
开发 | 用 4 天时间,他撸了一个「星巴克」同款小程序
文 | 但成立
当我们还在家中吹着空调敲着代码吃着西瓜的时候,可能你的她还在炎炎夏日下大汗淋漓……
打开这个小程序,为她点上一杯冰镇的星巴克,后续的故事就不用再说了吧😄。
作为还在起跑线上的全栈的学习者,我初试了微信小程序开发,花了四天左右的时间初步完成了高仿「星巴克用心说」的小程序。
这个小程序吸引我的真的就是颜啊(身为颜控的我),有木有觉得美观呢?

下面,知晓程序(微信号 zxcx0101)就来带一起看下,这个 demo 是如何实现的。
关注「知晓程序」微信公众号,回复「开发」,获取小程序开发文章精选。
项目工具及文档
开发小程序,必不可少的是两个东西。
第一个是「微信 Web 开发者工具」,一款很好用的小程序编辑软件;第二个就是小程序必备的超级无敌开发文档,有关小程序开发,你想要知道的,都在这里面。
注册页面
这个小程序一共有三个页面,分别是主页、「@all 我想对你们说」的发礼品卡页面,以及礼品卡详情页。
分别将这三个页面,在 app.json 里进行注册:
{
"pages":[
"pages/index/index",
"pages/detail/detail",
"pages/giftcard/giftcard"
],
}小程序功能实现
目前,这个小程序代码已经实现了 scroll-view 等基础事件、视图切换事件,以及购物车、付款(模拟)实现等等。
但是,有关地图和门店显示相关功能,还没有完成。
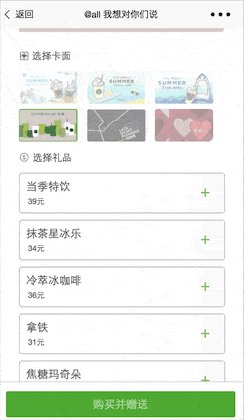
1. 视图切换
在视图切换功能上,做到了大图切换和小图高亮。是不是效果还不错呢?😁
具体效果图如下。

只需要在相应图片上,绑定点击事件,就可以做到视图切换了。具体代码实现如下:
<view class="tab-poster">
<image class="tab-poster-photo" model="aspectFit" src="{{poster}}"></image>
</view>
<view class="tab">
<image class="gift" src="../../images/gift.png"></image>
<text class="tab-text">选择卡面</text>
<view class="flex">
<view class="box-photo" bindtap="btn_change1">
<image src="{{image1}}" class="box-image"></image>
</view>
<view class="box-photo" bindtap="btn_change2">
<image src="{{image2}}" class="box-image"></image>
</view>
<!-- 更多相应视图 -->
</view>
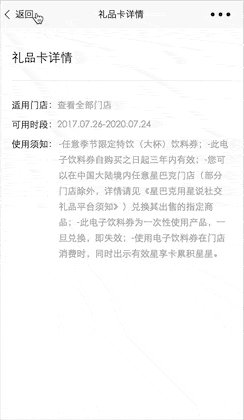
</view>2. 礼品卡(Giftcard)
在礼品卡购买页面,点击列表某个项目的左侧,会跳转到礼品卡详情页面。

