
为了给老板「治病」,这个程序员专门做了个小程序……| 晓组织 #11
知晓程序注:
「晓组织」是知晓程序推出的全新栏目。
每周,我们都会邀请优秀的小程序开发者,从产品/开发/运营等角度,分享他的小程序实战经验。如果你想成为「晓组织」的一员,请发送邮件至 [email protected] 给我们投稿,献上你的投名状。
这里是「晓组织」的第 11 期。
本期的分享嘉宾是「小正念」的开发者沈鑫。

大家好,我是沈鑫,是一名 iOS 开发工程师,在卖个萌科技(深圳)有限公司工作。
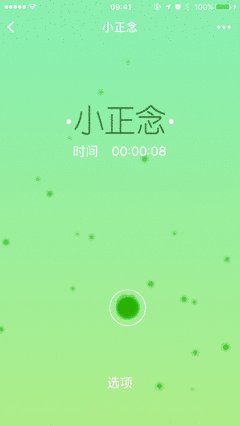
前段时间,我们开发了一款名叫「小正念」的小程序。它的功能很简单:按住屏幕,让屏幕中间的墨块不断增长。
很无聊是不是?对,就是要让你放下没有完成的工作,离开看不完的公众号文章,停止做任何有意义的事情,活在当下。

正念,是个什么东西?
正念,其实是一个佛教用语,指的是观察事物的本身——我们的念头,情绪,身体感受以及周边发生的一切。关注当下你身心中正在发生的想法或者感受。
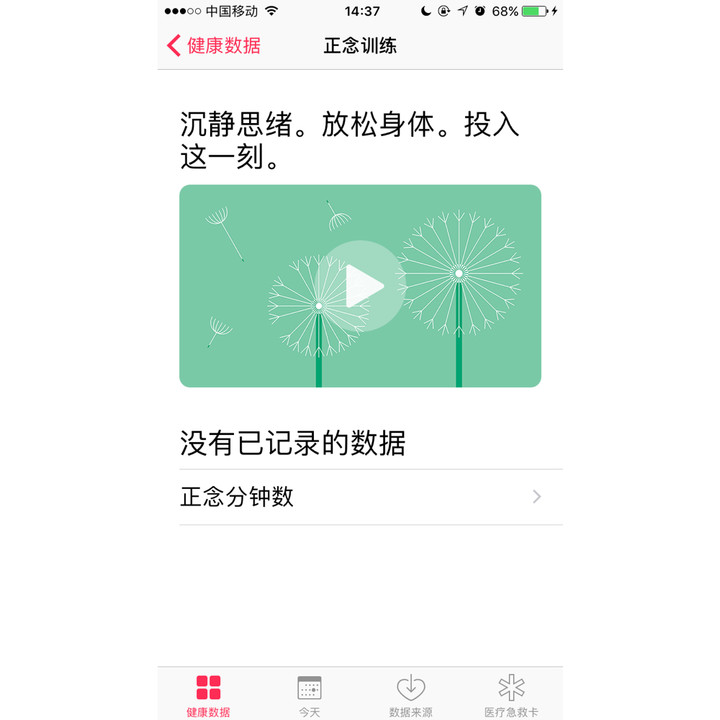
iOS 用户可能会发现,在「健康」这个原生 app 里面,就有「正念训练」这一功能。

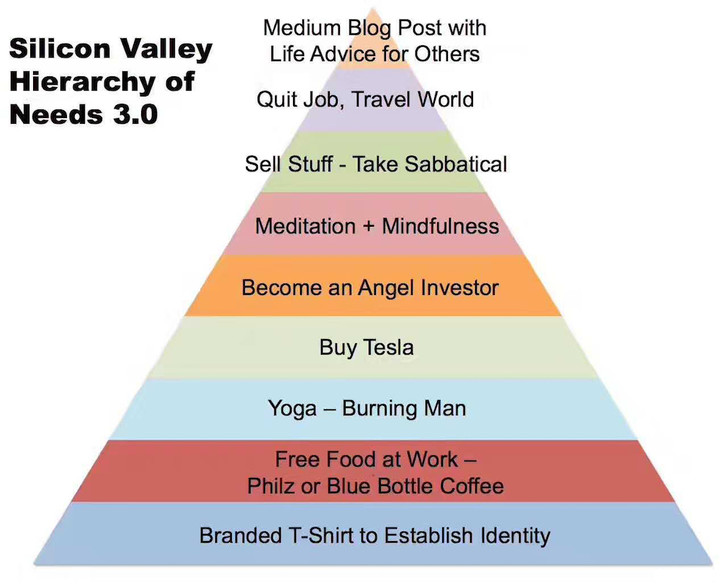
而在硅谷鄙视链中,正念(Mindfulness)排名第四,比买特斯拉和做天使投资人逼格更高。

