
晓实战 | 这样编辑小程序富文本,又快又方便!
知晓程序注
「晓实战」是知晓程序推出的全新栏目。
我们会定期邀请优秀的开发者,从实践的角度,亲自分享他们使用知晓云(cloud.minaapp.com)开发的实战经验,如果你也想分享你的小程序实战经验,欢迎加入「晓实战」,添加客服晓小云(ID:minsupport)投稿即可。
文 | 王传林
hi~ 大家好,我是「纸塘」小程序的开发者,也是知晓云的公测用户。
在公测阶段,我体验了知晓云的富文本功能,它比想象中好用得多,于是我毫不犹豫的将「日签」功能迁移到知晓云。借此机会,在这里跟大家分享一下我的知晓云实战经验,希望能为各位开发者带来帮助。

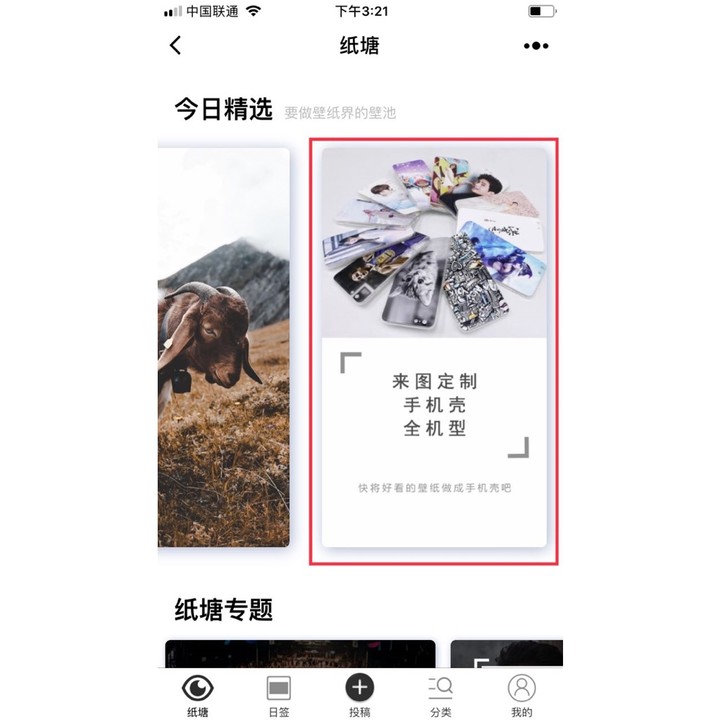
纸塘小程序里有一块是赞助商的广告,在首页的「今日精选」中,最后一张图片是广告。如下图所示:

点击这张图片之后,会进入一个富文本页面,虽然微信小程序官方提供了富文本的组件,但是用起来不方便,而使用知晓云提供的「内容」板块,就可以十分方便地实现富文本的需求。
在知晓云添加数据
1. 创建内容库
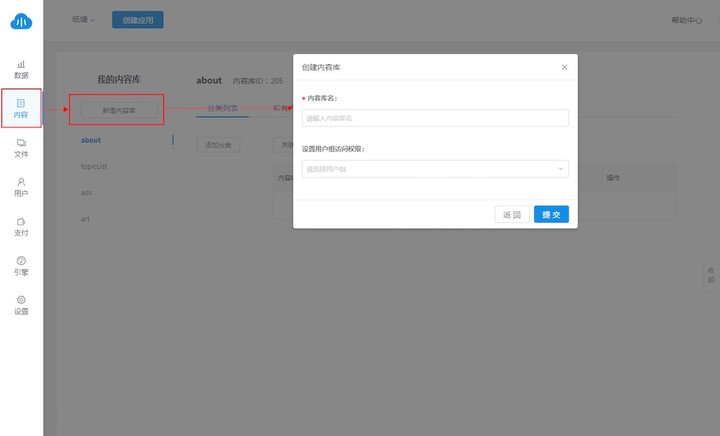
在知晓云后台进入「内容」板块,根据需求新建一个内容库。

