
想用小程序新能力为 App 引流?且慢!想要用上它可没那么简单
微信公开课刚过去两周不到,微信又宣布小程序将会有两个新能力。
首先,最引人瞩目的是「小程序唤起 App」的功能,它代表小程序与 App 间再添打通通道;其次,公开课上承诺的「标题栏开放自定义」能力,也在此次开放范围中。
那么,开发者如何使用这些新能力?它们又各有什么限制?知晓程序现在就来带你来看一看。
太长不看版
- 通过小程序唤起 App 要求很严格,需要点击通过 App 分享的小程序卡片进入小程序,小程序才能唤起 App。同时,如果没有安装 App,唤起有可能会失败。
- 现在,开发者可以通过修改配置文件的方式,将标题栏整体隐藏,并完全自定义小程序整体画面。开发者可以用这个特性,制作全屏界面小程序。
App 唤起
在此次新能力更新中,小程序增加了「唤起 App」的能力。
但是,如果小程序想要唤起 App,需要用户通过 App 分享至微信聊天的小程序卡片进入小程序,才能完成唤起 App 的操作。
也就是说,完成这 4 个步骤之后,小程序才能唤起 App:
- App 端与小程序绑定在同一个微信开放平台帐户中。
- App 端已经配置「分享小程序卡片」的功能。
- 好友从 App 分享小程序卡片至微信聊天。
- 用户点击好友分享的这张小程序卡片。
在 App 端,开发者需要配置「分享小程序卡片」的功能。开发者需要先在微信开放平台中,将 App 与小程序绑定同一个开放平台帐户,然后,在 App 中配置「分享小程序消息」的功能。

具体配置方法,在微信开放平台中已有说明,可以通过微信开放平台的文档页面,找到相关说明。
App 端配置完成后,小程序只需在 WXML 中新建按钮 <button> 元素,为并该按钮添加 open-type='launchApp' 属性。用户点击这个按钮,就可以直接调用 App。
需要注意的是,如果用户离开小程序,且通过除 App 分享的小程序卡片的方式进入小程序,那么小程序将会失去唤起 App 的能力。
同时,经过知晓程序(微信号 zxcx0101)多方了解,目前跳转到下载页面的功能暂时没有开放。想要用小程序来引导新用户下载 App,看来还要再等待一段时间。
标题栏自定义:支持全屏显示小程序
除了 App 唤起功能之外,在今年的微信公开课上承诺的「标题栏自定义」能力,这次也正式对外开放了。
在此之前,小程序开发者只能对小程序标题栏进行颜色、标题文字方面的调整。
新能力开放后,开发者可以对小程序除右上角胶囊菜单栏外所有页面进行控制。这下,开发者可以开发全屏小程序,进一步提升用户体验。
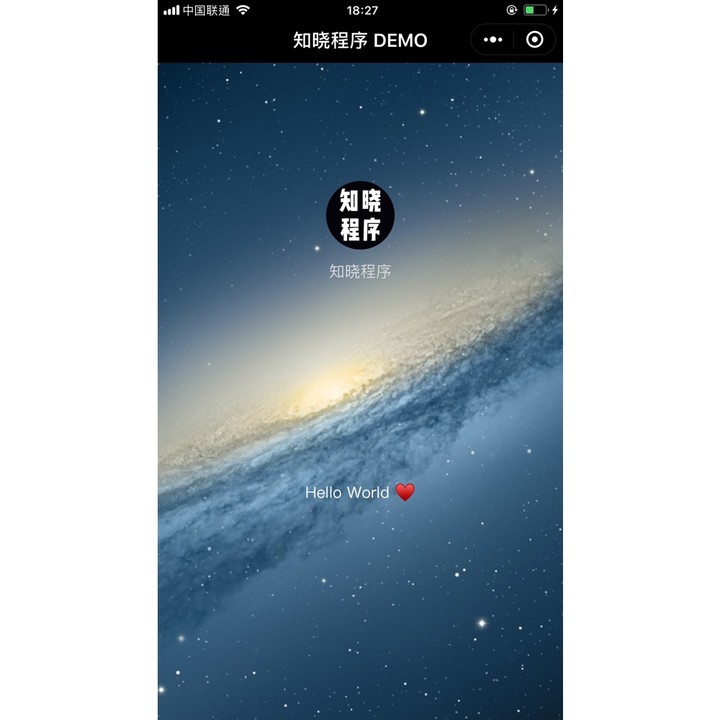
以「知晓程序 DEMO」小程序为例,在以往的小程序版本中,顶部标题栏始终会有背景色。

