
这款精美的壁纸 App,终于被他做成小程序了 | 晓组织 #17
知晓程序注:
「晓组织」是知晓程序推出的全新栏目。
每周,我们都会邀请优秀的小程序开发者,从产品/开发/运营等角度,分享他的小程序实战经验。如果你想成为「晓组织」的一员,请发送邮件至 [email protected] 给我们投稿,献上你的投名状。
这里是「晓组织」的第 17 期。
我叫陈某豪,生活在广州,目前是一名在读大学生。

高中时候就开始接触编程。后来在公众号火热的 2014 年,我开发了一款可以在公众号内查询成绩的程序,算是比较早重视到微信开发的人。
进入大学后,我专注在 iOS 开发领域,独立开发作品 MoSplash(iOS & 小程序),同时也会和小伙伴们接一些技术外包锻炼自己的技术。
MoSplash 是什么?
MoSplash 目前的定位是一款 Unsplash 第三方客户端,目标是做一个最精致的 Unsplash 客户端。
在 MoSplash 里,你可以浏览来自世界各地的高质量无版权图库,挑选符合自己心情的图片。

开发 MoSplash 的原因
应用市场上有一些「运营者挑选的精美图库」这样的应用。
这些应用得到了很多好评,但是却不是很符合我的需求和习惯。
类比一下我阅读文章的习惯,我一直坚持在使用 RSS,而不是号称有「智能推荐」功能的其他应用。
我喜欢全面的阅读和了解一些东西,而不是被挑选。
这也发生我在挑选壁纸时,我认为用户经常不确定,自己是不是喜欢某种风格的图片,所以应该给他更多的选择的机会。
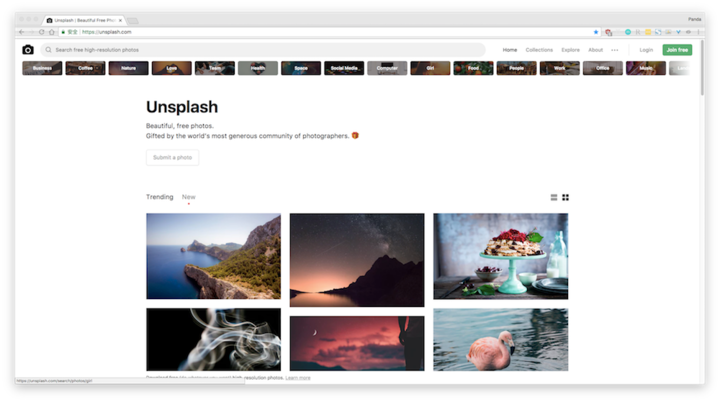
另外一个原因,是很多 Unsplash 的客户端都不符合我的审美 😂。

(著名图库 Uusplash)
比如瀑布流布局里,让每张图片按原始比例显示,这样的功能的客户端我根本找不到。更别说一些客户端还加上广告。
所以,开发 MoSplash 其实是为了满足我自己在选图时的需求。
从 app 到小程序
MoSplash 首先是以 iOS app 的形式诞生的,因为我进入大学以后主要的方向就是 iOS 开发。
而开发小程序版本的原因有很多:
第一,是我想「点」前端开发的「技能树」。
现在大前端方向这么火热,我想在前端开发的领域有一些锻炼。
而微信开发的环境相对不错,文档齐全、开发申请流程简单,是我练手的好方向。
第二,是出于我对微信平台的好奇心。
从 2013 年,我就开始留意到微信平台给予开发者的新功能。
我不仅尝试过基于微信公众号的开发,也玩过基于微信个人号(Bot)的开发。
微信占有的用户数量之大,以及用户在其中的活跃度之高,让互联网工作者都不得不了解他的动静。
开发小程序,也是为了我了解更多微信的新动向。
为了设计操碎心
作为一个没有经验的独立开发者,设计这一块是最让我头疼的。
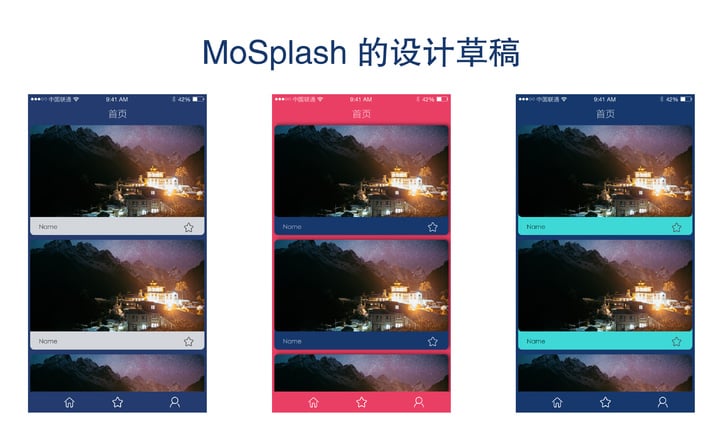
我觉得我放上这个过程的一个「设计稿」(如果它还有那么一点设计感的话),你就能明白,这个程序猿在这里面,发生了多少悲伤的故事了……

