
开发 | 开发人员如何看待新能力?「内嵌网页」应该这么用
知晓程序注:
想必大家都已经知道,微信昨天释放了新的「内嵌网页」能力。
在知晓云团队在第一时间实测(点击阅读文章)之后,今天,知晓程序(微信号 zxcx0101)为你带来这篇有关新能力的深度解读。
除了「跳转网页」和小程序关联上限提升,微信还发布了没有宣布的新能力。这个新能力究竟是什么?看完文章你就知道了。
关注「知晓程序」微信公众号,回复「开发」,获取小程序开发全套经验。
文 | 花叔
11 月 2 日,iPhone X 发售的前一晚,微信小程序发布了一个重量级的更新:小程序内嵌网页能力开发。
这个新能力怎么用?
这个新能力使用起来也很简单:登录公众平台 mp.weixin.qq.com,小程序帐户登录,并进入「设置」-「开发设置」-「业务域名」进行配置。

然后,在小程序中就可以使用 <web-view> 标签,实现对网页的展示。
<!-- wxml -->
<!-- 指向微信公众平台首页的web-view -->
<web-view src="https://mp.weixin.qq.com/"></web-view>小程序里的网页,能干啥?
用起来非常简单,但这影响却异常的大,具体会影响些什么呢?
首先,这个 <web-view> 标签承载的浏览器,跟微信内置的浏览器类似,核心肯定是一样的。只不过,在小程序里,只是删掉或新增了某些功能。
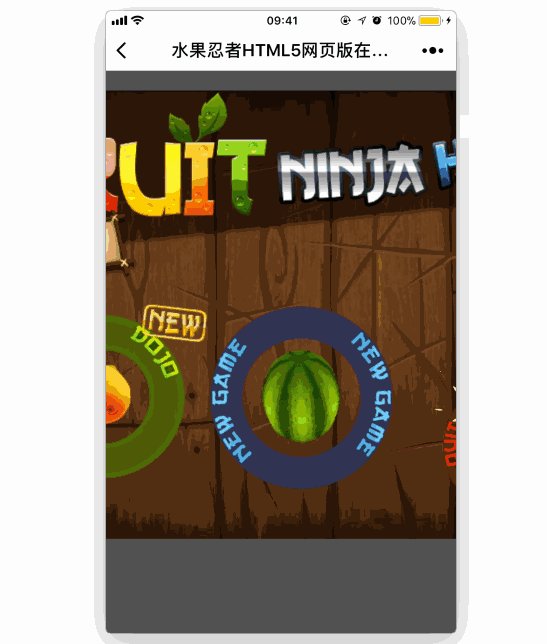
花叔测试了一下,大部分 JS 内库均能使用,利用它,你甚至能直接放个 HTML 5 游戏。可以说,在这个内嵌的网页里,能做到事情跟普通网页没啥区别。

