
只要 5 分钟,让你立刻拥有自己的小程序 | 知晓云
Hello,各位知晓程序的读者们,我是犯迷糊的小羊。目前是 ifanr 的一只前端攻城狮,同时也是知晓云团队的一员。
8 月 8 日,ifanr 旗下品牌——知晓云(cloud.minapp.com)正式上线,得到业内许多开发者的密切关注和积极支持,在此,我代表知晓云团队表示万分感谢哈。( ̄▽ ̄)~*
「知晓云」是国内第一个专注于微信小程序开发的 BaaS(Backend as a Service)产品,它能帮开发人员一次性解决后端的麻烦事。
言归正传。和许多童鞋一样,小羊使用知晓云时,也是第一次开发小程序,开发过程也是百转曲折。
因此,小羊希望通过这篇文章的分享,和各位童鞋进行思想的碰撞与知识的交流,因为大家的学习历程是相似的,遇到的困惑也有一定的共通性。
本文结构大致如下:
- 首先,简明扼要谈谈如何成为小程序开发者。
- 其次,大体说说如何创建我的第一个小程序。
- 最后,以知晓云官方的一个 demo 详细分享一下,如何在小程序中接入和使用知晓云的 SDK。
如何成为一名小程序开发者?
申请成为小程序开发者,是一件再简单不过的事儿,仅需 2 步,比把大象放进冰箱还简单。
第一步,登录微信公众平台,注册成为小程序开发用户。此过程微信要你依次完成账号信息、邮箱激活和信息登记等流程。

第二步,完成上述操作后,就能进入小程序管理后台,进入设置模块,获取开发小程序的 AppID。恩,现在小羊已经是一枚准小程序开发者啦。

关注「知晓程序」微信公众号,在微信后台回复「0327」,了解个人注册小程序详细步骤。
如何创建我的第一个小程序?
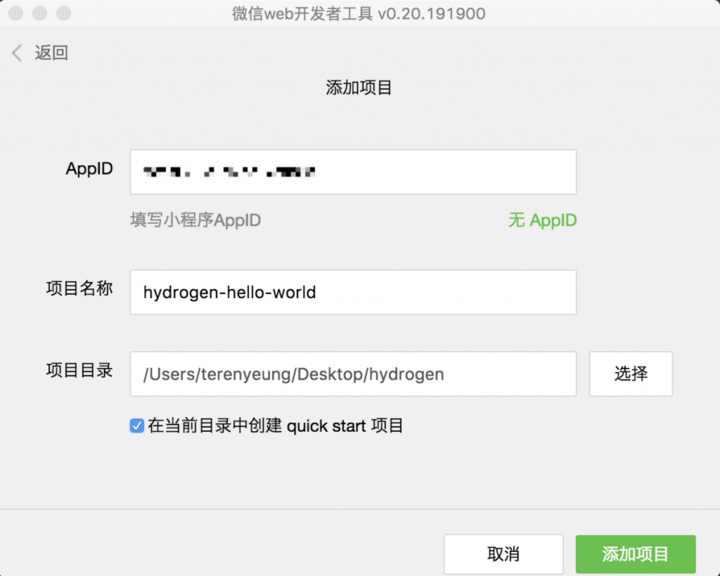
获得了「准入资格」后,小羊开始参照小程序官方文档,下载官方的开发者工具并创建了一个初始化的小程序。
关注「知晓程序」微信公众号,在微信后台回复「我要用工具」,获取微信 web 开发者工具使用方法、下载地址。

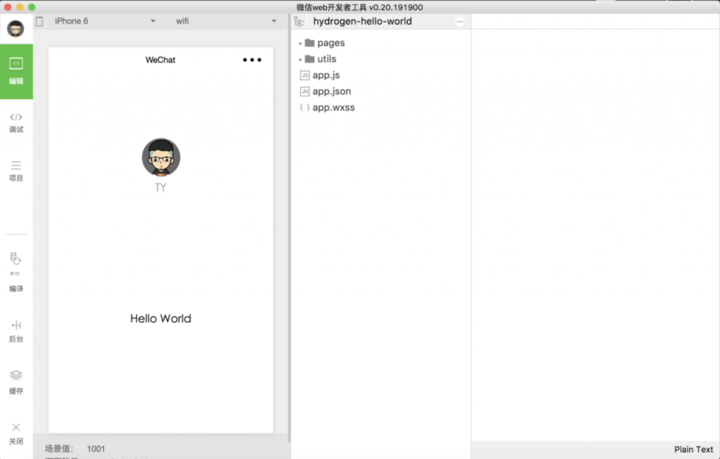
Well done!小羊的第一个初始化小程序诞生了,喜大普奔。╰( ̄▽ ̄)╭
接下来,拿瓶益力多一边吮吸一边看看小程序官方的简易教程文档,熟悉一下小程序代码组织方式和开发特性。
关注「知晓程序」微信公众号,在微信后台回复「小程序文档」,获取小程序官方简易教程和技术文档。

