开发 | 傻瓜式操作带你创建「跳一跳」场景
我们将一个游戏分为多个场景,每个场景展示不同的页面,比如「跳一跳」,我们可以简单分为三个场景:开始场景、游戏中场景、结束场景。
今天,知晓程序就将手把手教你用白鹭引擎创建游戏场景,操作十分简单,可能也就比画图复杂一点。
新建小游戏项目
我们所需要用到的工具依然是:微信开发者工具、Egret Launcher、Egret Wing3。
上周微信开发者工具已更新到 v1.02.1802021,建议下载安装最新版。
然后到白鹭官网下载最新版的 Egret Launcher,新版的 Egret Launcher 添加了对小游戏的支持。

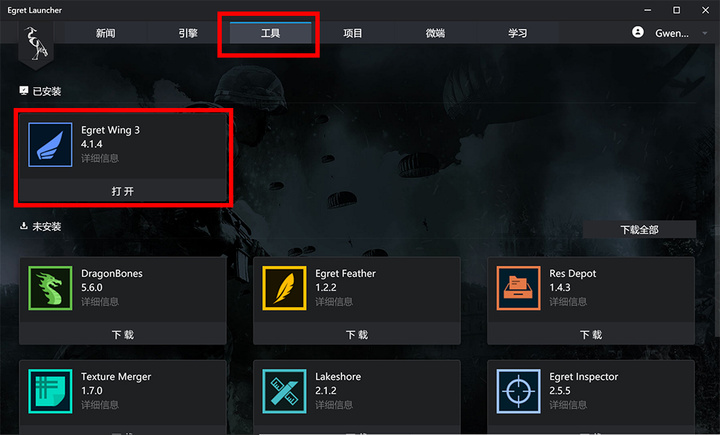
下载完毕,注册账号并登录后,我们在 Egret Launcher 的「工具」标签中下载「Egret Wing3」。

在「引擎」标签中下载引擎,截止到发稿前的最新版是 5.1.5,只要版本在 5.1.2 以上均可,点击下载图标即可安装。

在「项目」标签中创建新项目,项目路径尽量选择纯英文路径,项目名字叫作「test」,引擎版本选择已下载的 5.1.2 以上版本。新建时缩放模式选择 fixedWidth 。
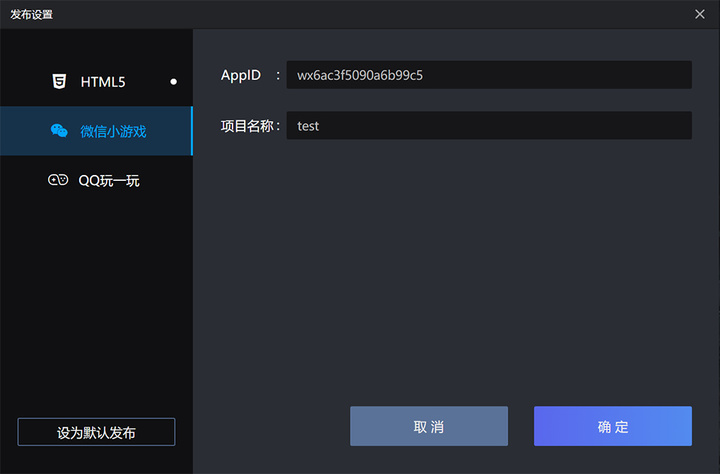
在新建好的项目上点击「发布设置」。

「发布设置」中已经默认填写了微信「小游戏开发辅助」的 AppID,无需更改,仅用于调试项目。
项目名称填写「test」。点击确定按钮后,弹出提示面板,选择「使用微信开发者工具打开」(注:只有 Egret Launcher 1.0.37 以上版本会显示该选项)。

