
开发 | 用 7 天时间,他做了个仿麦当劳的小程序
文 | Jerry Lee
作为全栈的学习者,初学微信小程序,抱着试试做心态,一个星期内初步完成了仿「i 麦当劳」小程序的项目。
接下来,我与知晓程序(微信号 zxcx0101)就来跟大家一起回顾一下这个项目的完成过程。
关注「知晓程序」公众号,在微信后台回复「开发」,获取小程序开发技巧精选文章。
为什么选择小程序?
小程序对于新手来说,是很容易上手的。你只需要用几天时间去熟悉小程序的构建过程和文档,就可以做出一个比较完整的小程序。
特别是 rpx,有了它,小程序可以自动适应不同的手机屏幕,这也使得开发者的工作量大幅降低。
关注「知晓程序」公众号,在微信后台回复「rpx」,获取 rpx 单位详细解读文章。
对于用户来说,小程序是一个不需要下载安装即可使用的应用,而且它的背后是强大的微信,所以,如果我们能够用自己的创造思维去看待它,你会有很大的收获。O(∩_∩)O
开发工具
- 微信 Web 开发者工具,以及开发文档:微信开发的小程序编辑软件,下载安装即可使用。同时,开发文档可以解释小程序的 API 接口用法。
- Easy Mork:用它可以模拟小程序向后端交换数据,可以使用 JSON 格式数据。
- 阿里的矢量图标库:这个是个好东西,以前我总是为找不到图标元素烦恼,现在有了它,基本上能找到需要的图标。
功能实现
1. 优惠券的显示及页面传值
我们从 Easy Mock 模拟获取到优惠券的信息,并且利用了 wx:for 这个控制属性,绑定一个数组,将信息显示到页面上。
<block wx:for="{{imgs}}" wx:key="" class="block" > <swiper-item > <navigator url="/pages/integraldetail/integraldetail?url={{item.url}}&description={{item.description}}&prompt={{item.prompt}}"> <image src="{{item.url}}" class="side-img" /> <view class="check click">查看详情</view> </navigator> <view class="exchange click" bindtap="exchangetap">立即兑换</view> </swiper-item> </block>
data: {
imgs:[],
modalHidden: true,
},
我们还可以注意这个信息 navigator,绑定了跳转页面的属性。
在跳转的过程中,它可以传递变量。例如 ?url={{item.url}}。在本例中,我需要传递图片地址信息到下个页面。
当然,页面传值并不只有这种方法,还有设置全局的数据缓存、引入事件订阅和发布框架 onfire.js 等方法。
接下来,我们需要获取从服务器发来的数据。我们利用 wx.request() 向服务器发起数据请求。
通过这个接口,发起的是 HTTPS 请求,并且同时只能进行 5 个网络请求。
我们从 Easy Mock 中获取数据信息,利用 setData() 改变 imgs 变量的值。
var that = this; wx.request({ url: "https://www.easy-mock.com/mock/595f3f139adc231f357b0615/McDonald/list", method: 'GET', success: function (res) { console.log(res); that.setData({ imgs: res.data.image, }) } })
2. 星座选择器
表单组件 picker 支持三种选择器,通过 mode 来区分,分别是普通选择器,时间选择器,日期选择器,这里我们选择的是普通选择器。
range是展示列表值的数组,列表中所有的元素都在里面声明。mode是设定选择器模式。在这里,我们将其设定为selector。value表示用户当前选中的项目。bindchange是选择器的值改变时,所触发的事件。
<view class="userdata-name">星座</view> <view class="userdata-symbol"></view> <picker mode="selector" class="userdata-input" range="{{actionConItems}}" value="{{conIndex}}" bindchange="pickerConSelected"> <text>{{actionConItems[conIndex]}}</text> </picker> </view>
从微信端获取的个人信息放在本地,并利用 wx.setStorageSync() 缓存特定的信息。通过 picker 获取到的星座,就可以利用这个方法,放到本地。
data: { actionConItems: ['白羊座','金牛座','双子座','巨蟹座','狮子座','处女座','天秤座','天蝎座','射手座','摩羯座','水瓶座','双鱼座'], conIndex: 0, }, //星座弹出窗口 可以将数据放在本地setStorage pickerConSelected: function (e) { console.log('picker发送选择改变,星座为' + e.detail.value); wx.setStorageSync("con", e.detail.value); this.setData({ conIndex: e.detail.value, btnColor: "#ffc324", }); },
关注「知晓程序」微信公众号,在微信后台回复「源码」,获取本文原文地址及项目源码地址。
我踩过的「坑」
刚开始,我对文档不熟悉,导致自己走了很多的弯路。
例如,我做星座选择器的时候就不知道 picker 这个组件,改而使用了 action-sheet。因为 action-sheet 里面的数据不能超过 6 项,所以我在这里卡了一段时间。
在开发小程序时候,至少需要通读一遍文档,知道小程序提供什么组件和 API,避免使用了不合适的组件。
还有,微信小程序的编译包是不能超过 2 MB 的,如果你不将自己的图片放在服务器,也尽可能将你的图片压缩一下。我开发的时候,编译包就超过了 2 MB。
另外,由于之前不了解弹性布局 Flex,页面总会有些瑕疵。自从用了 Flex 之后,发现它可以完美地解决我的问题,妈妈再也不会担心我的图片文字同时居中了。
关注「知晓程序」微信公众号,在微信后台回复「Flex」,一篇文章带你了解 Flex 布局。
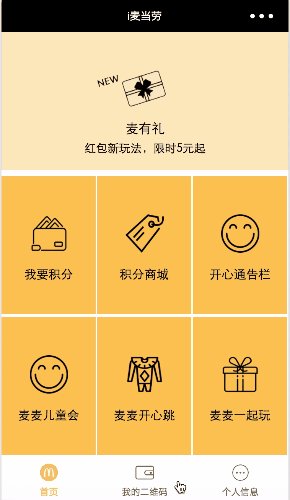
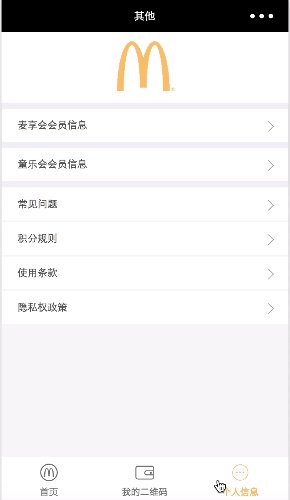
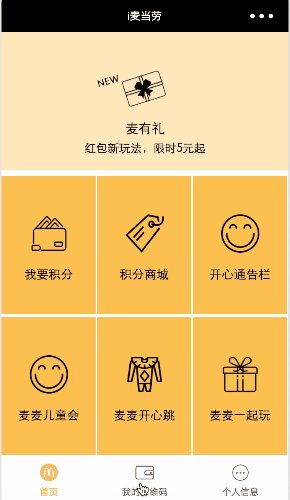
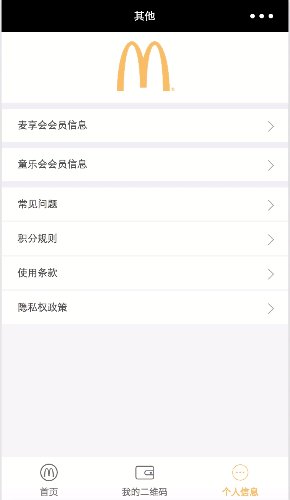
最后,我们来看下小程序整体运行效果吧。


关注「知晓程序」公众号,在微信后台回复「开发」,获取小程序开发技巧精选文章。

