有了开发工具和基础知识积累,好吧,可以表演 freestyle 咯。
问题又来了:选择什么类型的小程序开发呢?
当时小羊开发的第一个小程序,是作为知晓云的 demo 给各位童鞋熟悉产品接口使用的,因此小羊心目中的小程序应该是精简的。
- 「简」是像小羊这样的小白开发者一看就懂。
- 「精」是尽可能在有限的代码中,体现知晓云功能的强大性。
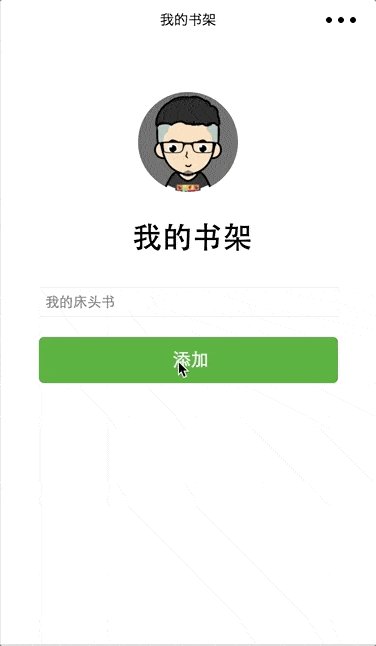
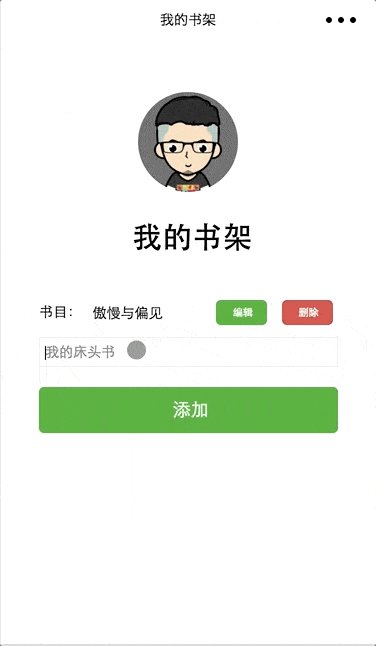
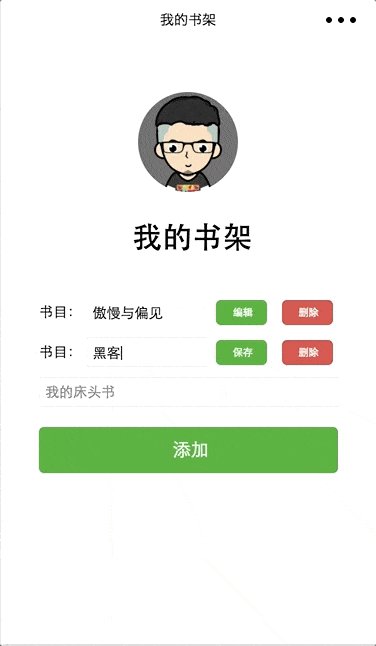
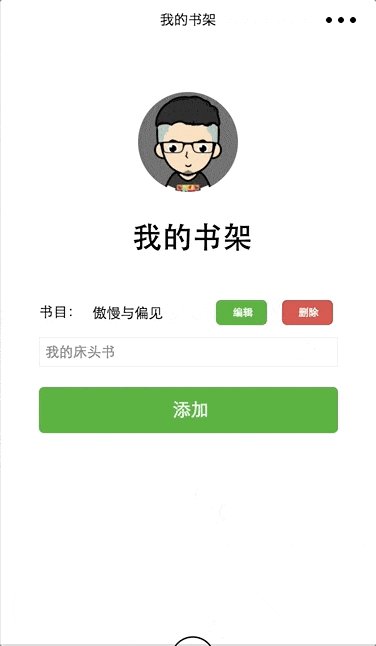
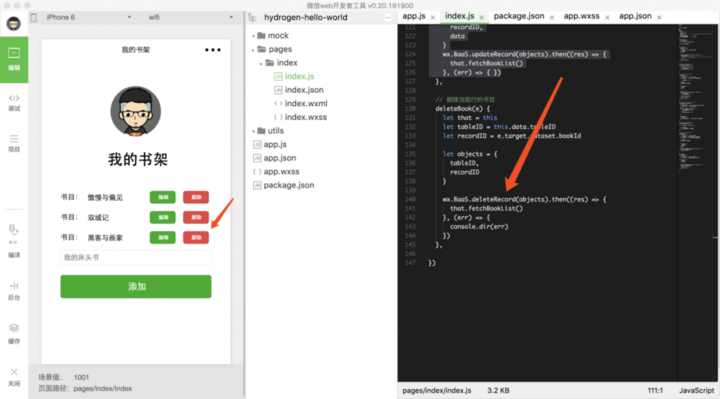
于是,我整了个经典的 TodoMVC 的小程序——「我的书架」。
「我的书架」这个 demo 基本将知晓云的核心模块之一——数据管理的 CRUD 操作基本予以展示,通过这个 demo 能够让各位童鞋学会常见的数据增删改查功能。

