
开发 | 小程序「分享图」生成难?一招教你轻松解决
知晓程序注:
许多小程序,都提供了「分享卡片」功能。
但许多开发者会遇到「如何处理分享卡片图片」的难题:
- 在服务器端处理,容易遇到服务器资源不足的问题。
- 利用小程序 Canvas 组件,容易遇到 bug。
如果你也有同样烦恼,那么知晓程序(微信号 zxcx0101)今天分享的「制作器」小程序的开发者 charliesong 这篇文章,也许会为你提供一个不一样的思路。
关注「知晓程序」微信公众号,回复「开发」,获取小程序开发全套教程。
文 | charliesong
使用过「制作器」小程序的用户,都知道它会有一个红包照片功能。利用它,小程序可以生成带小程序码、用户头像和模糊图片的分享卡片。
就像这样:

最开始,我们是通过服务器端 GD 库,来实现卡片制作。但是这种方式,会占用许多服务器的资源,而且在并发高的时候,服务器的带宽和 CPU 都不够用。
到后来,我考虑使用小程序客户端的 canvas 功能,来实现图片的处理。但是,我发现小程序 canvas 组件的问题很多——真的不是一般的多啊。
例如,在 iOS 上都能正常生成的分享卡片,到了某些 Android 手机上,经常会出现生成图片不正常的问题。甚至某款手机,在绝大部分情况下,会出现这样的结果:

按正常情况,通过 canvas 所生成的图片,应该是这样的:

花了很多时间,也联系过官方的人,也没找到具体原因。最后,我不得不暂时放弃了这个功能的研究。
某天,我突然灵机一动:为什么不通过云服务中的自动水印功能,来实现图片的自动处理呢?
处理方法也很简单。
- 首先,在七牛云存储空间中,放入一张纯白色的底图。
- 将经过高斯处理的图片、文字,配合一些视觉元素,将其作为「水印」,打在作为「原图」的白色底图上。
需要注意的是,所有元素生成的位置,都需要你自己弄清楚、设定好,否则,出来的卡片效果就会错位。
有关「水印」功能的详细用法,可以阅读云服务的开发文档。
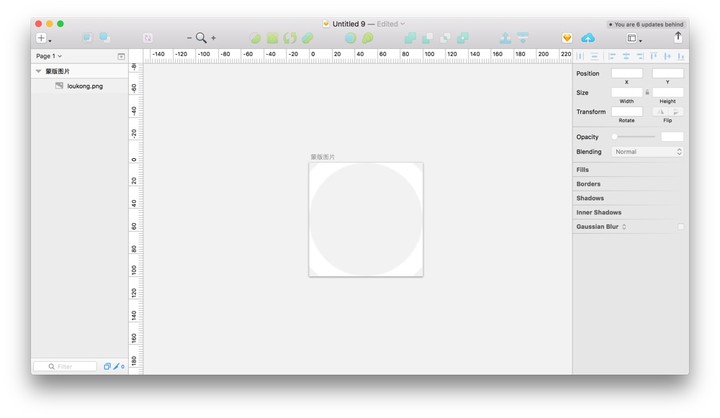
另外一个问题是,分享卡片里面的小程序 LOGO,是怎样被替换为用户头像呢?其实就是在正方形头像上,叠加了一张圆形蒙版图片。

图片中间是个圆形,背景透明。将它叠加到头像上,头像就会出现圆形效果了。
值得注意的是:生成文字水印的时候,尽可能使用默认字体。这样生成出来的图片体积,相对会小一些。
原文地址:http://www.jianshu.com/p/6913fdeea59b

「制作器」小程序使用链接
https://minapp.com/miniapp/3501/
关注「知晓程序」公众号 👇
- 在微信后台回复「开发」,获取小程序开发全套教程。
- 在微信后台回复「666」,加入知晓开发联盟。

