这里我创建了一个新的叫做 imageTopic 的内容库,「设置用户组访问权限」那一栏根据需求来填写吧。如果需要对用户进行分组的话,需要先去用户里进行分组。
2. 添加分类
同一个内容库里,可以放很多篇文章,如果需要对这些文章进行分类管理的话,则需要添加好分类,如果不需要分类,则可以直接添加所有文章。
因为我的需求里,文章数量较少,并且除了富文本本身外,还需要带一些属性,比如显示在首页的大图图片、可以让用户一键复制的字符串、控制文章是否限制的开关等等。
而知晓云的内容管理系统对于文章是不能自己添加字段的,所以还需要配合数据表。因此我不作分类了,而是直接添加文章内容。
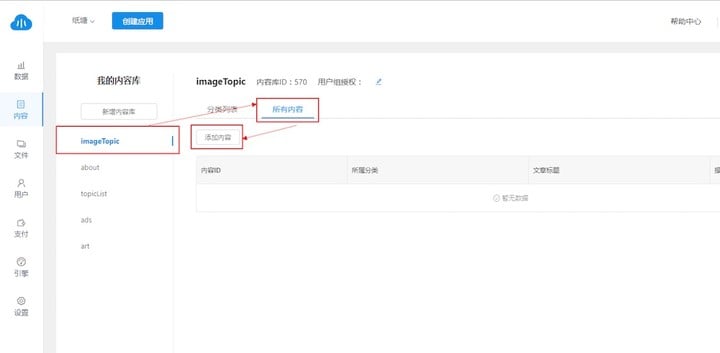
3. 添加内容
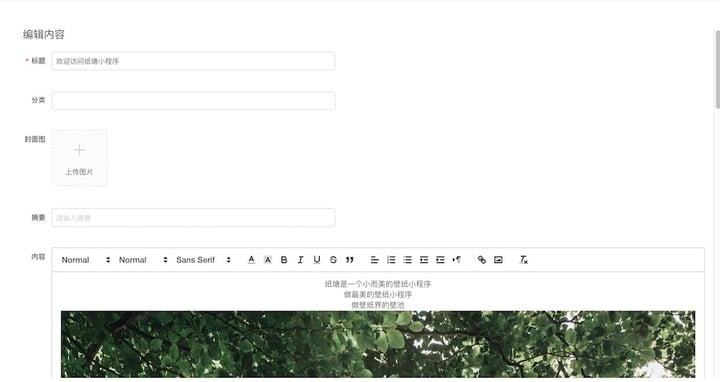
点击「添加内容」后会进入一个富文本编辑界面。

根据自己的需要,将富文本的标题和内容填好。标题是必填的,其余的根据自己的需求选择填写。

编辑好之后保存,就会在内容列表里看到了。

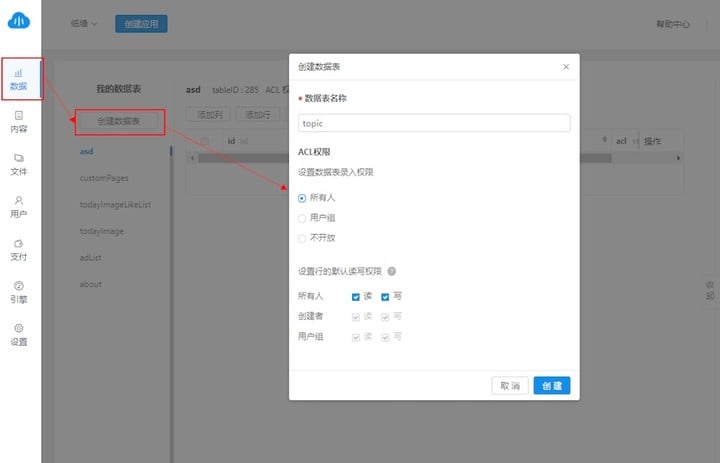
4. 添加数据表
文章创建完之后,我们需要创建一个数据表,将自定义字段和文章关联起来。