除了设计,在开发上也遇到了一些坑。
不过,作为一个职业程序猿,在解决技术上遇坑的应变能力还是有的。
列举两个坑聊聊:
坑一是 CSS 的布局方式。
作为一个在 iOS 里习惯了 AutoLayout 布局的人,一开始是不能理解 CSS 布局的。
这个怎么解决呢?当然是「问」!这个问题就是我的室友帮我解答的。
所以要敢于提问问题,避免开发上的坑。
坑二是怎么上手小程序?
这是很多新手最迷茫的地方。
我觉得这个坑在很多技术开发都可以用一个方法解决:多看开源项目。
关注「知晓程序」公众号,微信后台回复「源码」,获取精选开源项目推荐。
找到开源项目、观察它们的异同、遇到问题的时候思考是否和某个项目类似,这样入门十分简单。
我对程序的一些看法
小程序是含着金钥匙出生的,而一开始媒体们对小程序的关注我觉得太过夸张,当大家不再过誉这款产品的时候,我们才能客观评价小程序。
我觉得未来小程序入口肯定会更多,玩法也会更多。最近上线的「群小程序」就是一个验证。
关注「知晓程序」公众号,微信后台回复「新能力」,查看往期新能力全解析。
我一直期待小程序在群聊里开放更多的接口,给开发者更多的可能。如果可以,我很希望能演变出一种基于小程序的 Wechat Bot,像 Telegram Bot 一样。
另一方面,我也很期待可以分享内容到小程序里,可以增加更多互动的可能性。
但小程序再怎么开放,也还只能是「微信局域网」笼子里的野兽。
腾讯为了「保护自己」(嗯,当然也是「对抗敌人」),可以想象小程序将来也会和公众号一样,不支持超链接跳转,不支持把小程序跳转到更广大的互联网里。
我很钦佩微信做小程序的勇气和想象力,但还是保留对它不够开放的鄙夷。
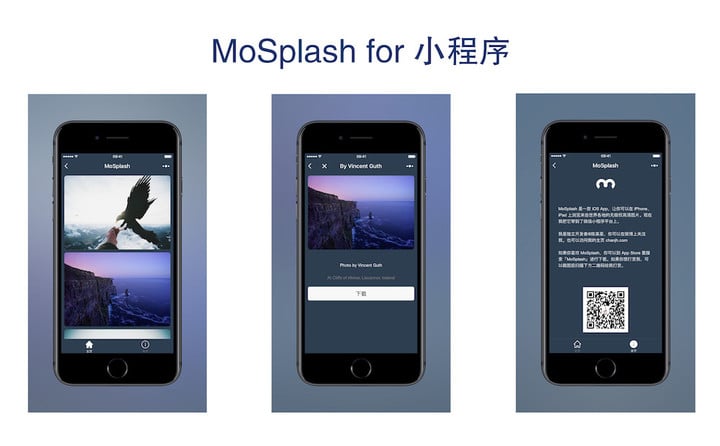
对于 MoSplash 来说,MoSplash for 小程序未来将继续向 iOS 版本靠齐,加入收藏、摇一摇等功能。
另外,最近在玩 macOS 的开发,MoSplash for macOS 其实也在计划之内,到时候它将带来不一样的体验。
想了解更多可以在微博 @陳某豪 关注我,也可以订阅我的知乎专栏「ChanTalk」。

「MoSplash」小程序使用链接
https://minapp.com/miniapp/3758/
关注「知晓程序」公众号 👇
- 在微信后台回复「晓组织」,看厉害的人怎么做小程序。
- 在微信后台回复「666」,加入知晓开发联盟。

