而网页最大的技术优势在于它有标准的编码规范,成熟的 JS、HTML 和 CSS 框架,这些跟「现有微信 web view」一样,应该都能用。
值得注意的是,这次改动还让小程序具备了更广的「热更新」特性。
原本在小程序中,仅仅能通过远程接口的热更新,实现前端页面的固定模式的切换。
有了这个 web view 之后,开发者可以基于它,做一些特殊的内页,可以随时变换该页面的外观、布局和数据。
新能力好处都有啥?
从开发人力来看,目前小程序的前端开发者综合能力普遍比纯页面重构者高,因为他们要兼顾很多不同的技术点,这样会导致部分小程序开发人力资源紧张。
而这个 web view 的出现,会让部分专注页网页重构的同学,参与到小程序开发的工作中来,从而减缓原本小程序开发的总体压力。
对于运营来说,某些内页的迭代可以更及时和更可控,内容缔造也可以更加快速。
对产品来说,小程序现在可以做更多交互功能。例如以原来网页的开发套路做一个聊天室,又或者以原来网页的形式拉起第三方 App。
花叔试了一下,WeixinJSBridge 的 launch3rdApp 是可以用的,但具备权限控制机制。理论上如果具备权限,那么能从小程序中间接通过 web view 的方式,拉起第三方 App。
与直接在微信打开网页,有什么区别?
从小程序产品逻辑看,小程序 web view 最关键的限制有这些:
- 每个小程序帐号仅支持配置最多 20 个域名。
- 每个域名仅支持绑定最多 20 个小程序。
- 每个小程序一年内最多支持修改域名 50 次。
- 个人开发者和海外开发者暂不开放。
很显然,微信限制了域名数量以及域名和小程序之前的绑定关系,目的在于限制跳转范围。意思是:小程序不能像现有微信 web view 中的网页那样,能在页面中随意跳转到任意网页。
但这个限制对于专注于做自身内容和服务的开发团队来说,并不会产生多大影响,成熟产品的站点一般不会有太多的外链,20 个域名已经满足业务需求。
除此之外,这样的限制方式能保证认真准备内容和服务的团队更高效和及时地迭代内容,而又防止了生态中混乱的跳转。
从技术角度看,还有另一个区别是,小程序 web view 提供了三类私有的 API:
其一,「小程序的 web view」往普通小程序内页跳转接口。列表如下:
wx.miniProgram.navigateTo:切换到某个小程序内页,带推进切换效果wx.miniProgram.navigateBack:返回来源页,带推进切换效果wx.miniProgram.switchTab:切换到小程序的某个页卡wx.miniProgram.reLaunch:直接重启小程序wx.miniProgram.redirectTo:切换到某个小程序内页,不带推进切换效果
其二,在「小程序的 web view」中,支持与 HTML 5 中 JSSDK 类似的接口,包括上传、拍照、地图、摇一摇、iBeacon、扫一扫、卡券等等的功能。
可以说,依靠小程序的 web view,就已经能做出具备独特微信功能的应用。
其三,在小程序本身的分享回调方法中,追加了 webViewURL 参数。
Page({
onShareAppMessage(options) {
console.log(options.webViewUrl)
}
})该参数为「小程序 web view」的 src 值。
有啥用呢?这个可以让用户把当前 web view 所在的内页分享出去,然后其他用户点击这个分享链接时,小程序内能从新拿到这个 web view 的 src 值,实现 web view 再一次展示。
其实影响的地方还很多,这里就不一一细说。
有同学担心这个 web view 进来后,小程序会因此变得臃肿,会让小程序进入传统混合应用的怪圈。
其实这个问题,类似「为什么原生 App 要能访问网页,而不会被网页取代」,这是因为 App 拥有网页不可能有的特性,例如体验,例如 App 本身的原生功能等等。
微信的产品规划是很牛的,敢把 web view 放开,一定是觉得小程序有自己的核心特性了。
大概是结束了……
One More Thing
还不能结束!
这次更新,还不止这个 web view。除了这个之外,还有第二个更新点,就是小程序关联公众号的数量上限提高了。现在一个小程序,可以跟 500 个公众号绑定。
还有,这次官方发文没提到第三个更新点…… 很少人知道吧?
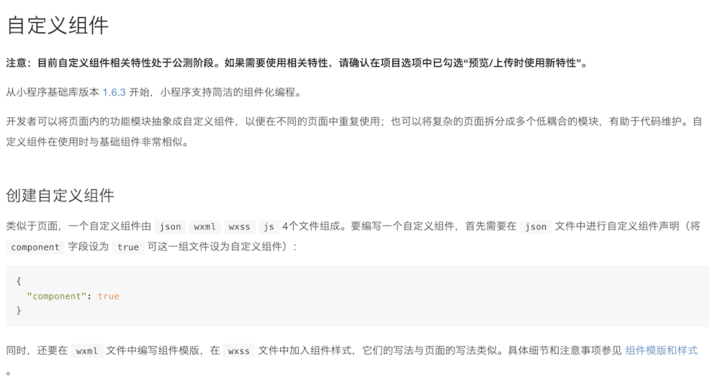
那就是「自定义组件」开放公测了,这货是用来做代码组件化的。
由于本文篇幅已经够长了,这里就不细说了,具体可以参考官方文档。
关注「知晓程序」,回复「文档」,获取「自定义组件」官方文档地址。

嗯,这次真的完毕了……
原文地址:
http://mp.weixin.qq.com/s/12aDgI5rTJEsedvL0ad9gQ
关注「知晓程序」公众号 ,在微信后台回复「开发」,获取小程序开发全套经验。


