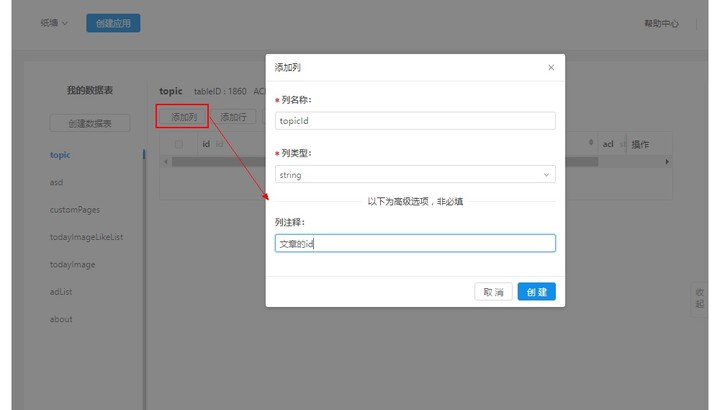
创建了一个叫 topic 的数据表。之后根据需要创建自定义字段。其中必须有一个字段是用来关联文章 ID 的,我这里使用 topicId 来关联。

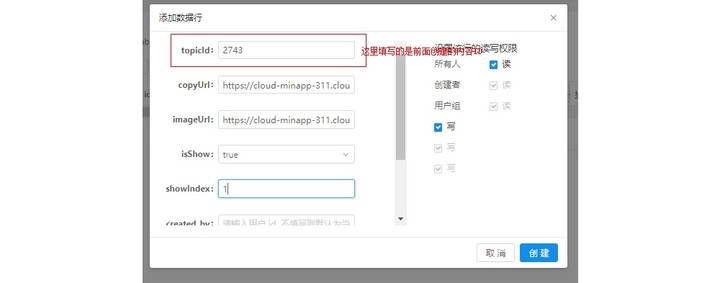
创建好字段之后,我们来添加一行数据,并且将刚才创建的文章 ID 填写到 topicId 字段里。

在小程序中显示文章内容
1. SDK 接入
按照文档将知晓云最新版的 SDK 和 wxParser 放入项目的目录中,并且在 app.js 里引入 SDK。
//app.js
App({
onLaunch: function () {
// 引入 SDK,请自行更换为最新版本
require('./sdk-v1.1.0b');
// 初始化 SDK,clientID填写自己的clientID
wx.BaaS.init(clientID);
}
})2. 获取数据表
let query = new wx.BaaS.Query()
let tableID = 1860;
let Product = new wx.BaaS.TableObject(tableID)
Product.find().then((res) => {
this.setData({
topicList:res.data.objects
})
}, (err) => {
// err
})此时,我们已经获得到了之前创建的 topic 数据表里的数据,在获取时,可以根据自定义字段选择条件获取。
3. 获取文章内容
在已经获取数据表后,便可以做出一开始截图的首页了,页面布局和样式就不展示了。
接下来进行下一步:当用户点击这个图片后,会进入一个富文本页面,此时,需要将之前获取数据中的文章 ID 传到下一个页面中,下一个页面根据这个 ID 来查找到对应的文章。
因为我自定义字段较多,所以一次性还需要传其他的参数过来。
参数传递可以在跳转的 URL 后面,使用 query 格式(问号+参数)的方式来传递,比如:
<navigator url="/pages/customPage/customPage?recordID={{id}}">
//这里是页面布局
</navigator>
在新页面中,接收传递过来的文章 ID:
onload:function(e){
let that = this;
let recordID= e.recordID;
}
根据文章 ID 查找出对于的文章内容:
let richTextID = recordID;
let objects = { richTextID };
wx.BaaS.getContent(objects).then( (res) => {
// 查询到内容后渲染到页面上
let html = res.data.content;
wxParser.parse({
bind: "richText",
html: html,
target: that,
enablePreviewImage: true,
})
}, (err) => {
// err
});
将查询到的内容渲染到页面上:
<import src="../../wxParser/index.wxml" />
<view class="wxParser">
<template is="wxParser" data="{{wxParserData:richText.nodes}}" />
</view>
大功告成。

「纸塘」小程序使用链接
https://minapp.com/miniapp/3148/
以上就是王传林为我们分享的「知晓云富文本功能实战经验」。如果你想了解更多关于小程序开发技巧,可以添加小云微信(ID:minsupport),我会把你拉进「知晓开发联盟」群,与作者进行同群交流噢。
关注「知晓程序」公众号 👇
- 在微信后台回复「开发」,开发。
- 在微信后台回复「666」,加入知晓开发联盟。

















