
这个由设计师亲手开发的小程序,就是这么简洁好看 | 晓组织 #16
知晓程序注:
「晓组织」是知晓程序推出的全新栏目。
每周,我们都会邀请优秀的小程序开发者,从产品/开发/运营等角度,分享他的小程序实战经验。如果你想成为「晓组织」的一员,请发送邮件至 [email protected] 给我们投稿,献上你的投名状。
这里是「晓组织」的第 16 期。
罗曼罗兰曾说过:
世上只有一种真正的英雄主义,那就是认清生活的真相后,依然热爱生活。
我热爱生活,是个理想主义者,也是个射手座。我热爱文学,却学了设计,我热爱设计,却学了开发。我想,我所做的一切,只是想更准确地表达自己。
感谢知晓程序(微信号 zxcx0101)给了我一次表述自己的机会。

小天气是什么?
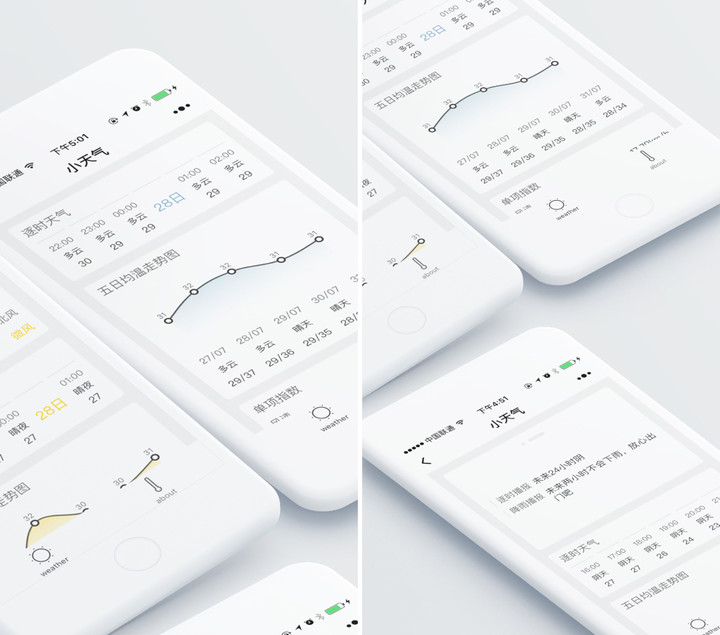
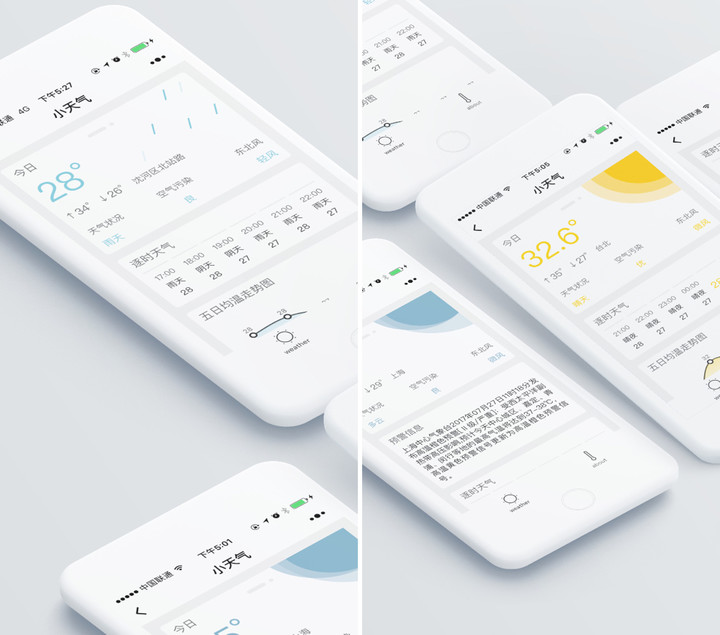
「小天气」是我做的一个实时查询天气的小程序。
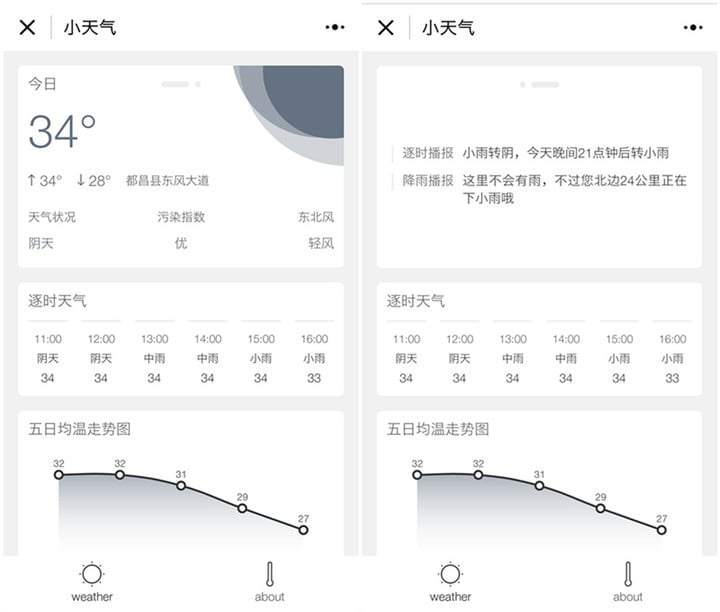
排版简约精致,布局条理分明。
它采用精准的天气数据,提供分钟级的降雨提醒、实时天气、污染指数、48 小时逐时预报、五日预报、天气预警,以及其它单项天气信息。