此时,会生成与 test 项目同级的文件夹 test_wxgame,这里面装的就是针对微信开发者工具的源码。


在新建好项目后 Egret Wing 也会打开。如果我们本次关闭了 Egret Wing,下次直接打开即可,无需再从 Egret Launcher 进入。

项目结构分析
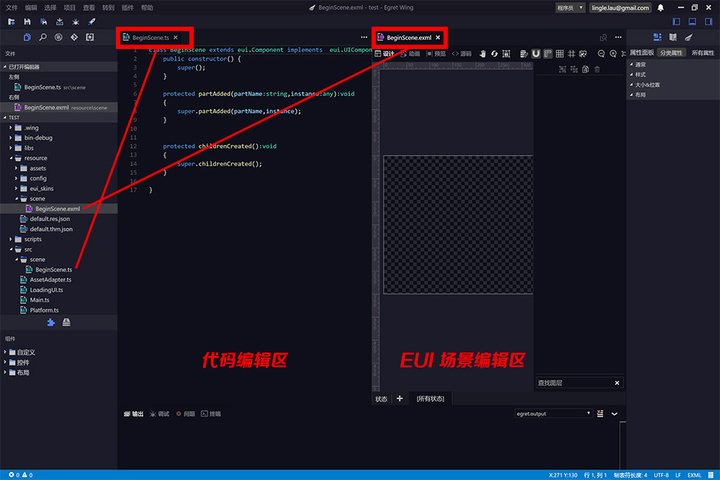
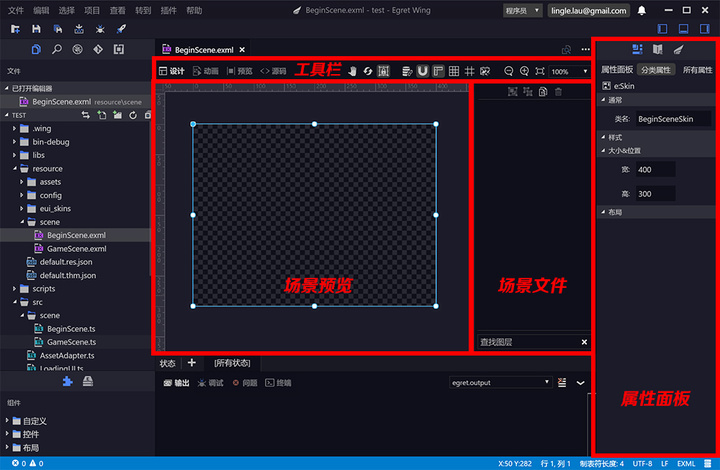
那么 Egret Wing 到底是一个怎样的工具呢?它是 Egret 引擎附带的最重要的 IDE(集成开发环境),它的界面可分为以下几个版块:

下面知晓君简单介绍一下项目结构。
1. 核心文件在 src 目录中,包含所有项目源代码。目录中最重要的文件如下:
Main.ts:项目入口类,也称为文档类,文档类是衔接项目运行容器环境与项目中所有类的重要文件。LoadingUI.ts:加载过程中的辅助显示组件,用来显示加载进度。
2. 而与 src 目录同在根目录下的 egretProperties.json 是整个项目的配置文件,我们将开发的「跳一跳」配置中引擎适配自己已安装的白鹭引擎版本,并改至使用微信开发者工具启动调试,代码如下:
{
"engineVersion": "5.1.5",
"compilerVersion": "5.1.5",
"target": {
"current": "wxgame"
},
"template": {},
"eui": {
"exmlRoot": [
"resource/eui_skins"
],
"themes": [
"resource/default.thm.json"
],
"exmlPublishPolicy": "commonjs"
},
"modules": [
{
"name": "egret"
},
{
"name": "eui"
},
{
"name": "assetsmanager"
},
{
"name": "tween"
},
{
"name": "promise"
}
]
}3. libs 目录中包含项目各模块所对应的所有类库。
4. 项目编译的结果文件都会被存储到 bin-debug 目录中,这也是调试运行过程将会调用到的文件。
5. resource 是用来存放项目运行所需要的所有资源,包含图片和配置文件。
创建游戏开始场景
要仿写「跳一跳」,我们需要设计两个场景:游戏开始页面、游戏中页面(包含游戏结束场景)。
首先,我们在 src 目录下创建一个 SceneManager.ts :
- 鼠标右击
src目录; - 选择「新建模板文件」;
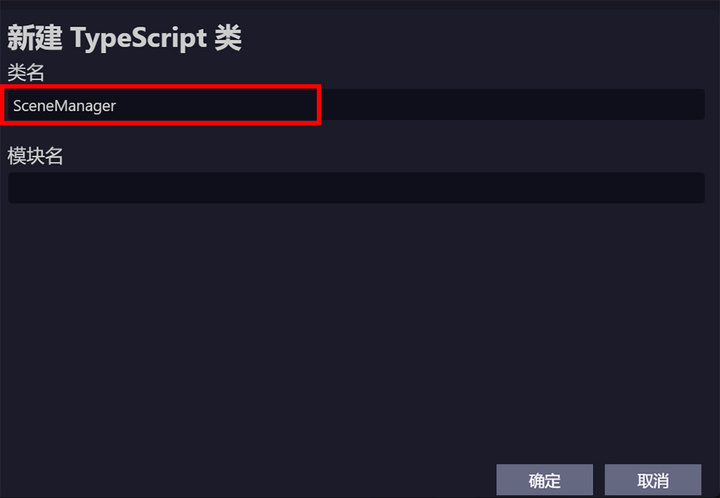
- 选择「新建 TypeScript 类」;
- 类名填写为「SceneManager」,点击确定。

