += "nonce_str";
formData += "notify_url";
formData += "" + openid + "";
formData += "" + bookingNo + "";
formData += "spbill_create_ip";
formData += "" + total_fee + "";
formData += "JSAPI";
formData += "" + paysignjsapi(appid, attach, body, mch_id, nonce_str, notify_url, openid, bookingNo, spbill_create_ip, total_fee, 'JSAPI') + "";
formData += "";
request({
url: url,
method: 'POST',
body: formData
}, function (err, response, body) {
if (!err && response.statusCode == 200) {
var prepay_id = getXMLNodeValue('prepay_id', body.toString("utf-8"));
var tmp = prepay_id.split('[');
var tmp1 = tmp[2].split(']');
//签名
var _paySignjs = paysignjs(appid, mch_id, 'prepay_id=' + tmp1[0], 'MD5', timeStamp);
var o = {
prepay_id: tmp1[0]
, _paySignjs: _paySignjs
}
res.send(o);
}
});下面是用到的函数:
function paysignjs(appid, nonceStr, package, signType, timeStamp) {
var ret = {
appId: appid,
nonceStr: nonceStr,
package: package,
signType: signType,
timeStamp: timeStamp
};
var string = raw1(ret);
string = string + '&key=' + key;
console.log(string);
var crypto = require('crypto');
return crypto.createHash('md5').update(string, 'utf8').digest('hex');
};
function raw1(args) {
var keys = Object.keys(args);
keys = keys.sort()
var newArgs = {};
keys.forEach(function (key) {
newArgs[key] = args[key];
});
var string = '';
for (var k in newArgs) {
string += '&' + k + '=' + newArgs[k];
}
string = string.substr(1);
return string;
};
function paysignjsapi(appid, attach, body, mch_id, nonce_str, notify_url, openid, out_trade_no, spbill_create_ip, total_fee, trade_type) {
var ret = {
appid: appid,
attach: attach,
body: body,
mch_id: mch_id,
nonce_str: nonce_str,
notify_url: notify_url,
openid: openid,
out_trade_no: out_trade_no,
spbill_create_ip: spbill_create_ip,
total_fee: total_fee,
trade_type: trade_type
};
var string = raw(ret);
string = string + '&key=' + key;
var crypto = require('crypto');
return crypto.createHash('md5').update(string, 'utf8').digest('hex');
};
function raw(args) {
var keys = Object.keys(args);
keys = keys.sort()
var newArgs = {};
keys.forEach(function (key) {
newArgs[key.toLowerCase()] = args[key];
});
var string = '';
for (var k in newArgs) {
string += '&' + k + '=' + newArgs[k];
}
string = string.substr(1);
return string;
};
function getXMLNodeValue(node_name, xml) {
var tmp = xml.split("<" + node_name + ">");
var _tmp = tmp[1].split("");
return _tmp[0];
}这样的简单 3 步,小程序就能对接微信支付功能了。
下面是测试的支付效果图:

原文地址:http://www.jianshu.com/p/72f5c1e3f8a5
本文由知晓程序授权转载,关注微信号 zxcx0101,在微信后台回复「出行」,获取出行必备的小程序推荐。

















