
开发 | 在小程序里也能摇一摇?调用接口就能做
文 | 花叔
小程序也能做摇一摇功能,但好像没怎么看到过有什么小程序做?
按耐不住好奇心的花叔,在这两天研究了一下。
在说这之前,请允许我描述一下 Nodes 的新功能——个人主页功能。因为这个功能,花叔才萌生了研究小程序摇一摇的好奇心。

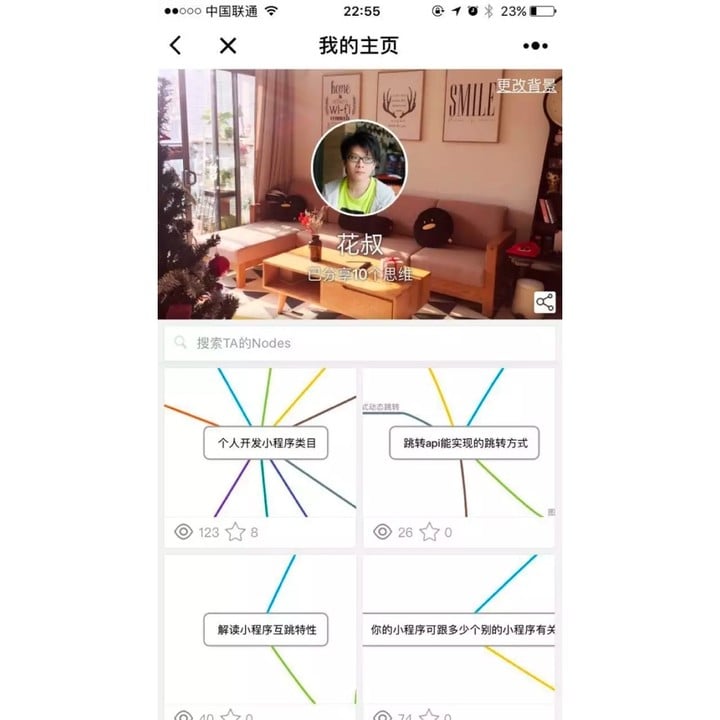
在 Nodes 的主页或者某个思维导图的详情页里,点击头像会跳转到某个人的个人主页。

这个页面主要用于显示某个用户已经公开的思维导图作品(在 Nodes 的首页可以进行思维导图的公开操作)。
这个页面涵盖了三个功能:
- 查询或筛选该用户已经公开的思维导图作品。
- 更改头部 banner 图(右上角有个链接)。
- 根据 banner 图生成该页面的朋友圈分享图(在 banner 的右下角)。
也就是说,按平常的情况而言,用户去访问另一个用户的主页,只能有两种方式:
- 访问该用户的某个思维导图,点击用户的头像
- 扫描或识别对应的菊花码图片
我觉得,入口少了点。于是乎,就在思考如何增加访问他人主页的方式。
一开始想着做一个用户列表页,然后用户通过列表访问某个用户的主页。方法是可行的,但实在太懒,不想弄。
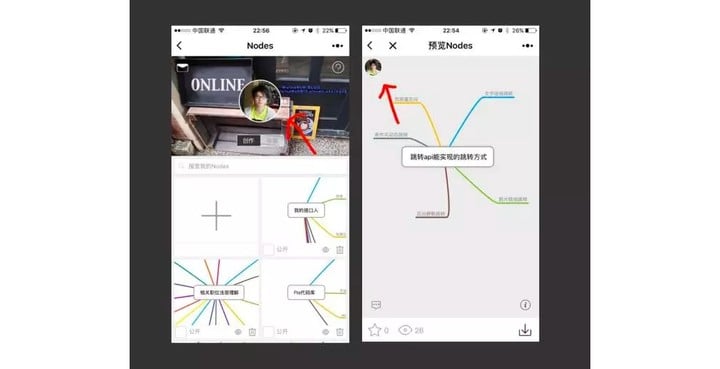
于是接下来,做了一个挺「反人类」的交互,请看演示(这可是冒着生命危险录的):

没错,演示的页面就是上面访问的那个页面。只要在个人主页摇一摇,就会随机出现其他用户的主页。
这里用了微信小程序的两个 API:
- 加速度计 API,侦测手机物理状态。
- 音频 API,在用户摇晃手机的时候播放音频。
代码怎么写?
因为小程序里的加速度计 Accelerometer API 跟 web 开发的很像,唯一不一样的是,小程序中需要主动开启这个事件的监听(也可以关闭)。
所以,我就在网上找一段现成的 JS 代码,改着用就好了。
最后贴一段代码:
//首先定义一下,全局变量
var lastTime = 0; //此变量用来记录上次摇动的时间
var x = 0,
y = 0,
z = 0,
lastX = 0,
lastY = 0,
lastZ = 0; //此组变量分别记录对应x、y、z三轴的数值和上次的数值
var shakeSpeed = 110; //设置阈值
//编写摇一摇方法
function shake(acceleration) {
var nowTime = new Date().getTime(); //记录当前时间
//如果这次摇的时间距离上次摇的时间有一定间隔 才执行
if (nowTime - lastTime > 100) {
var diffTime = nowTime - lastTime; //记录时间段
lastTime = nowTime; //记录本次摇动时间,为下次计算摇动时间做准备
x = acceleration.x; //获取x轴数值,x轴为垂直于北轴,向东为正
y = acceleration.y; //获取y轴数值,y轴向正北为正
z = acceleration.z; //获取z轴数值,z轴垂直于地面,向上为正
//计算 公式的意思是 单位时间内运动的路程,即为我们想要的速度
var speed = Math.abs(x + y + z - lastX - lastY - lastZ) / diffTime * 10000;
//console.log(speed)
if (speed > shakeSpeed) { //如果计算出来的速度超过了阈值,那么就算作用户成功摇一摇
wx.stopAccelerometer()
self.setData({
hasInit: false,
canvas: {}
})
audioCtx.setSrc('http://123.207.0.183/application/images/s.mp3')
audioCtx.play()
wx.showLoading({
title: '寻找大神中...'
})
config.request({
// 要请求的地址
url: config.service.taRan,
success(e) {
setTimeout(function () {
//console.log(e.data)
audioCtx.setSrc('http://123.207.0.183/application/images/r.mp3')
audioCtx.play()
self.uid = e.data
self.con = ''
self.onInitShow()
}, 2000)
}
})
}
lastX = x; //赋值,为下一次计算做准备
lastY = y; //赋值,为下一次计算做准备
lastZ = z; //赋值,为下一次计算做准备
}
}
wx.onAccelerometerChange(shake)
//wx.startAccelerometer()
var audioCtx = wx.createAudioContext('myAudio')还需额外注意的是,小程序的 Audio API 只能使用网络音频资源。
原文地址:http://mp.weixin.qq.com/s/VB1-1n4Fo-3EM5o5ZXAZbA

「Nodes」小程序使用链接
https://minapp.com/miniapp/2629/
关注「知晓程序」公众号,在微信后台回复「开发」,获取小程序开发文章推荐。

















