
开发 | 提升 1 倍运行效率!有了这些技巧,你的小程序也能快如闪电
文 | 邬泉
微信小程序的一大优势体现在「小」上面,小而轻的微信小程序,能给用户带来非常良好的体验。
但是要想将小程序轻快的特点发挥到极致,开发者还是要多下一点功夫。
本期,知晓程序(微信号 zxcx0101)就来为你介绍一些,能够增强小程序用户体验的手段和方法。
关注「知晓程序」微信公众号,回复「开发」,获取让小程序更高级的视觉效果代码。
1. 压缩小程序包体积
从点击打开一个微信小程序,到第一个页面加载完,通常情况下需要 2 到 3 秒的时间。
这 2 到 3 秒的时间里,小程序完成了数据包的加载与同服务器间的通讯。自然地,在加载数据包时,数据包的大小与加载时间成正相关。
微信小程为了提高加载速度,刻意将数据包的大小限制到了 2 MB(最早为 1 MB)。我们要做的是在 2 MB 的基础下,进一步去减少数据包的大小。
具体来说,不要在数据包里放置大的图片及其他文件,也不用过多的图片来当 UI,还可以缩减代码的行数等。通过这些方法,最高可减少约 1 秒的加载时间哦!
2. 大图片和长图片
在微信小程序的页面里不要放置大的图片。
在小程序里,进行页面加载或跳转时,通常页面已经出现或者跳转完成,但大体积图片往往还正在加载。这样会严重影响用户体验。

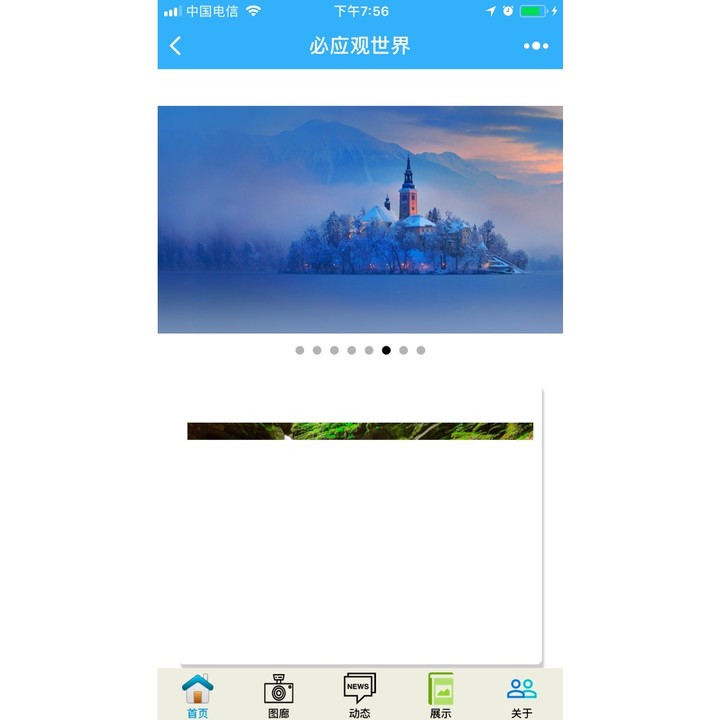
如果小程序以提供高清大图为主题的话,像上述的「必应观世界」。我们可以选择在页面里显示适当压缩的图片,再在 wx.previewImage() 中显示原图即可。
wx.previewImage({
current: '', // 当前显示图片的http链接
urls: [] // 需要预览的图片http链接列表
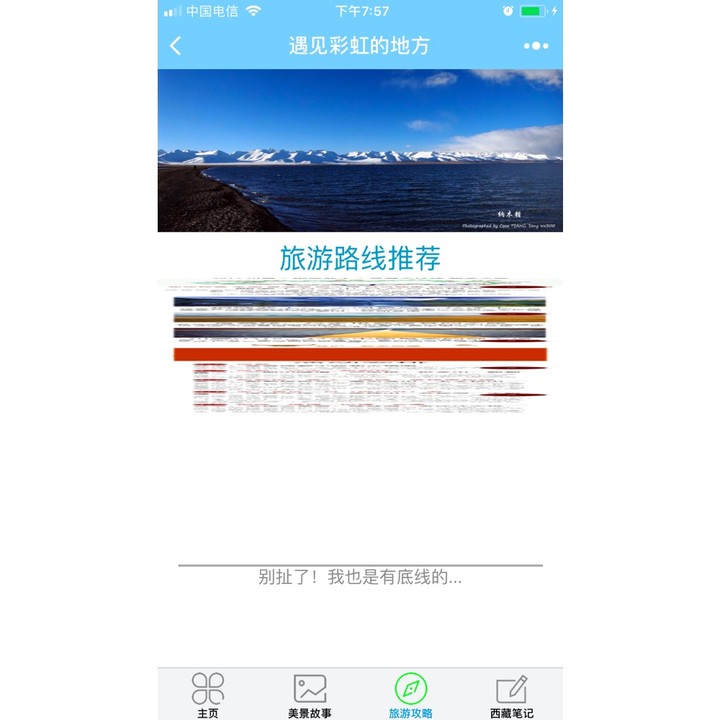
})在微信小程序里放置长图片,会出现在页面插入大图片类似的情况。
不同的是,长图片的 mode 通常只选择 aspectFit,然后在小程序加载时,就会出现以下结果:这个图片会以被压扁了的形式先出现,之后再按正常的形式出现。(不知道的还以为乱码了呢!)
对于这类图片,建议将其截短,分段在小程序中进行展示。

3. 不要滥用 setData
setData 是微信小程序里运用得非常频繁的一个接口,在数据绑定后对数据进行赋值是常用方法。语法如下:
var that = this
that.setData({
imageUrl: "http://XX/XX/X.jpg",
})<image src="{{imageUrl}}"
style='width:100%;' mode='widthFix'
class='xz' bindtap='liu'></image>微信小程序的视图层和逻辑层相互独立,setData 是跨层实现数据的传递,中间过程复杂且耗时。
使用一些 setData 不严谨的小程序,当执行下拉刷新或滑动页面时,你会感觉到明显的卡顿感。这是由于此时小程序在频繁 setData,程序无法将用户操作实时传输到逻辑层,逻辑层的结果就更加无法传输给视图层了。
但这并非代表只要使用 setData 就会造成卡顿、要放弃它,我的建议是:合理运用事件来触发 setData,切莫利用时钟频繁赋值,且不要一次性 setData 太多值,容易造成卡顿。
关注「知晓程序」公众号,在微信后台回复「开发」,让你的小程序性能再上一层楼。


















