鹅厂美女工程师来告诉你,小程序码是如何「绽放」的 | 晓组织 #20
知晓程序注:
「晓组织」是知晓程序推出的全新栏目。
每周,我们都会邀请优秀的小程序开发者,从产品/开发/运营等角度,分享他的小程序实战经验。如果你想成为「晓组织」的一员,请发送邮件至 [email protected] 给我们投稿,献上你的投名状。
这里是「晓组织」的第 20 期。
我是陈洁婷,是来自腾讯 CDC 的一名前端工程师。

腾讯 CDC 全称为「用户研究与体验设计中心」,是腾讯公司级设计团队,致力于提升腾讯产品的用户体验,探索互联网生态体验创新。
最近,我有幸代表团队参加了 HiFSD 第三届前端分享会「小程序专场」,为了避免与其它嘉宾「撞车」,我分享了一些跟「小程序码」相关的内容 。
分享会结束后,在同事的鼓励下,我把这次分享的内容进行了整理,现在一并在知晓程序(微信号 zxcx0101)分享给大家,希望对大家了解小程序码背后的故事有帮助。
小程序码的出现
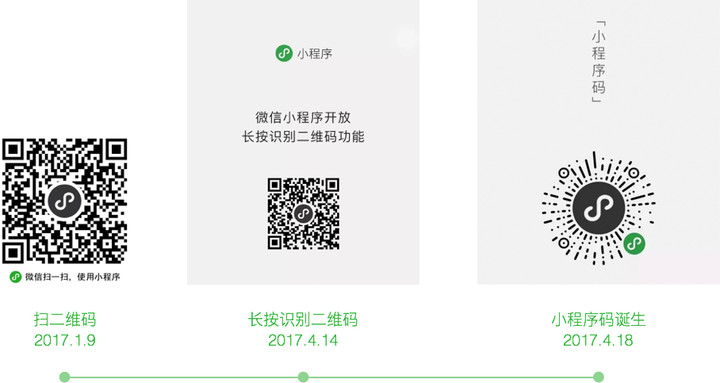
2017 年 1 月 9 号,微信正式发布小程序,最开始只能通过微信「扫一扫」识别进入特定小程序。4 月 14 号,正式开放了「长按识别二维码」的功能,这意味着,用户使用小程序的便捷程度将大大提高。
此后,仅仅过了 4 天,微信又推出了小程序码,支持「扫一扫」和「长按识别扫码」。

小程序码虽然长得跟二维码截然不同,但二维码所有的功能,小程序码同样具备。
那么,为什么微信要推出这样的异形二维码?小程序码背后又有何故事?
别着急,下面,我就来给大家讲讲小程序码背后的故事。
二维码 VS 小程序码
第一次扫小程序码的时候,我其实是抱着试一试的心态来的。
当时就在想,这么不像二维码的码真的能扫出来?结果一试还真可以!
之后,通过查找资料才发现,原来这种异形二维码并不是微信的首创,Facebook、Snap 等公司都已经推出过类似的异形码:

例如,下面这个二维码通过图像处理和识别技术,把传统二维码中近 70% 的色块抹掉,做成一种近乎无形的二维码。它是以色列一家创业公司(Visualead)的作品。

可通过淘宝 App 扫码识别
阿里巴巴于 2015 年投资了这家公司,在旗下的网站、App 以及云计算等产品中已经开始使用相关技术。

动态视觉码
此外,还有很多充满想象力的「变脸二维码」(作者:笑脸兔):

面对市面上这么多好玩又有趣的二维码,微信推出专属的小程序码,既意料之外,又情理之中。
如果上面的理由还没有说服到你,我们再从二维码和小程序码对比的角度,来看看小程序码有什么优点。
传统二维码往往有以下几个缺点:
- 扫码预期:不知道扫码后会出现什么,每张二维码的背后,可能代表一个文件,一个页面、又或者是一个应用
- 安全性:二维码由于其开放性,很容易成为木马病毒的温床,很多人会担心扫码后会使自己的手机感染病毒,而放弃扫码
- 品牌宣传:无法满足小程序的品牌宣传需求
小程序码的优点:
- 观赏性:小程序码与普通二维码相比,看起来更美观
- 扫码预期:扫码前能明确知道,扫码之后将会体验到一个小程序
- 安全性:小程序码目前只能通过微信产生,并且只能通过微信识别,安全性更高
- 品牌宣传:每个小程序码右下角都有固定的微信小程序 logo,每见到一次小程序码,大家就能多一次联想到微信小程序
- 高容错性:当一张二维码图片中间嵌有某些 logo 图片时,其实相当于是把最中间部分有用的编码信息挖掉,再贴一张 logo 图片上去;而小程序码不同,中间的 logo 区并不包含数据编码的部分,因此小程序码拥有更高的容错性
很明显,小程序码是更好的选择:)
小程序码的绽放过程
这是小程序码最初的设计稿雏形,可以看到是「一朵花」的形状,稍有不同的是这个雏形图中只有两个定位点。