如何在小程序中调用知晓云 SDK?
1. 准备工作
在正式使用知晓云的 SDK 前,首先确保走完以下 2 个流程:
第一步,在知晓云创建的应用后,完成小程序的授权。
目前,知晓云在注册模块和设置模块都有提供小程序授权操作,二者的授权流程大体一致。在这里,我们演示设置模块的小程序操作。
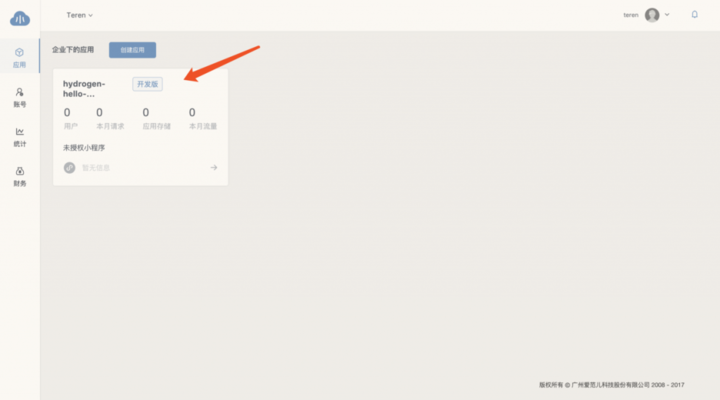
首先,点击应用标签,进入应用的管理面板。

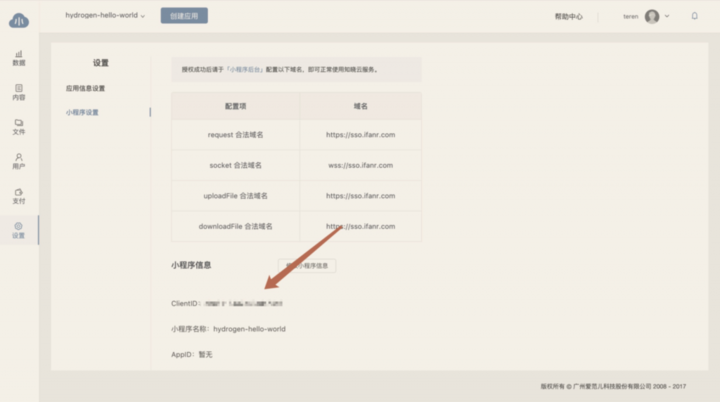
进入管理面板后,切换到设置模块并进入小程序设置 tab 页,点击授权小程序按钮即可完成授权。

