
开发 | 我的小程序开发「踩坑血泪史」
文 | 沈锐
高晓松说,人生不止眼前的苟且,还有诗和远方。
我说,码农的世界不止 0 和 1,还有红黄蓝。
大概就是这样的一种信念,催生了我的微信小程序 ——「码农也涂鸦之 dA 版」吧。
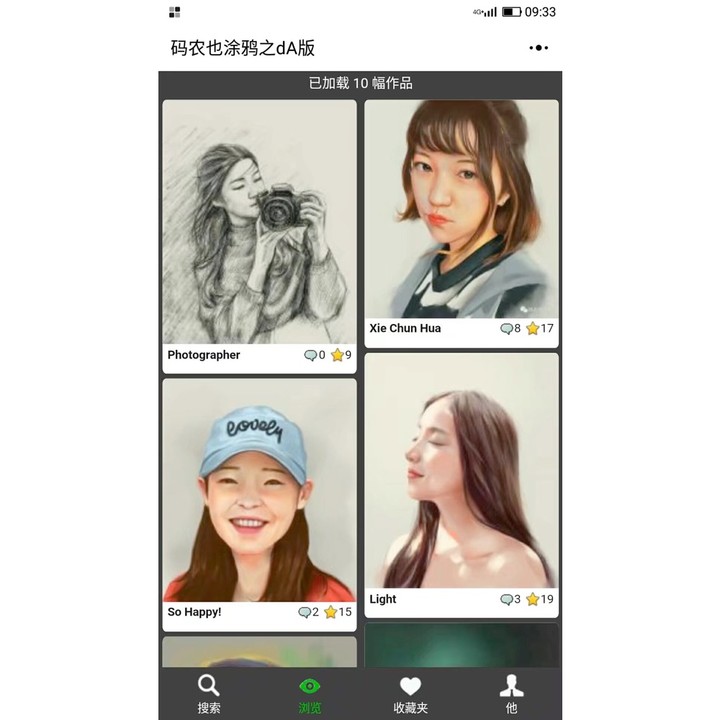
不同于其他的一些实用性娱乐性很强的小程序,我的这款小程序更像是一种「私人定制」,因为它唯一功能,就是用来方便大家浏览我在 deviantArt 上的 CG 作品。

下面,我来回顾一下,在这个小程序开发过程中所「踩」的坑,以及一些点滴的心得体会。
希望今天我在知晓程序(微信号 zxcx0101)分享的这篇文章,会对大家有所帮助。
关注「知晓程序」公众号,在微信后台回复「开发」,获取小程序开发技巧文章精选。
开发环境
对于我来说,首当其冲的「大坑」,是开发环境。因为,微信小程序开发工具仅支持 Windows 和 macOS 系统,但我的日常操作系统是 Linux。
起初在网上找到的方法,是虚拟机加 Samba 共享,但是这种方法不仅使用麻烦、浪费资源,而且预览的样式也无法完全准确。
之后,我在 GitHub 上找到了一个微信 web 开发者工具的移植,能够真正在 Linux 下开发了。可惜,好景不长,随着小程序组件的一次更新,移植版出现了奇怪的错误。
提交 issue 两天后无人理睬的情况下(怀疑该作者已弃坑),我不得不开始搜索其他可替代方案。幸好,发现另一个移植版是可以用的。
关注「知晓程序」微信公众号,回复「源码」,获取文中提及的开发者工具移植版下载地址。
评论功能
显示评论的功能,是在小程序第二次更新时加的。起初,没觉得是个难事,后来发现不太对——deviantArt 的 API 返回的评论内容是 HTML,但小程序无法直接解析它。
通过一番搜索,我找到了 wxParse 框架。使用过后,发现评论里的图片长宽有问题,透明图片的背景居都是白色。
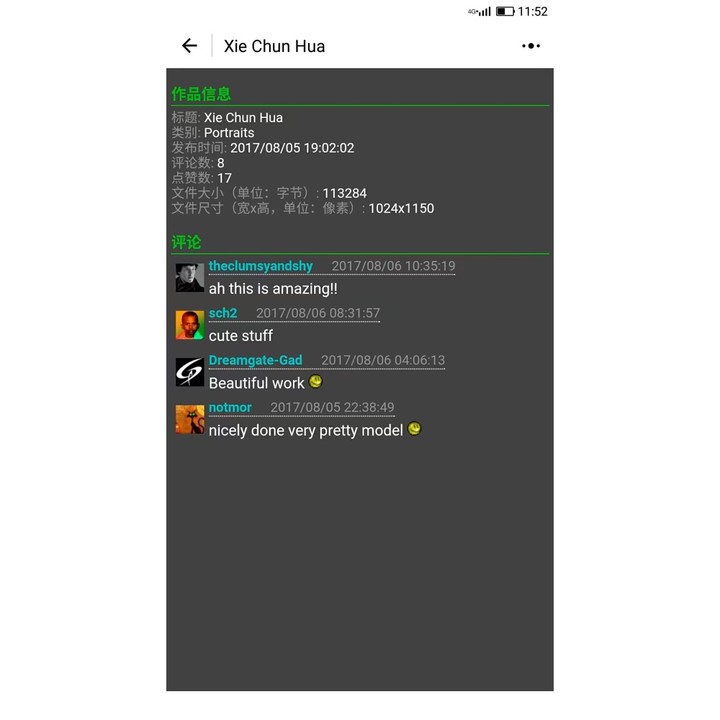
好吧,我只能将它 fork 下来,然后读源代码、查原因、改代码、提交 PR,问题终于解决了。评论区效果如下图。