一个 EUI 组件由两部分组成:ts 文件和 exml 文件。
我们在 src 目录下新建一个文件夹 scene,用于存放两个游戏场景类 ts 文件;在 resource 目录下也创建一个 scene 文件夹,用于存放两个游戏场景类 exml 文件。

在 src 目录下的 scene 文件夹中创建 BeginScene 场景的 EUI 组件:
- 鼠标右击
src目录; - 选择「新建模板文件」;
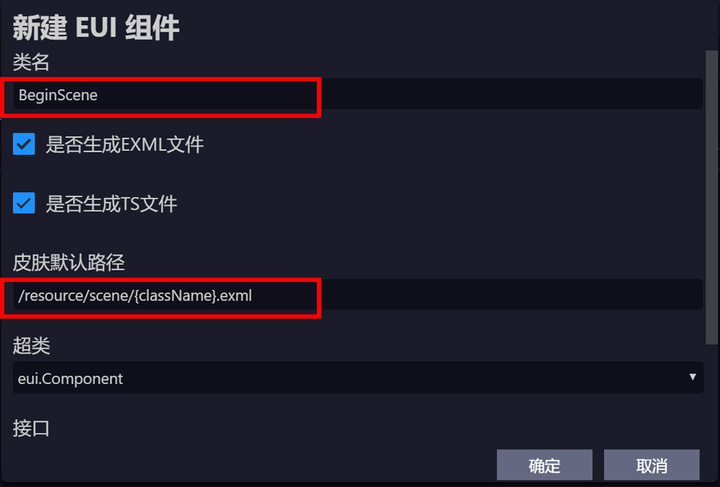
- 选择「新建 EUI 组件」;
- 类名填写为「BeginScene」;
- 修改皮肤默认路径为:/resource/scene/{className}.exml。

点击确定后,生成 BeginScene 场景的 EUI 组件:

同理,在 src 目录下新建 GameScene 场景的 EUI 组件:

引入游戏场景
src 目录下的 SceneManage.ts 负责控制场景的切换,需要写入两个场景类的对象,完整代码如下:
class SceneMange extends egret.Sprite {
// 场景控制器的单例
private static instance: SceneMange;
// 开始场景
private beginScene: BeginScene;
// 游戏场景
private gameScene: GameScene;
public constructor() {
super();
this.init();
}
private init(){
// 实例化两个场景
this.beginScene = new BeginScene();
this.gameScene = new GameScene();
// 默认添加开始场景
this.addChild(this.beginScene);
}
// 实例化单例获取方法
public static getInstance(): SceneMange{
if(!SceneMange.instance){
SceneMange.instance = new SceneMange();
}
return SceneMange.instance;
}
// 切换场景
public changeScene(type){
this.removeChildren();
this.addChild(this[type]);
}
}
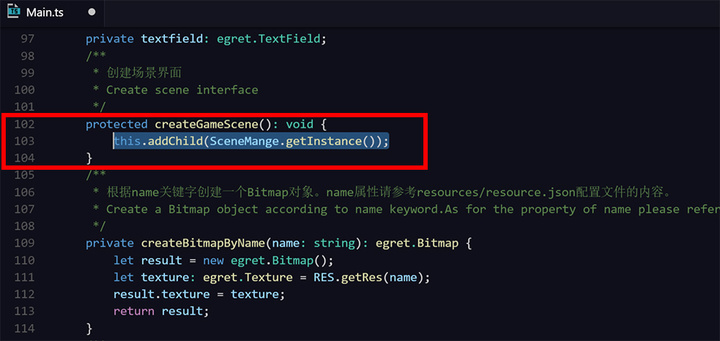
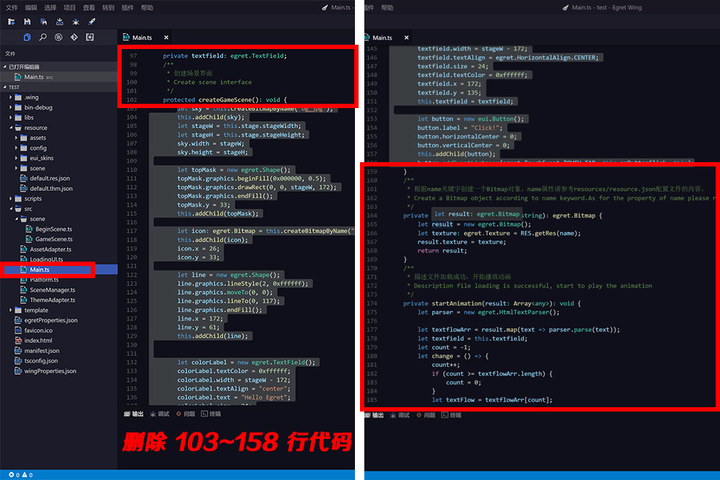
在入口文件 Main.ts 中引入场景管理类 SceneManage,找到第 102 行 createGameScene 方法,并删除方法内所有代码:

然后在这个方法中写入代码如下,记得修改后随手 ctrl+s 保存:
this.addChild(SceneMange.getInstance());添加游戏资源
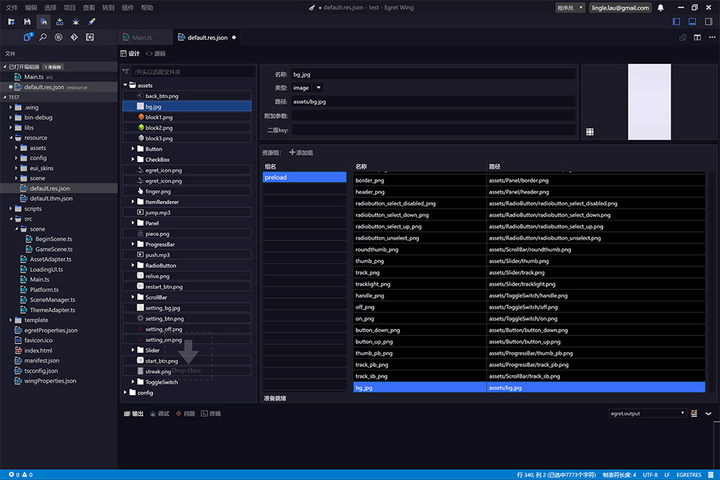
这里我们用简单粗暴的方法用我们的「跳一跳」资源替换掉初始化的游戏资源,删除 test 文件夹中 resource 目录下的 assets,拖入知晓程序提供的 assets。资源链接放在文章末尾。


点击 resource 下的 default.res.json,可以看到默认的资源分组 preload 中已经被替换为我们的「跳一跳」游戏资源。

编辑开始场景的 EUI
找到项目结构下 resource 目录下的 scene 文件夹下的 BeginScene.exml。

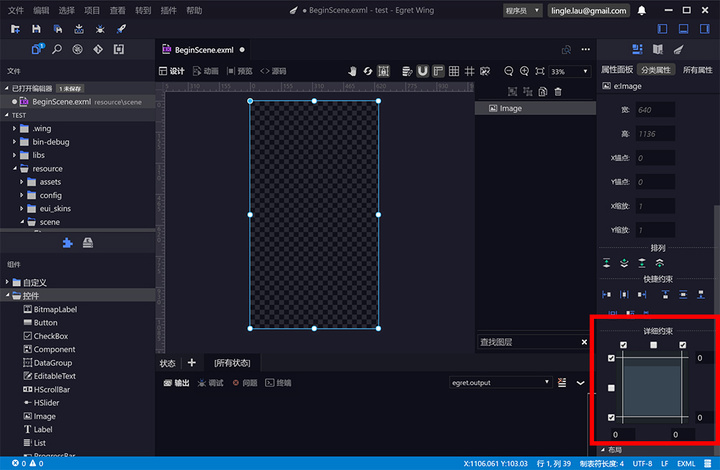
点击「场景预览」区域,在「属性面板」中设置场景的宽和高分别为:640 和 1136,可配合使用「工具栏」中的放大镜来缩放场景。
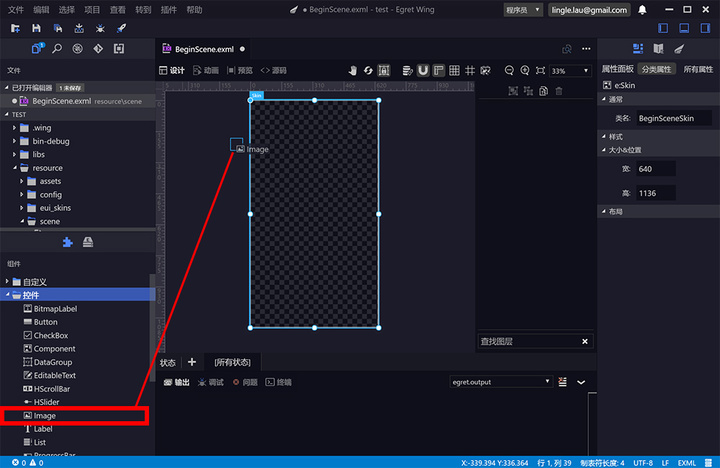
选择并拖动「组件」选项卡中的 image 控件到「场景预览」里。