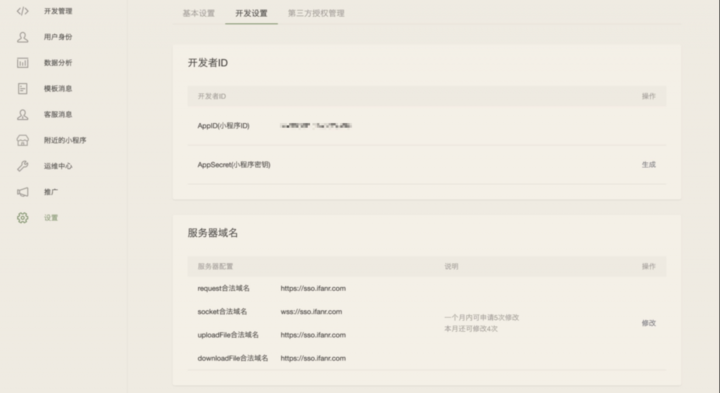
第二步,授权成功后,在「小程序后台」配置安全域名。

2. 装载 SDK
接下来,看看知晓云的 SDK 的使用说明文档。老夫掐指一算,将 SDK 的接入小程序的方法和数据表操作看了一遍,约莫花费 10 分钟。
关注「知晓程序」微信公众号,在微信后台回复「知晓云」,获取知晓云 SDK 下载地址,以及知晓云相关文档。
毕竟 demo 只涉及数据操作嘛,所以要做到有的放矢,要啥看啥。
下载知晓云提供的 SDK 后,将其引入小程序的 app.js 中,并通过在前面的设置模块的小程序设置 tab 页中获取当前应用的 ClientID。
// app.js
App({
onLaunch: function() {
// 引入 BaaS SDK
require('./utils/sdk-v1.0.10.js')
// 从 BaaS 后台获取 ClientID
let clientId = 'xxx' // 从 baas 后台获取
// initialize
wx.BaaS.init(clientId)
}
})3. 设计数据结构和创建数据表
完成上述操作后,小羊就可以使用 SDK 提供的各种接口,接下来思考一下「我的书架」将用到什么数据及其结构。
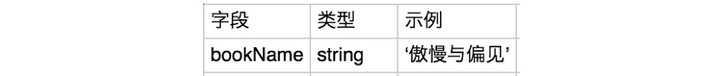
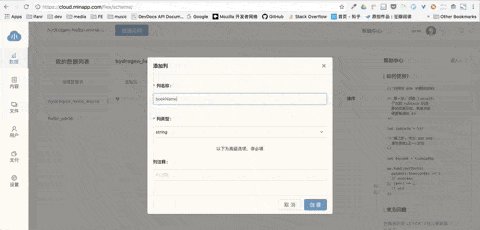
由于是第一个 demo ,本着精简的原则,小羊在此就只设计了一个 bookName 的字段

Tips:知晓云的数据管理模块会为每张数据表自动创建 id,create_by,create_at,update_at 和 acl 等字段。
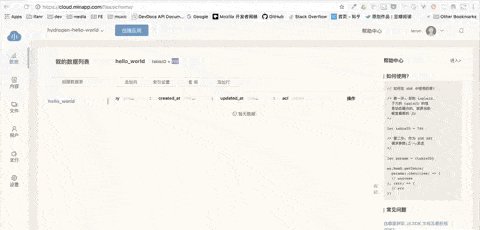
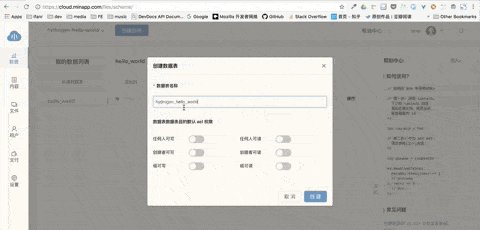
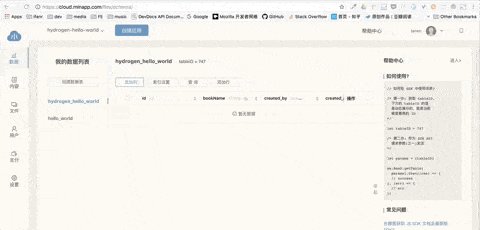
根据文档提示,在使用知晓云的数据管理模块时,需要首先提供存放数据的 tableID。因此,首先要在知晓云开发者平台创建数据表从而获取 tableID。
获取 tableID 后,小羊将其放在了 pages/index/index.js 文件的 data 对象上,以供后面各种数据操作接口的参数调用。