而目前我们看到的小程序码,一共有 3 个定位点。
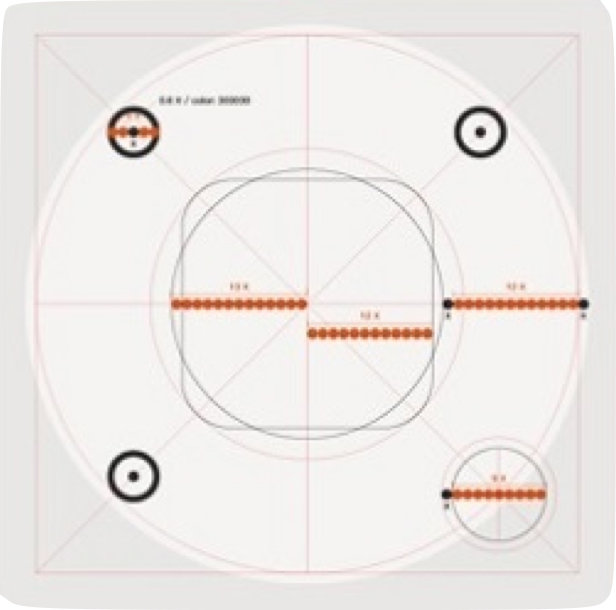
这个是小程序码的规范设计稿:

目前小程序码一共支持 3 种容量,分别是 36 射线、54 射线和 72 射线。

每个版本分别对应 L、M、Q、H 这 4 种容错级别:
- L 级容错的小程序码,大约 10% 的字码可被修正
- M 级容错的小程序码,大约 15% 的字码可被修正
- Q 级容错的小程序码,大约 25% 的字码可被修正
- H 级容错的小程序码,大约 35% 的字码可被修正
这应该如何理解呢?
例如 H 级容错的小程序码,大约 35 %的字码可被修正。这意味着在最理想情况下,当这个小程序码 35% 的面积被遮挡/损坏,扫码引擎还是能识别出这个小程序码承载的信息。
但是,这 35% 被破坏的面积,不能是定位图案和功能性数据,必须是纯编码区,而且错误的区域还要分布得刚刚好,条件是非常苛刻的。
所以,这里的百分数是一个非常理想的数据,实际测试的结果会比这个百分数稍微低一些。
不过现阶段,当我们通过官方 API 文档去请求一张小程序码图片时,暂时不用(或者说未能)指定期望生成的是哪种版本、哪个容错级别的小程序码,微信后台会帮开发者自动选择。
麻雀虽小,五脏俱全。
小程序码有两个 logo 区域,分别是中间的自定义 logo 区和右下角的官方 logo 区,灰色的区域是小程序码的数据编码区,其它彩色区域是小程序码的功能性数据(主要包括版本、纠错等信息)。
至于具体如何对应,由于微信官方暂时尚未对外公开,所以这里也要先保密一下哦 :)

小程序码这朵「菊花」是如何绽放的呢?主要有以下几个步骤:
1. 定位点
首先确定 3 个定位点和右下角的官方 logo 区,经过第一步小程序码的大小也随着确定。

2. 信息编码区
编码的过程,主要是把原始信息(例如某个小程序的首页)转化成计算机能识别的语言——二进制序列(例如 0110…110)的过程。
听起来是不是有点抽象?你可以这么理解,六个月大的婴儿吃不了大米,但是我们可以把大米砸碎研磨变成米浆米糊,这样他就可以食用消化的,原理是差不多的,大而化小 :)

