
开发 | 网络接口全攻略!这些技巧,让你的小程序永不「失联」
文 | OkayChen
知晓程序注:
几乎所有的小程序,都会用到网络接口。
微信为小程序提供了 4 个接口,供小程序访问网络。如果你刚开始接触小程序开发,也许会对小程序网络访问产生不少的疑问。
今天知晓程序(微信号 zxcx0101)推荐的文章,就来为大家总结,有关小程序网络接口开发过程中所遇到的问题,希望可以帮你解决一些疑问。
关注「知晓程序」微信公众号,回复「开发」,获取小程序开发全套经验。
写在前面
之前,我负责某个小程序项目的大部分前端后台接口的对接,然后学长帮我改了一些问题。总的来说,收获了不少吧!
现在,项目已经完成,还是要陆陆续续总结一下的,总结的过程也是对知识梳理和清晰的过程。这次,我们主要聊一下小程序前后端接口对接的一些事。
对于客户端与服务端接口的对接,微信小程序提供了 wx.request() 的 API 接口,完美地实现前端后台的对接。
一个简单的栗子:
wx.request({
url: API_URL + '/api/category/categoryList',
data: {
applet_id: app.globalData.applet_id
},
method: 'POST',
success: function (res) {
wx.hideLoading();
console.log(res.data.data, 'category data acquisition success');
that.setData({
category: res.data.data
});
}
});在控制台中,可以看到,我得到了我想要的接口中的数据:

但期间也遇到了几个问题,现在就来总结一下。
1. 网络请求与域名的合法性
微信小程序包括四种类型的网络请求:
- 普通 HTTPS 请求(
wx.request) - 上传文件(
wx.uploadFile) - 下载文件(
wx.downloadFile) - WebSocket 通信(
wx.connectSocket)
大家可以根据实际需要,选择对应接口。
需要注意的是,调试时可能会出现「URL 域名不合法,请在后台配置后重试」的错误。这是因为小程序只允许与合法配置的域名,进行数据交互。

进入微信公共平台,选择「设置」-「开发设置」,可以设置需要交互的域名。

2. 对于接口调用 HTTP 和 HTTPS 的问题
在之前来说,微信公共平台支持使用 HTTP 测试项目,但是正式发布需要使用 HTTPS 的域名,
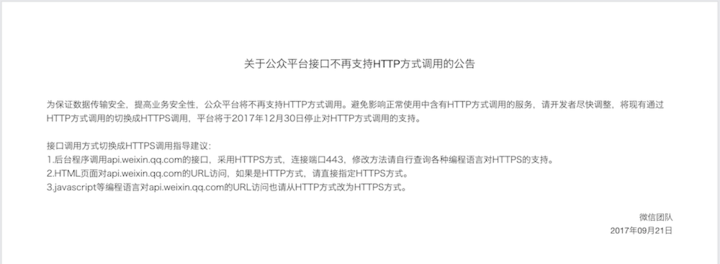
但是前几天,微信公众平台发布了一则公告,应该是要「封杀」HTTP 方式调用了。

3. 关于 method 以及 data 数据
微信小程序多地方都严格区分大小写,所以要注意 method 的值需要为全大写,request 的默认的超时时间都是 60s。
对于 data 数据,上次我们从接口中拿到的数据,是 JSON 格式的,最终发送给服务器的数据是 String 类型。如果传入的 data 不是 String 类型,会被转换成 String。
文档中提供的转换规则如下:
- 对于
header['content-type']为application/json的数据,会对数据进行 JSON 序列化 - 对于
header['content-type']为application/x-www-form-urlencoded的数据,会将数据转换成 query string
这个工作在我们设置 header 头为 application/x-www-form-urlencoded 后,默认为我们进行。
4. 关于 GET 和 POST 请求
根据 HTTP 的规范,GET 方法用于信息获取,POST 表示需要修改服务器的资源的请求。
对于小程序的 POST 请求,如果 'application/json' 用在 GET 请求中没有问题,但是用在 POST 请求中不好使了,这是因为 POST 请求的 content-type 默认为 'application/json'。
如有需要,使用 POST 请求时可考虑将 content-type 设置为 application/x-www-form-urlencoded。
写在最后
总结了以上四个问题,应该是比较常见也是容易遇到的,欢迎补充和指正。
另外,在小程序文档中,API 模块还有一些需要注意的问题,开发时务必要注意。
原文地址:
http://www.cnblogs.com/okaychen/p/7655601.html
关注「知晓程序」公众号 👇
- 在微信后台回复「开发」,获取小程序开发全套经验。
- 在微信后台回复「定制」,做一个属于你的小程序。

















