
开发 | 小程序音频接口全攻略!一篇文章教你玩转它们
知晓程序注:
想要在小程序里插入音频或音乐,你需要用到小程序的音频播放组件或是 API。
那么,这些组件、API 该如何使用?使用时,有什么需要注意的地方?
知晓程序(微信号 zxcx0101)分享的这篇文章,就来告诉你如何正确地让小程序播放音频。
关注「知晓程序」微信公众号,回复「开发」,获取小程序开发全套经验。
文 | 邬泉
音频文件的加入是丰富小程序的常见手段。
向微信小程序中插入音频文件,可以通过 <audio> 音频组件,或是 wx.playBackgroundAudio() API,但这两者的使用场合(生命周期)有些不同。
<audio> 音频组件的标记语法如下:
<audio poster="{{poster}}" name="{{name}}"
author="{{author}}" src="{{src}}" id="myAudio"
controls="true" loop="false">
</audio>其属性列表如下:

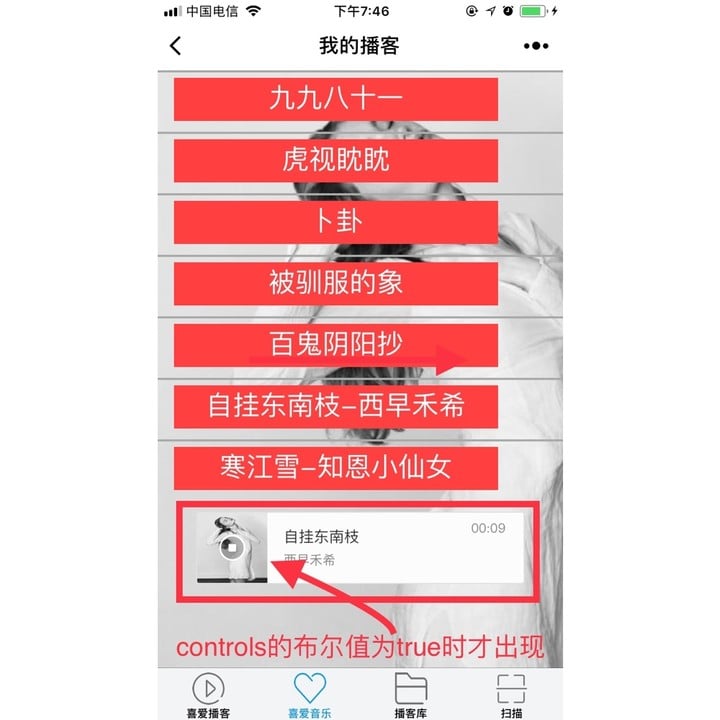
这些属性中,controls 属性尤为重要。其默认值为 false,表示控制窗口默认情况下不出现。推荐在小程序里,将其值设置为 true,就可以将播放界面显示出来。

对于实现简单音频播放的,只需利用 JS 代码实现数据绑定即可。接口所需的信息如下:
data: {
poster: 'https://images.com/path/to/poster.png',
name: '自挂东南枝',
author: '西早禾希',
src: 'https://music.com/path/to/music.mp3',
},如果需要进行复杂的音频操作,则需要配合音频控制相关 API。
以往,我们常用 wx.createAudioContext('ID') 这个 API,但从 1.6.0 版本开始,微信开始建议使用能力更强的 wx.createInnerAudioContext() 接口。
一个小程中若使用多个 <audio> 音频组件的话,几个 <audio> 音频组件能同时工作(神奇!)。
<audio> 音频组件的使用并非万能。当微信后台或退出小程序时,<audio> 音频组件播放音频会立即被暂停。在上述情况中,若希望音频继续播放,就要用到 wx.playVoice()。
wx.playBackgroundAudio() 在 JS 中使用语法如下:
wx.playBackgroundAudio({
dataUrl: 'https://music.com/path/to/music.mp3',
title: '卜卦',
coverImgUrl: 'https://images.com/path/to/cover.png'
})其属性列表如下:

背景播放效果图如下:

使用 wx.playBackgroundAudio() 播放的音频,无论是微信放入后台,或是退出小程序,音频依然会正常播放。但若微信退出,音频的播放也会停止。
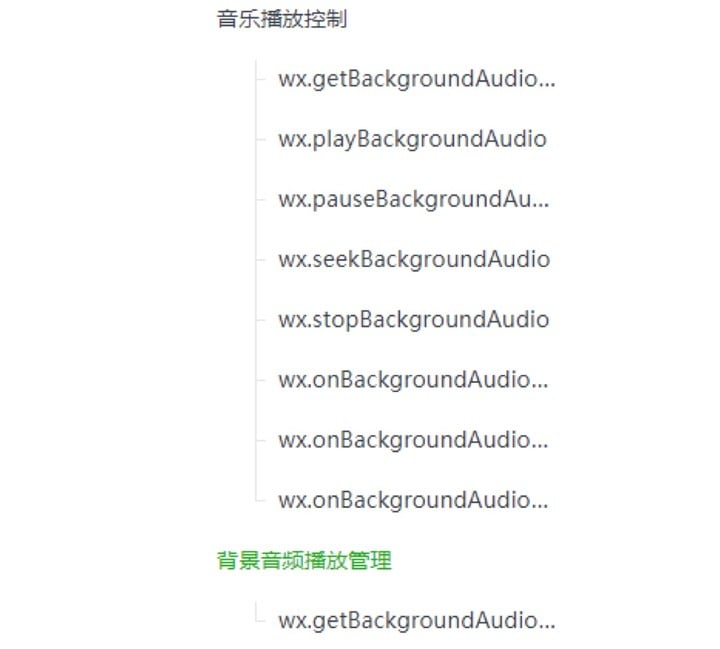
如若只需要简单地播放音频文件,单独使用 wx.playBackgroundAudio() 就足够。要对播放的音频进行操作,就得依赖以下音乐播放控制 API。

关注「知晓程序」公众号 ,在微信后台回复「开发」,获取小程序开发全套经验。


















