
首个「小程序互跳」案例发布!附功能解读及技术要点
文 | 花叔
前天晚上,花叔漏夜把新功能更新到「接口人」和「Nodes」小程序里了。
现已发布,说不定这是最早上线的小程序互跳功能案例,请叫我快男花。
先说说前晚发生了什么:
话说,那天晚上 11 点左右,微信小程序发布了三个新能力:
- 小程序之间的互相跳转
- 门店小程序可追加视频
- 追加门店管理的开发接口
关注「知晓程序」微信公众号,在后台回复「新能力」,获取小程序新能力全解读。
第二点我觉得没啥好解读的,第三点的话就是走的公众号的套路,提供一些接口,让第三方更好地做托管平台实现批量管理,都不是新奇的东西。
倒是「小程序之间的互相跳转」这个点应该更能引起大家注意。官方发文时,朋友圈就一窝蜂地转发了,而实际上大家了解多少呢?
花叔没有马上转发,而是因为第一时间就去研究它的实现细节去了,那这个「互跳」到底是什么鬼?
与其猜测不如看看实际案例:
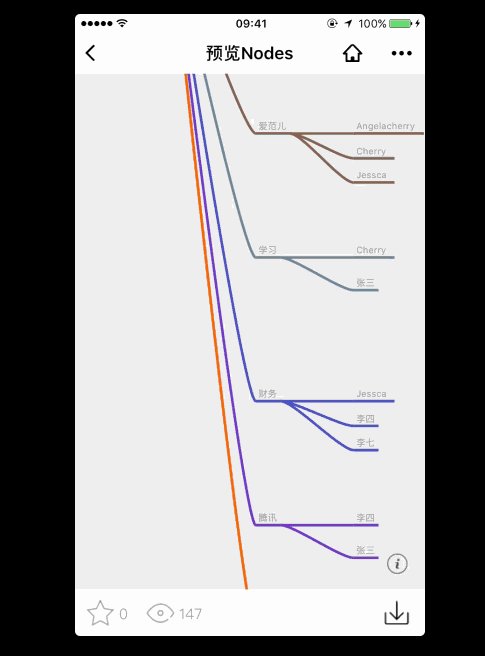
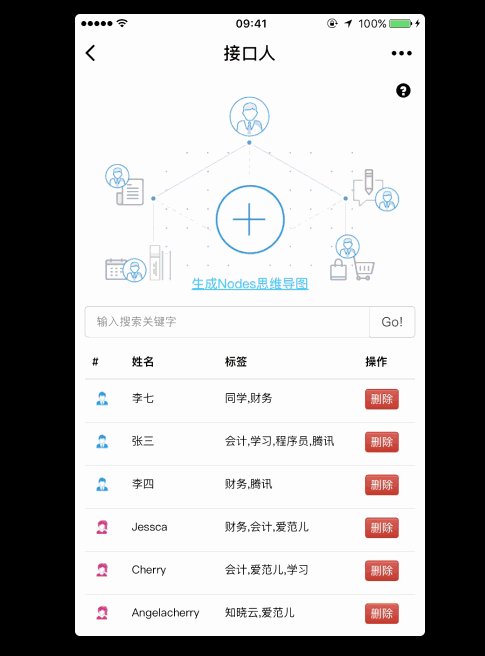
实现的是「接口人」小程序与「Nodes」小程序的互跳,并进行了数据的转换,具体体验步骤如下下图演示:

你也可以通过下方二维码访问「接口人」小程序。

「接口人」小程序使用链接
https://minapp.com/miniapp/3394/
然后新建几个接口人,并定义一些可重复的标签,再点击「+」号按钮下面的「生成 Nodes思维导图」,那么就会直接跳转到「Nodes」小程序,此时会根据你在接口人小程序定义的接口人,制作一个思维导图,是不是很酷?
看完演示,大家大概知道它是什么鬼了。
关于「小程序互跳」的一些事情
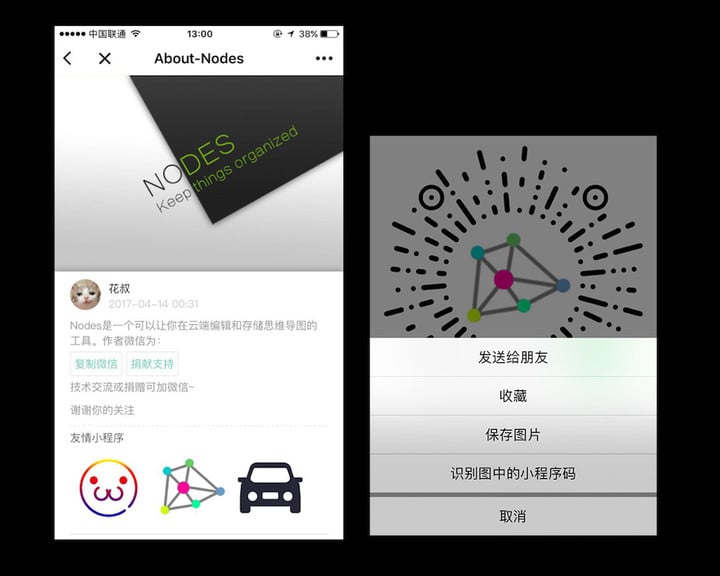
首先要给大家明确一下:其实小程序中老早就有互相跳转的功能了。早在小程序码(菊花码)出现时,小程序内就可以通过预览小程序码图片、长按识别来跳转到别的小程序。
具体可参考「Nodes」小程序的「关于页」。

「小程序码互跳」的优缺点是:
- 优点:无限制范围,可跳转到任意一个小程序
- 缺点:交互入口深,只能是小程序码图片(传统二维码图片都不行),而且只能长按识别,用户体验一般
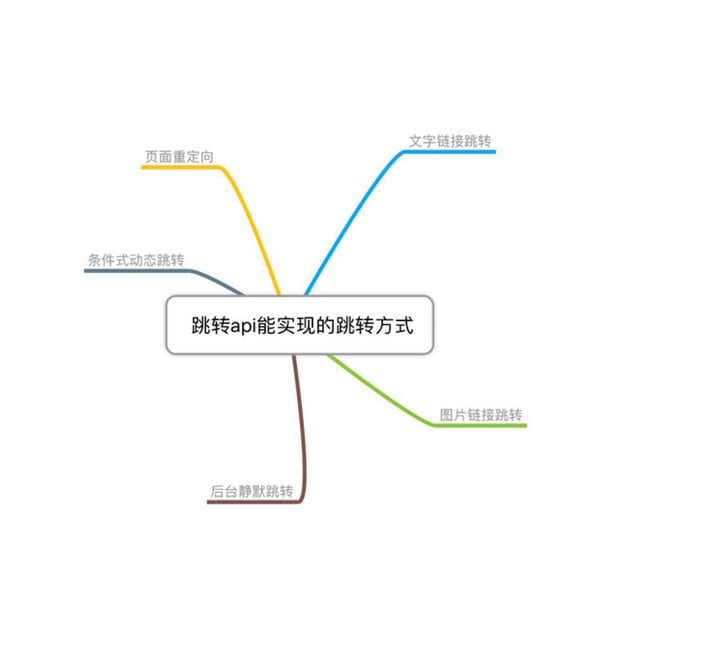
而自从昨天之后,6.5.9 版本的微信就具备了「小程序互跳的 API」。借助于该 API,小程序内可实现链接跳转、按钮跳转甚至静默跳转:

总得来说就是想什么时候跳就什么时候跳,想怎么跳就怎么跳。然而,按照微信「克制」的尿性,这功能一开始是不可能全面放开的。
所以,虽然跳转交互超级灵活,但跳转目标范围却有所限制。官方规定:
在公众号绑定的同主体的 10 个小程序,以及 3 个非同主体小程序之间可以互相跳转。
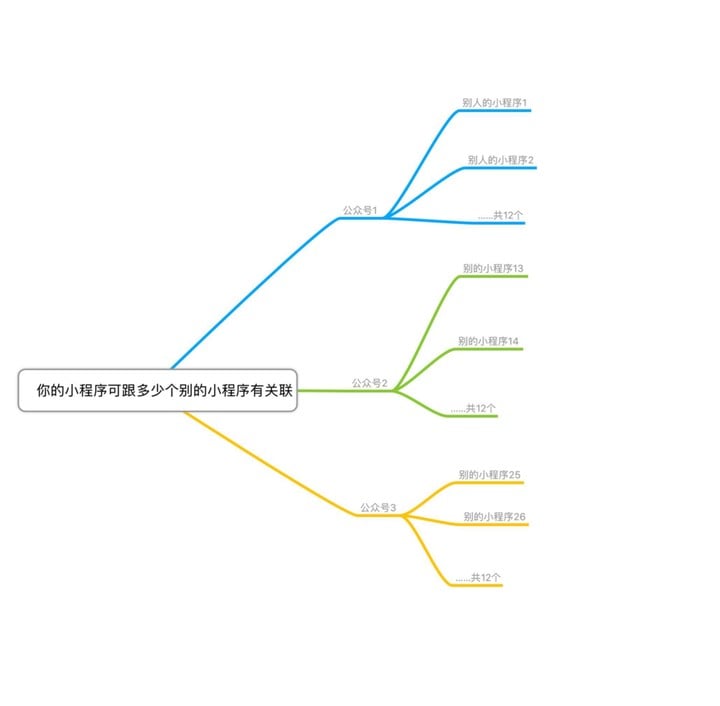
说真的,这句话看起来让人觉得很懵逼,不知道要怎么理解,相信很多同学最关心的是:到底一个小程序最多能跟多少个小程序发生互跳?。
结论是:一个小程序目前最多能跟 36 个别的小程序进行互跳。
花叔解释一下为什么是 36 个,你把它理解成「只要能通过公众号找到某个小程序,那么就能跳过去」,这样就好理解了。
理一下有下图:36 个就是这样来的。

总结小程序互跳的 API 的优缺点:
- 优点:用户体验较好,跳转方式灵活多变
- 缺点:范围被限制,仅能最多在 36 个小程序之间跳转,但花叔猜测未来是会放开的
谈完功能,我们 YY 一下
基于这个跳转 API,其实有很大的想象空间的,它能延伸出怎样的生态或者需求形态,花叔抛砖引玉一下:
小程序自开放接口,小程序对外开放接口,供其他小程序调用,典型的例子是授权功能
互推广告,小程序抱团取暖,互通广告
….
由于精力有限,花叔没有细想,大家如果有什么别的见解,可以留言讨论。
作为一个技术人,说说大概的技术要点
首先,大家要注意的是:跳转功能是需要双向开发配合,需要定义接口规范,在日常开发中必然存在较高的沟通成本。
因为「Nodes」和「接口人」均是花叔所研发,所以就省去了这些成本。
然后,说说这个 API 的一些技术要点,只提关键字,开发的同学应该看了就懂:
- 来源方小程序调用 navigateToMiniProgram 方法,该方法的参数支持「对象」,是对象!不是 url 字符参数;
- 落地页通过 app.js 的 onShow 或者 onLunch 接收参数,onShow 是每次都会被执行,onLunch 只能首次被执行。
技术点并不难,相信开发同学看看就懂。
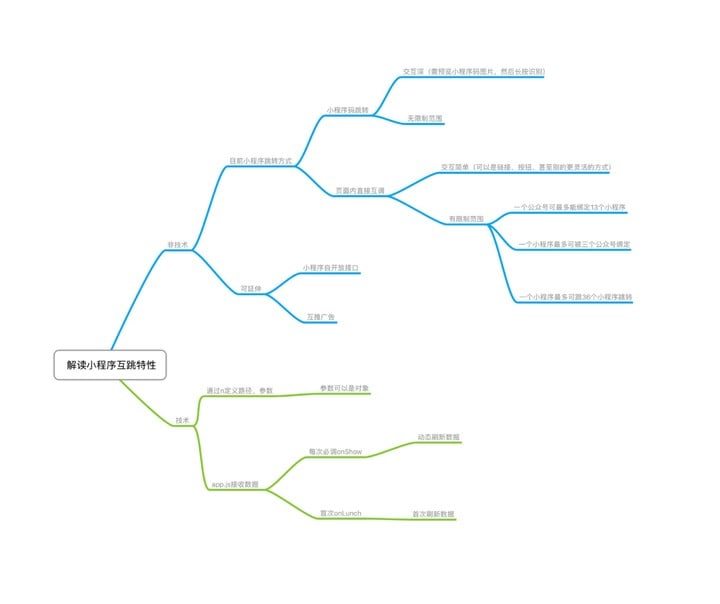
最后,文章篇幅略长,花叔特意为大家理了要点:

最后的最后,目前跳转后的落地页右上角的「回到首页按钮」点击时有 bug,该 bug 花叔已反映给相关同事,正在处理。
结束….
关注「知晓程序」公众号,在微信后台回复「开发」,获取小程序开发全套文章。

















