
这个程序员爸爸,专门做了款小程序,教会小孩认字 | 晓组织 #9
知晓程序注:
「晓组织」是知晓程序推出的全新栏目。
每周,我们都会邀请优秀的小程序开发者,从产品/开发/运营等角度,分享他的小程序实战经验。如果你想成为「晓组织」的一员,请发送邮件至 [email protected] 给我们投稿,献上你的投名状。
这里是「晓组织」的第 9 期。
本期的分享嘉宾是看图识字的开发者朱信勇。

大家好,我叫朱信勇,是一名前端工程师,现就职于爱屋吉屋,生活在上海。
由于一次学校的网页比赛误入前端行业,现一直从事前端方面的工作。这次非常意外又惊喜的收到知晓程序(微信号 zxcx0101)的邀请,来说一说我的第一款小程序「看图识字」背后的一些事。

「看图识字」小程序使用链接
https://minapp.com/miniapp/2859/
为孩子做一款小程序
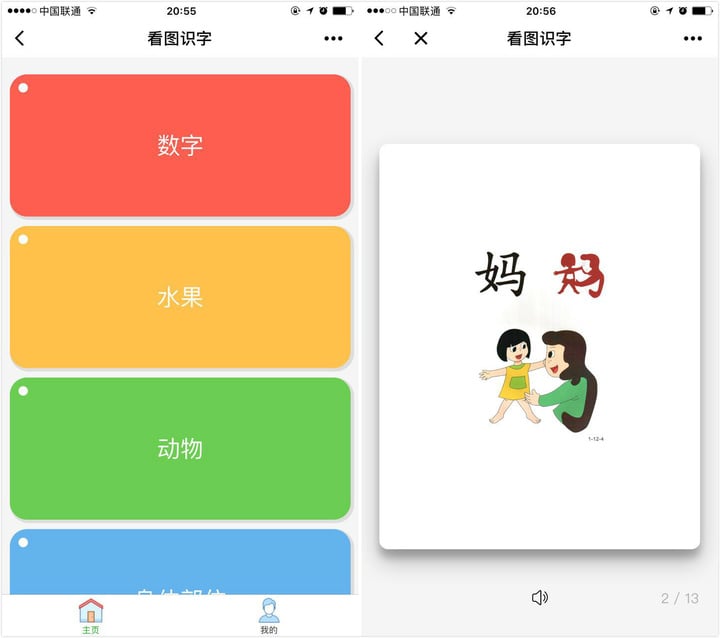
其实这款「看图识字」小程序功能很简单:主要是帮助幼儿和小学生识字、辨物,并附带发音的功能。

做这个软件的原因很简单:为了给出生的小孩做个东西留下纪念,同时亲戚朋友也有需要的。
为了解决这些需求,做看图识字这个想法就诞生了。
有了想法就要落实,第一个就要考虑以什么来承载看图识字这个软件,我主要从以下三个方面来分析:
- 开发成本:毕竟是一个人在战斗。
- 获客成本:没有钱去推广、运营。
- 数据监测:为了满足我的好奇心。
因为我是一名前端开发人员,上手微信小程序开发相对较快,同时依托微信的平台分享、传播容易一些。
同时,小程序是不需要安装和卸载的,获客成本基本为零,而 app 的成本在 2-6 块钱(数据可能不准),数据监测小程序有自己的一套。
从以上可以看出,小程序很适合作为看图识字的载体。
千方百计找内容
整个小程序技术方面还是很简单的,基本都是用的基础组件,面向文档开发没有特别定制。
甚至我的小程序没有后端服务,图片资源存储在腾讯云,开发工具用的是 Visual Studio Code 和微信开发者工具。
相较于技术,作为一个内容类产品(网站、app、小程序、桌面应用等),内容的来源这个问题更让我头疼。
为了解决内容问题,我用了 「一个想法两种途径」 。
1. 想法:找人画或者自己学 Sketch 画
如果要是按照这个想法做,不管是找设计老司机还是我自己搞,估计这个小程序还没上线。
如果一个东西拖的太久,慢慢的就失去了做下去的动力,所以我就放弃这个路子。
2. 途径:网上资源
另辟蹊径,既然不能重头开始画,那肯定得找现成的,最后就找到一个水果系列的共 25 张,我就开始一张一张的右键查看地址下载,等我下载几张后,发现很机械。
临时找了一个 python 爬虫教程写了一个简易的爬虫下载完了图片。
估计手动下载最多 5 分钟,可是写爬虫用了半小时😭😭😭。
关注「知晓程序」公众号,微信后台回复「爬虫」,免费获取爬虫开源链接。
3. 途径:万能的淘宝
虽然看图识字在爬了两个系列之后,就匆匆上线了。
可是用了一两天,发现图片实在是太渣,然后我就到万能的淘宝去寻觅,最后在和卖家的讨论(撕逼)下,把电子版的图片发我了(有可能侵权),然后就加入新的系列更新了一版,图片的质量好多了。
(注:有没有设计师愿意一起维护这个小程序,欢迎加入 I need you!)
而在第二版本中,我加入了语音功能,当时我的想法是搜一下网上有没有现成的 API 直接调用一下,最后搜到一篇文章里面有个地址,直接复制到浏览器后顺利发音,出现了我想要的效果:

想避坑,多看文档
因为整个看图识字小程序很简单,用到的东西不多并没有太多的坑,这里简单列几个。
1. 页面上下回弹
就是在卡片页面 iOS 平台上图片左右滚动时,图片也会上下回弹。
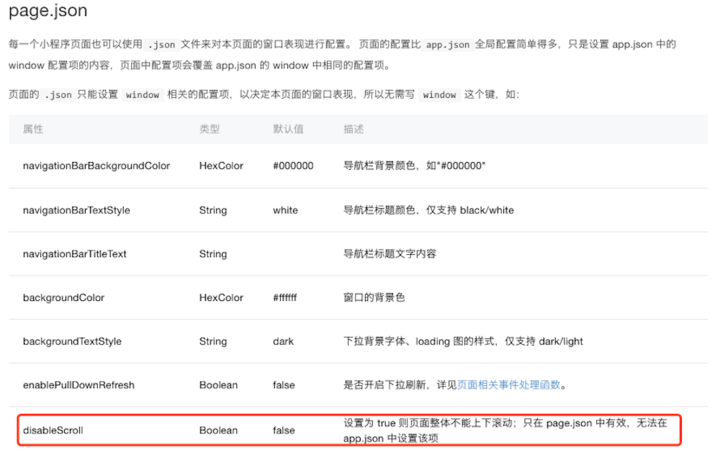
刚开始用 css 方法解决没有成功,最后在文档里找到了解决方法:

只要在对应的 xxx.json 里面添加:{“disableScroll”:true},整个页面就像锁死一样不会上下回弹。
仔细看看文档还是可以少走弯路、节约好多时间的!
2. 转发功能
此功能还是同事问我:页面没有转发功能,如何推荐给朋友?
当时我说要回到小程序关于页面点击 「推荐给朋友」,想想也是傻,如果分享功能做那么深,谁还有动力分享。
然后我又看了文档:

现在微信又增加了一个「页面内发起转发」,就是页面添加一个 button,设置属性 open-type=”share”,可以在用户点击按钮后触发 Page.onShareAppMessage() 事件。
多多看文档,腰不疼,腿不抽,手不抖,代码还写的快了!
3. 上线
第一版本代码提交之后,我就开始等待什么时候能上线,第二天在地铁上收到微信团队的一个推送消息:看图识字小程序审核通过。
然后我就高兴的到小程序里面去搜!搜!搜!搜了半天也没搜到,问开发过小程序的同事怎么回事,他猜测可能是我输入的名字没有匹配,可是我输入的是全名不是模糊词。
回到家打开电脑才发现需要开发者手动点击上线!手动点击上线!手动点击上线!
😖😖😖
后续的开发计划
起初,这个小程序的用户就限定在我和家人朋友之间,并没太多的预期。
后来某天晚上我就到知晓商店(minapp.com)发布了一下小程序,当时也只是为了玩玩也没抱太多希望。
果然没有希望就没有失望,看了用户累计数还是依旧惨淡。
5 月 11 日在朋友提醒下,才知道知晓程序(微信号 zxcx0101)推荐了我的看图识字小程序,看了下第 7 个果然就是我的,然后那天也就达到了各种访问数据的最高峰。
现在卡片的类别有点少,后面会慢慢丰富。同时也会把图片再进行压缩、加入缓存,减少一些用户的使用流量,加入一些新的交互方式和玩法。
通过这个小产品的上线,更加明白技术只是一个完整产品的一个小环节,是作为基础辅助。前期有产品的需求和目标用户的定位,后期还需要很好的运营和维护、优化,才能使产品慢慢完善。
最近小程序经常晚上发出一些新的功能,慢慢的使整个生态圈变的更好。
我后面估计也会开发一些别的小程序,如果有什么意见和想法想沟通、交流欢迎加微信:ghostcode。
多谢大家阅读完!
关注「知晓程序」微信公众号,在后台回复「晓组织」,查看更多有趣的小程序分享文章。

