试想,如果你身边都是优秀的人,今天这个买了辆跑车,明天某个你瞧不上的小伙子上市敲钟了。看着这样的朋友圈,你焦不焦虑?
而「小正念」就是一款可以治疗硅谷病(焦虑)的小软件。
为了给公司 CEO 治病,所以开发「小正念」
作为一个已经或者即将失败的互联网创业者,我们公司的 CEO 也有硅谷综合症。
一方面创业收入不比在大厂做高管,生活上有一些压力;另外,时不时能看到一些产品能一夜爆红。不可避免的,他也会有一些焦虑。
因此,他专门去参加过一些正念冥想的活动,听过一些正念冥想的语音课程。
但是那些工具都不够简单好用,所以「小正念」主要是开发了给老板治病用的。
可能有些搞产品的人会发现,「小正念」长得很像一款名叫 Pause 的 app。是的,交互方面基本上照抄的。我把它发到朋友圈得到了不少朋友盛赞,毕竟是纪念碑谷的开发商 ustwo 做的,定价¥15。
为什么要做成一个小程序?
作为一个 iOS 程序员,成天要跟各种 crash 搏斗。
做这个小程序之前,我没写过 javascript、css,看了两天小程序开发文档,就可以开始撸代码。虽然 iOS 兼容性比较好做,但是小程序做起来舒爽多了。
另外,反正大部分应用做出来都没什么人用,为什么不选个低成本的方式呢?
小程序开发的一些坑
1. 没有防息屏
注:在最新的基础库 1.4 中,微信增加了 setKeepScreenOn API 修复了该问题。
小程序确实有些能力限制,其中看起来很小,而实际上很大的限制一直没有解除:防息屏。
大家都知道小程序刚上线时的「小睡眠」,播不了一会儿就挂了,要不是这个问题小睡眠早火了。
正念冥想类的产品其实不太需要交互,只要听就行了。然而,因为这个坑,大部分产品的体验都很糟糕。「小正念」的交互很巧妙地「利用」了小程序的这一大技术缺陷。
2. Canvas 的性能要差一些
我们不像 ustwo 一样有很强的游戏开发经验,开发「小正念」之前,连 canvas 都没有玩过,当然也不太懂它的这些效果是怎么做到的。
所以,这么个小软件,我也折腾了两周多时间。
刚开始不知道这么复杂的动画效果在小程序中性能怎么样,所以做了各种简单的原型动画。通过原型动画测试后,我们又来找主要的流体物理模型,然后再一个个的物理模型叠加上去,最终效果在多种机型上勉强可以接受了。
其间,我们对比了小程序和浏览器的 canvas 效果,小程序 canvas 性能比浏览器明显差一些。
3. Canvas 在安卓和 iOS 表现不一致
在使用我们的程序的时候,会看到有很多小的墨块不断的向中心大墨块聚拢,可以看到小墨块的颜色与大墨块保持一致。但是,在开发过程中出现了在 iOS 设备上小墨块颜色正常显示,但是在 Android 设备上小墨块颜色不停闪动并显示成其他的颜色。
最开始的时候,认为是小程序自己的 bug,经过几个小时的调试,才发现在是画小墨块的问题。在画完一个小墨块后必须要调用 context.restore() 和 context.save() 这两个 API,不然会出现颜色无法正常显示或其他无法预料的问题。
4. 不能设置标题栏颜色
注:在最新的基础库 1.4 中,微信增加了 setNavigationBarColor API 修复了该问题。
现在大家可能进去只看到一种颜色:绿色。因为标题栏的颜色必须在 app.json 中定义,所以我们做了 5 个颜色的页面,每个页面分别一个颜色。
最后用 index 页面跳转。因为坑(5),最终还是没能实现 5 个颜色主题的效果。
5. 页面跳转失败问题
还是颜色主题的问题,为了规避坑(4)的问题,我们做了 5 个页面跳转。然而,这个最简单的页面跳转在某些神秘的机型上有问题。小程序审核团队锅甩过来说有问题,我们也没办法。
页面跳转失败的问题,我们在闪电健身中有碰到过,一般我们通过 setTimeout 之后跳转会有改善。但是很不幸,并不能完全解决这个问题。
最后被拒了三次之后,我们只能放弃了。
产品表现和后续计划
「小正念」放在微信里,自然流量也就一天几十个,后面我们集成到「闪电健身」小程序。累计用户现在约 1 万,但是留存率很低,表现不是太好。

这也在意料之中。东西出来后我自己先体验了两个星期,结论就是玩这个比健身还难。谁叫它在鄙视链上端呢?
如果你碰巧用了累计超过 1 个小时,应该会对自我有一些新的认识。
后续计划主要是改进墨块的融合效果和消息提醒。
小程序的前景我是谨慎看好的,新开放的一些能力达到或者超过我的预期。但是对于推广,我觉得还是不能太乐观。不是说小程序在微信里就有了用户,也不是方便分享用户就会有很强的分享意愿。能不能火,还是看需求。
如果你想站在硅谷鄙视链上端,又不想花¥15 元,可以试试「小正念」,看你能不能坚持两分钟。

「小正念」小程序使用链接
https://minapp.com/miniapp/3295/
关注「知晓程序」微信公众号,在后台回复「晓组织」,查看更多有趣的小程序分享文章。

