为了让更多人看见,我选择了小程序
我很普通,自学了三年前端,踩了很多坑,也走了很多弯路,当然也获得了更多的成就感。
我做 web 前端,浏览器即是载体,因为无法让许多人打开浏览器,输入网址访问我的网站,所以我来到了微信。
说到「小天气」,也是因为一个很偶然的原因。
我的另一个移动 web 项目(文艺日签类,类似 one 一个,一言等产品)需要实现一个功能,就是用 Canvas 生成图片时,加上地理位置与本地天气。这使得我接触到了天气接口。
就此我找了许多天气接口提供商。然而,免费的数据不全,且调用量有限制,而且质量不一,要么少这个数据,要么少那个数据。收费的更是参差不齐,好坏不一。
「小天气」 1.0 版本采用的并不是现有的接口,而是采用的一家数据较全,而且数据都是已处理好的数据。
可惜,看着不错,调用方便,但是天气不准。这,是硬伤。
所以,我在考察了很多数据的全面性和准确性后,更换了第二个版本的数据。API 市场提供的天气 API 不适合做天气小程序,更适用于日历或外卖等平台使用的简单天气状况。
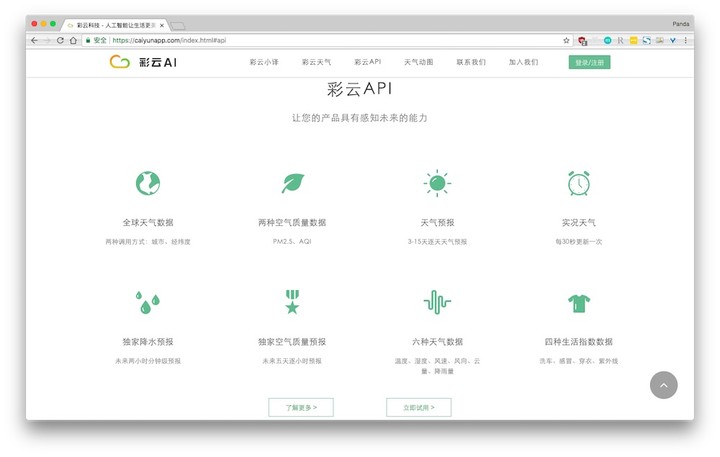
另外,我也找到了雅虎天气的 API,但由于返回的数据英文偏多,所以放弃使用。在此之前,我是使用彩云天气的,相对来说彩云天气比较精准。而此次发现彩云天气也是提供天气 API 的,最终决定选用彩云天气的 API。

相比第一版采用的 API,彩云 API 提供的数据更加原始,这也增加了很多自定义数据加工的方式。
比如关于风,返回的数据为风向角与风速,根据官方文档判断风向,风力,以及可以自定义风的具像化;比如一级风,对应炊烟直上。
这使得一个产品可以利用自定义而更具特色,我的想法是一套简约的文字,但是目前并没准备好。
不会设计的前端,不是好的程序员
我做「小天气」并没想太多,比如要做成爆款之类。
我是一名设计师,所以 UI 必须得到位。我理解的到位即是简约但精致,友好与实用,这也是「小天气」整体的设计理念。

我的女朋友很少看天气,但是我的女朋友很支持我做的事情,我想,我做完了,我的女朋友一定会看天气的。于我,于我女朋友,我都必须以一个最好的态度与知识,去完成「小天气」。
对此,我参考了众多 Dribbble 大神的天气作品,以及 App store 的天气 app。最终,定下了初稿,有了大的思路。

(著名创意交流网站 Dribbble)
每种天气状况对应相应的颜色,易于用户对界面有一个更加真实的直观感受,并且每种天气状况也都应该有自己的动画,这样搭配在一起,像极了主题,直观统一。

「小天气」至此更新了好几次,大多是因为 UI 优化,可能因为学的设计,在一些细节的处理上会犯强迫症。
在这次开发过程中也遇到过难点,主要是一些数组的处理加工。
比如逐时天气,需要在零点之后显示新的一天的日期,要不 48 小时天气很容易让人有一种眼花缭乱的感觉。这就需要在原数组中,添加新的一天的日期,然后在 WXML 里进行判断调用。
后来也做了预警信息模块,以及两小时每五分钟降雨量模块。但是,这两个模块在平常天气下不会显示。只在有当地气象局发布预警信息时,或两小时内有降雨数据时才会分别显示。这样做的原因,是让用户在最短的时间阅读完最重要、最需要的天气信息。
「小天气」在以后的更新中,UI 会继续优化,并且会增加地理位置切换,查询其它地区天气的功能。另外,还会利用 Canvas 生成今日天气的图片,排版会细致一些,利于大家保存与分享。
当然啦,许许多多的小细节都需要完善,谢谢大家的支持~
小天气内有联系方式,欢迎大家一起交流。

「小天气」小程序使用链接
https://minapp.com/miniapp/3811/
关注「知晓程序」公众号,在微信后台回复「晓组织」,看厉害的人怎么做小程序。

