在「属性面板」中设置 image 控件上下左右约束值为 0,铺满整个场景。

选择并拖动「资源」选项卡中的 bg.jpg 到控件属性「样式」>「资源名」中,这样开始场景中的背景图就放置好了。如果拖动到位后没有效果,可点击「工具栏」中的「刷新」。

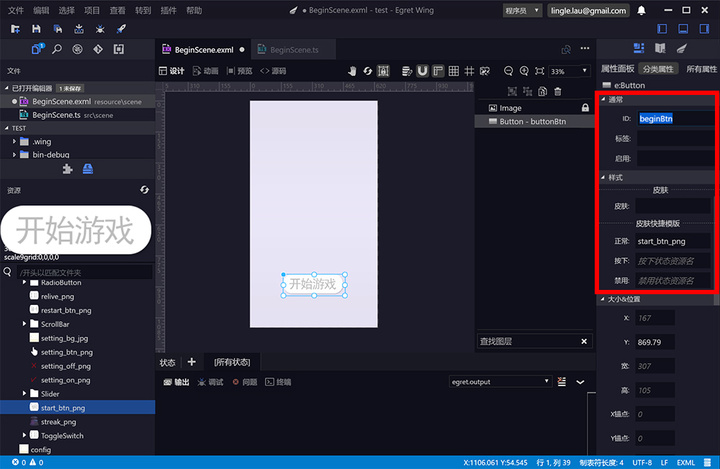
与放置背景图操作一致,在「组件」选项卡中选择并拖动一个 button 控件到场景预览中,在「属性面板」中选择「快速约束」的「水平居中对齐」。

选择并拖动「资源」选项卡中的 start_btn_png 到控件属性「样式」>「皮肤快捷模板」>「正常」中。
删除「标签」内容,将「ID」设为 beginBtn。所有设好后按下 ctrl+s 保存。

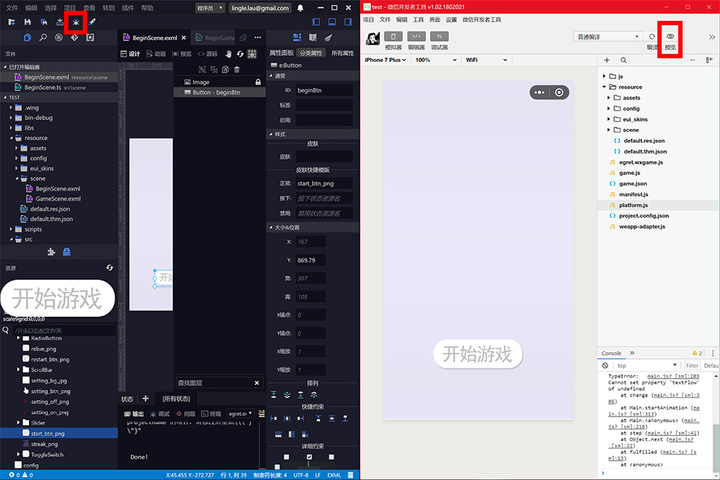
在 IDE 中选择「调试」项目,即可在微信开发者工具中打开这个项目并手机预览。

我们的「跳一跳」开始场景就创建好了。


大家可以看到,整个场景创建中代码改动部分很少,大多时候只是鼠标在拖放,操作十分简单。不管你是开发者还是对此感兴趣,都不妨跟着一试。
关注「知晓程序」微信公众号,回复「开发」,让你的小程序性能再上一层楼。