虽然有些艰难,但这个过程不也正好体现了开源的好处吗?:D
底部标签栏
我将小程序第一个版本形容成是在「裸奔」,因为它没有底部标签栏。
在第二个版本中,我决定为小程序添加自实现的底部标签栏。经过了日夜奋战, 我哼哧哼哧地把它实现了,觉得还挺顺畅的。
测试的时候,发现点了五次就不能点了,我不得不再次查阅资料。结果发现,底部标签栏居然是微信小程序提供的一个功能组件!噗…… 一口鲜血就喷了出来!
好吧,这是一个经验教训,下次开始前,一定要熟悉官方文档,要好好做功课。
关注「知晓程序」微信公众号,回复「解读」,获取官方文档最全解读文章。
这里想顺便谈谈小程序的模板,因为实现底部标签栏大量用到了模板功能。
小程序中的模板功能是用来定义可重用组件的。这功能还不错,但有一点:模板的事件函数,必须定义在调用它的页面对象上(即便这个事件是只局限于模板内部的)。
正因如此,我现在不得不在每个页面的 onLoad 函数开头,将模板里需要的函数都运行一遍。
随着小程序的不断改进,我相信这个问题会得到解决。
图片下载
原本我想在小程序添加的,是把图片下载到用户指定的本地目录的功能。
查看了每个作品的图片链接,发现每张图片的子域名都不同。小程序的下载服务器域名是要提前设置的,这么多的子域名怎么设置?这事困扰了几天。
突然有一天,我想,deviantArt 这么做该不会只是为了「分流」吧?试了试,果然如此。于是我加了段逻辑,用来替换子域名为同一个子域名,问题解决了。
接着,我就顺着文档,开始写下载功能。我调用了小程序 saveFile API,小程序提示文件下载成功了,但是却没有在系统中找到。文件下载到哪儿去了呢?
后来我才知道,原来小程序是把文件保存到它自己的一个「秘密目录」,并且提供了 API,可以加载这个「秘密目录」的文件,这跟我想的「下载」,完全不是一回事啊。
说到这个问题,想到小程序的另一个限制:小程序内无法打开外部链接。本来想让用户可以用外部浏览器直接打开图片,这下也没辙了。
关于这些限制,后来在微信小程序的社区也见到有人吐槽,希望以后能够改进吧。
写在最后
回顾整个开发过程,挺折腾的。这个期间,我碰到了很多问题,也解决了很多问题。不过,最后看到自己的小程序发布的那一刻,还是挺兴奋的。
微信小程序的出现的确大大降低了手机应用的开发门槛。我希望,每个开发者都可以来试试开发微信小程序,体验一下小程序开发的乐趣。

「码农也涂鸦之 dA 版」小程序使用链接
https://minapp.com/miniapp/1423/
关注「知晓程序」公众号,在微信后台回复「开发」,获取小程序开发技巧文章精选。

