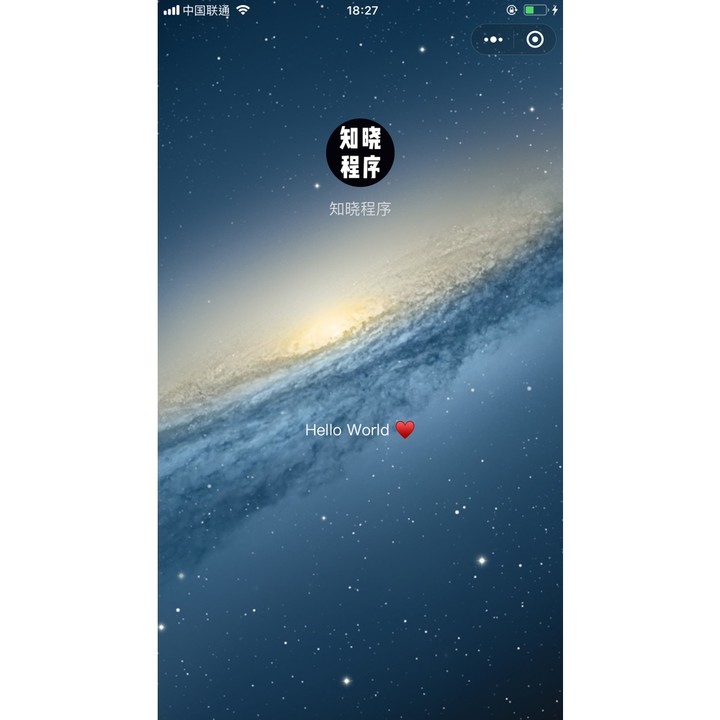
在小程序的配置文件 app.json 中的 window 下新增属性 "navigationStyle":"custom",即可将小程序设为全屏显示,保留右上角胶囊菜单,不再显示原生标题栏。

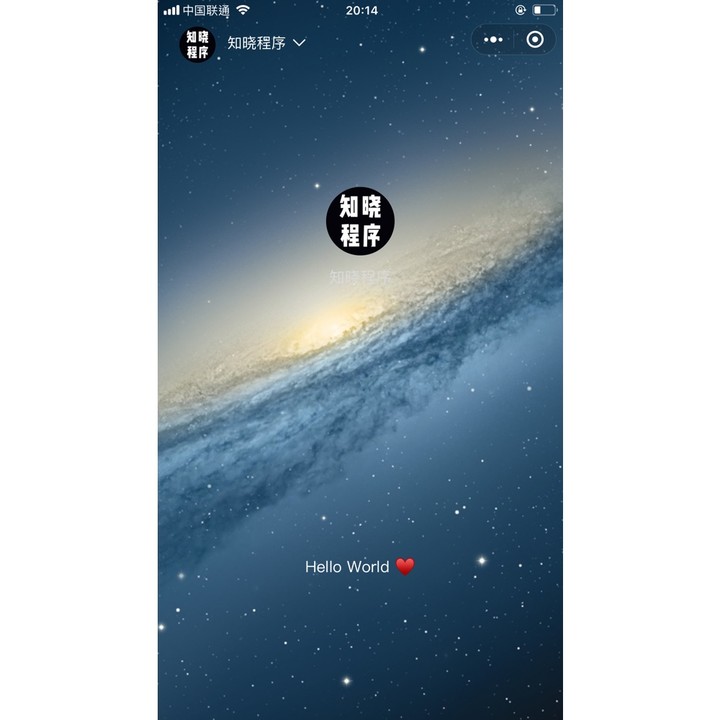
当然,你也可以自定义标题栏元素,比如,添加一个下拉式帐户切换器等等。

目前标题栏样式参数支持 default(显示)以及 custom(自定义)。如果没有这个参数,
值得注意的是,window.navigationStyle 只能支持 6.6.0 以上微信版本,对应基础库版本为 1.9.1。如果需要针对低版本微信进行兼容,记得做好兼容性测试。
在这次更新的两个新能力里,你觉得最好用的是哪一个呢?在留言区告诉我们吧。
关注「知晓程序」公众号 ,在微信后台回复「新能力」,查看小程序新能力最全解读。


