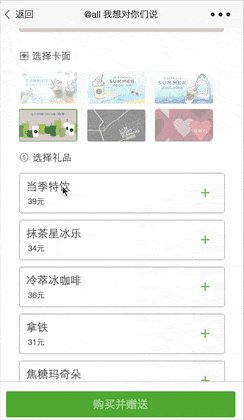
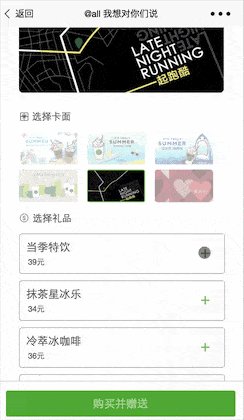
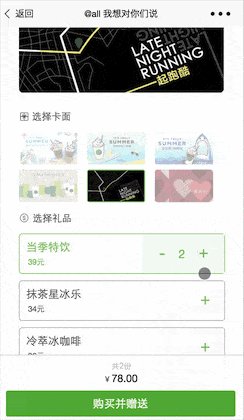
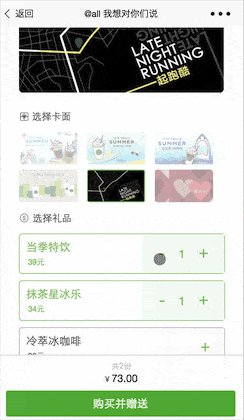
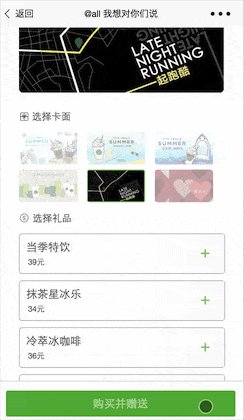
购物付款功能
在选择数量的时候,点击列表项目右边的「+」和「-」就可以进行修改。
当然,下面的结账也会显示你所购买的数量和总价喔。是不是觉得符合现代化简约美呀。😄

这是这个小程序最闪光点也最需要思考的地方啦。仔细一看,可以看到操作后有很多小的变化,也是这小小的变化让整个小程序更美观了。😄
这部分的视图层代码实现:
<view class="cart-box">
<image class="money" src="../../images/money.png"></image>
<text class="gift-text">选择礼品</text>
<!-- wx:for 渲染列表 并判断高亮事件-->
<view wx:for="{{carts}}" class="{{item.num>0?'green':'gifts-box'}}">
<!-- 跳转礼品卡详情页-->
<navigator class="gifts-content" url="../giftcard/giftcard">
<view class="gifts-title-box">
<text class="gifts-title">{{item.title}}</text>
</view>
<view class="gifts-price-box">
<text class="gifts-price">{{item.price}}元</text>
</view>
</navigator>
<!-- 增加减少数量按钮-->
<view class="numCount numCount_active" wx:if="{{item.num>0}}">
<view class="numMin-box" bindtap="minusCount" data-index="{{index}}">
<text class="numMin">-</text>
</view>
<view class="num-box">
<text class="num">{{item.num}}</text>
</view>
<view class="numAdd-box" bindtap="addCount" data-index="{{index}}">
<text class="numAdd">+</text>
</view>
</view>
<view class="numCount" wx:if="{{item.num==0}}">
<view class="numAdd-box-0" bindtap="addCount" data-index="{{index}}">
<text class="numAdd-0">+</text>
</view>
</view>
</view>
</view>计算总价的逻辑实现,也很简单:
getTotalPrice(){
let carts = this.data.carts;
let total = 0;
for(let i =0 ;i<carts.length;i++){
if(carts[i].selected){
total += carts[i].num * carts[i].price;
}
}
this.setData({
carts:carts,
totalPrice:total.toFixed(2)
});
},对于点击「+」、「-」做到数量变更的实现,我是这样做的:
// 增加数量
addCount(e) {
const index = e.currentTarget.dataset.index;
let carts = this.data.carts;
let num = carts[index].num;
num = num + 1;
carts[index].num = num;
this.setData({
carts: carts
});
this.getTotalPrice();
this.getTotalNum();
},
// 减少数量
minusCount(e) {
const index = e.currentTarget.dataset.index;
let carts = this.data.carts;
let num = carts[index].num;
if(num <= 0){
return false;
}
num = num - 1;
carts[index].num = num;
this.setData({
carts: carts
});
this.getTotalPrice();
this.getTotalNum();
}关注「知晓程序」微信公众号,回复「源码」,获取 demo 源码及本文原文地址。
总结
对于初次尝试上手小程序开发,我有两点经验可以总结出来:
- 做小程序最主要的就是看文档,一定要看文档,重要的事情说三遍,看文档!看文档!看文档!
- 因为没有什么 JavaScript 基础,所以踩了很多坑,代码也不够简洁。以后一定会多加改善。
如果有更多小程序问题和经验希望探讨,欢迎随时联系我!
关注「知晓程序」公众号,在微信后台回复「开发」,获取小程序开发精选文章。

