// pages/index/index.js
Page({
data: {
tableID: 747, // 从 https://cloud.minapp.com/dashboard/ 管理后台的数据表中获取
}
})开始使用知晓云的 SDK
小羊在这里不会细谈「我的书架」是如何编写的,因为不同的童鞋的对这个 demo 的实现方式可能不一。
在这里,小羊只谈谈在哪些控件当中使用到知晓云提供的接口,来实现小羊的需求。
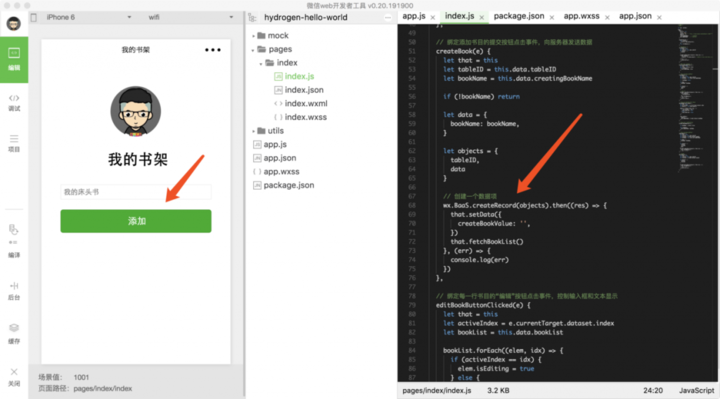
小羊的需求很简单,「我的书架」首要功能就是可以添加一本书。
1. 创建书目记录
翻查了文档,发现创建一条记录很简单,只需要调用 wx.BaaS.createRecord 接口,并传入特定数据结构的参数即可。
// create a book
let tableID = this.data.tableID
let bookName = this.data.creatingBookName
if (!bookName) return
let data = {
bookName: bookName,
}
let objects = {
tableID,
data
}
// create a record
wx.BaaS.createRecord(objects).then((res) => {
// some code here...
}, (err) => {})
2. 更新一条记录
有时,小羊手抖,在输入书目的时候填写了错别字,那么理应提供一个更新记录的功能吧;
知晓云提供了 wx.BaaS.updateRecord 接口,让更新数据 so easy。
let tableID = 747
let recordID = 88
let bookName = '黑客与画家'
let data = {
bookName: bookName,
}
let objects = {
tableID,
recordID,
data
}
wx.BaaS.updateRecord(objects)
.then((res) => {
// some code here...
}, (err) => { })
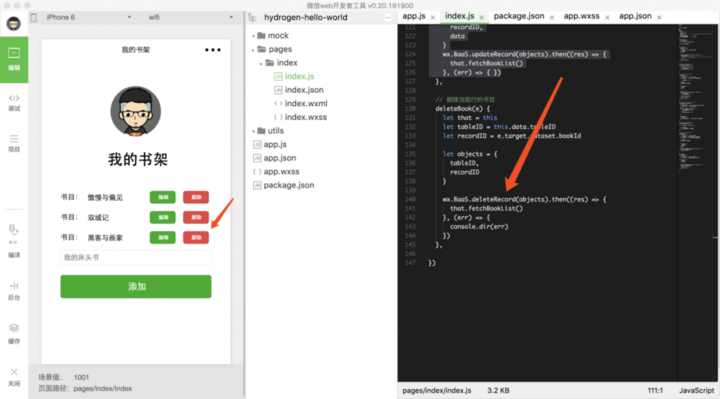
3. 删除一条记录
最后,当小羊的书架不再存在某本书时,必然需要一个删除操作。通过调用 wx.BaaS.deleteRecord,就可以实现一条记录的删除操作。
let tableID = 747
let recordID = 88
let objects = {
tableID,
recordID
}
wx.BaaS.deleteRecord(objects)
.then((res) => {
// some code here...
}, (err) => {})
后记
以上就是小羊用知晓云烹调出的第一个小程序——「我的书架」,最主要就是用到了知晓云的数据管理功能模块。
当然,知晓云还提供作为 BaaS 产品的基础文件上传和数据统计功能等,同时具备贴切小程序的特性功能,譬如微信支付和富文本编辑功能。
除了「我的书架」 demo 外,知晓云官方还提供这些 demo:
- lbs-demo,用于演示稍微复杂的业务实现。
- payment-demo,用于展示 SDK 的在线支付的特性支持。
这些代码已开源在 GitHub 上,有兴趣的童鞋可以 star 或是 fork 一下。
关注「知晓程序」微信公众号,在微信后台回复「源码」,获取本项目源码地址。
Anyway,耐着性子听完小羊的聒噪的童鞋还有问题的话,可以第一时间咨询知晓云团队的温柔、可爱的晓云妹子(微信号:minsupport),她会为你一一解答哈。
小云妹子注:如果你看着这篇文章仍然不知道怎么操作的话,可以添加我时备注「SDK」,我会把你拉入新手群,由小羊同学亲自教你如何快速接入 SDK 噢。
实践证明,用了知晓云,王者农药小羊多 A 了几局,可以有空看看中国有嘻哈,学几段 freestyle 啦。
关注「知晓程序」公众号,在微信后台回复「开发」,获取小程序开发技巧精选文章。

