编码完的下一步是加纠错码。
这个过程有点复杂,这里我也尝试用大家能听懂的语言给大家解释一下。
假设,桌子上先是放了 100 个生鸡蛋(代表上一步已经转换好的二进制序列),然后再加入120 个熟鸡蛋(代表纠错码,具体个数就视纠错率而定了,这里只是一种假设)。
表面上看起来,生鸡蛋和熟鸡蛋并没有太大的区别,但是其实还是有办法能辨别出来的。例如,生鸡蛋由于蛋黄悬浮到鸡蛋中间,重心不稳,无法旋转,而熟鸡蛋是可以旋转的。
经过纠错码这个步骤,数据量变大了(从生熟鸡蛋的例子来看,桌子上的鸡蛋由 100 个变为 220 个),而回到我们上一个步骤,相当于把二进制序列 0110…110 进行了扩展(假设原来 0 和 1 加起来一共有 170 位,经过纠错编码之后就变成了一共 400 位的 1010…101)。

这里需要补充说明的一点是,加纠错码这个阶段不只是让数据量简单地增大。
一旦小程序码的版本、纠错级别确定了,其对应的纠错码都是固定的了,这样解码阶段才能通过对应的规则去消除纠错码,把真正有用的数据保留下来(回到生熟鸡蛋的例子就是只留下生鸡蛋,而把熟鸡蛋排除掉)。
经过信息转换和纠错编码之后,我们得到一串最终的二维码序列,就可以把信息按一定的编码顺序填充到小程序码的编码区域(1对应的是黑色,0对应的是白色)。
填充之后,我们发现小程序上花瓣看起来很不均匀,比如下图:

所以,为了让小程序码的花瓣看起来更加均衡,需要再多做一步操作。
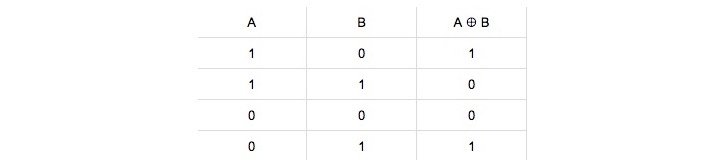
在此之前,我们先来学习一下逻辑异或(XOR,符号是⊕ )的基本知识,请看下面这个表格。
A ⊕ B ,当 AB 不等时值为1,AB 相等时值为0。A 和同一个 B 经过两次异或操作,结果跟原码相同(A ⊕ B ⊕ B = A)。
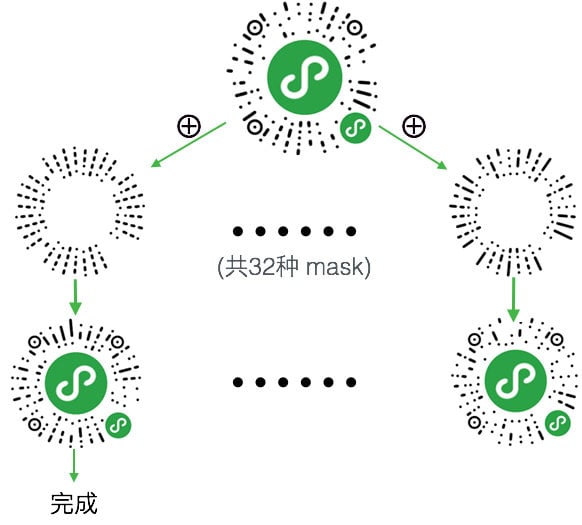
3. 掩码操作
将小程序码跟 32 种掩膜(又称「mask」,可依照一定的规则生成)进行异或运算,最终选取效果最佳的作为最终的小程序码。

4. 功能性数据
最后一步是填充功能性数据,最终效果如下:

至此,小程序码就完成了它的绽放过程 :)
获取小程序码
根据小程序官方开发文档的说明,目前请求生成一个小程序码有两个接口(A 和 B),请求生成小程序二维码有一个接口(C),
这三个接口有什么区别呢?
- 数量限制:接口 A、C 生成的小程序码和二维码加起来不能超过 10w 个,接口 B 生成的小程序码则数量没有限制
- 时效性:接口 A、B、C 生成的小程序码/二维码永久有效
- 页面指定性:接口 A、C 生成的小程序码/二维码可以直接进入指定页面,而接口 B 生成的小程序码需要通过技术开发处理逻辑(通过参数 scene)后才能跳转到其它页面
建议大家优先使用 B 接口去生成二维码,一方面是小程序码始终是比二维码可辨认性高,另一方面没有数量限制,而且技术处理也相对简单。
关于小程序码的样式,现阶段我们主要可以定义以下方面的内容:
- 小程序码的尺寸
- 小程序码的射线颜色
- 自定义 logo 区的图片
由于目前我们只能定义小程序码的射线颜色,无法定义整个小程序码图片的背景颜色。
所以,在声明小程序码射线的颜色这一步,主要有两种思路:
通过设置 line_color 来决定小程序码射线的颜色,不过这个时候最好是确保射线跟背景色(白色)有一定的对比度,降低扫码成本
设置 auto_color 为 true(默认为 false),微信后台会智能根据中间 logo 区域的主色调来确定小程序码射线的颜色。
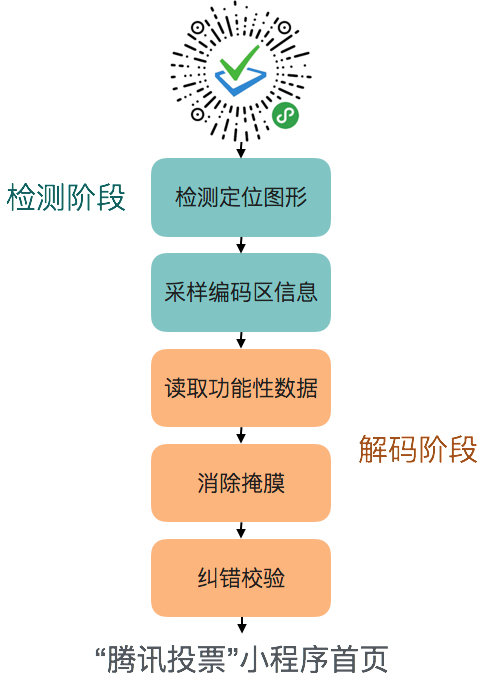
微信识别小程序码
小程序码识别过程,跟小程序码的生成过程是反过来的,大家可以通过简单的流程图来感受一下。

虽然,目前小程序暂时不支持直接分享到朋友圈,但是越来越多的小程序已经通过尝试将小程序码与业务功能相结合,生成一张可以在朋友圈传播的小程序码,方便其它用户通过长按识别小程序码直接(从朋友圈)进入相应的小程序。

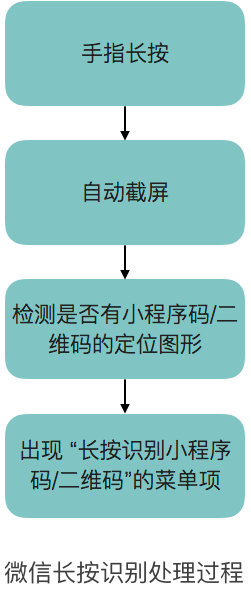
长按识别二维码(或小程序码)在微信下是一个再自然不过的交互了,既然讲到这里,就顺便跟大家简单聊聊长按识码背后的小故事。微信会根据不同的场景采取不同的识别策略,这里主要分为两类:
1. Webview 下长按识别
当微信检测到用户长按识别的时候,会第一时间把当前屏幕截屏,然后去检测屏幕截图是否有小程序码(或二维码)。
如果有,则出现长按识别小程序码(或二维码)的菜单项,点击该菜单项即可跳转到对应的小程序码(或二维码对应的内容);反之,如果截图里面没有小程序码(或二维码),又或者小程序码(或二维码)图案不完整,则不会有识别结果。



2. 图片查看器下长按识别
假设有人在朋友圈发送了一张包含小程序码(或二维码)的图片,你点击预览小图(这时称图片处于图片查看器中),这个时候也是可以长按识别的,那这个时候就是直接发图去识别!(但不一定是原图哦,这里的策略是非常非常多的,例如这张图片非常大,微信就会先做适当压缩再上传去识别的)

现阶段(2017.8)经过测试发现,在普通场景下,只要微信能长按识别二维码,就也同样能长按识别小程序码;不过在小程序下面,暂时只支持长按识别小程序码哦,长按识别二维码是不支持的。
最后
感谢大家阅读到最后,为了表达我的感激,我决定(再次)把研究过程中遇到过的最好看的小程序码的图片分享给大家 :)

腾讯投票
有趣实时的投票小程序
参考文章和图片来源:
- 小程序码相关介绍 —— by 微信团队
- 《实践并解读最新的小程序码生成方式》 —— by 花叔
- 《微信公众平台小程序开发档》
关注「知晓程序」公众号 👇
- 在微信后台回复「晓组织」,看厉害的人怎么做小程序。
- 在微信后台回复「666」,加入知晓开发联盟。