
微信,我小鸡忍你很久了…… | 开发
知晓程序注:
吐槽、吐槽……身为一个开发者,怎么可能对技术毫无感想。来吧,让吐槽来的更猛烈些!
吐槽 1:消息提示框的显示很傲娇
在开发时,我们明明设置了基础库最低限制,为什么还会报 wx.showLoading is not a function 错误?
由于不知名的原因(腾讯的锅),在一些较低版本的安卓微信客户端中,即使基础库版本已经满足要求,但还是不能执行 wx.showLoading。
「小鸡词典」的解决方案:可以采用 wx.showToast 代替。icon 设置为「loading」,duration 设置成一个相对较大的数,这样就能达到和 loading 一样的效果。
wx.showToast({
title:'正在进入鸡窝',
icon:'loading',
mask:true,
duration:10000
})吐槽 2:无法正常判断功能能否使用
由于 wx.canIUse is not a function 不能使用时,怎么判断要使用的功能是否支持?
「小鸡词典」的解决方案:对于 API 类的功能,可以使用 typeof 进行判断,比如:
// wx.showLoading 判断
if(typeof wx.showLoading==="undefined"){
//TODO
}如果 typeof 一个 API 是 undefined,那么说明用户当前使用的版本不支持这个 API。
不过这种方法只能验证 API 级别的东西,比如 showLoading 能不能用。至于更深层次的,比如一个 API 新增加的一个参数,则不能像原装的 wx.canIUsee> 一样去验证。
吐槽 3:突如其来的卡顿让人措手不及

Swiper 组件卡住,怎么破?
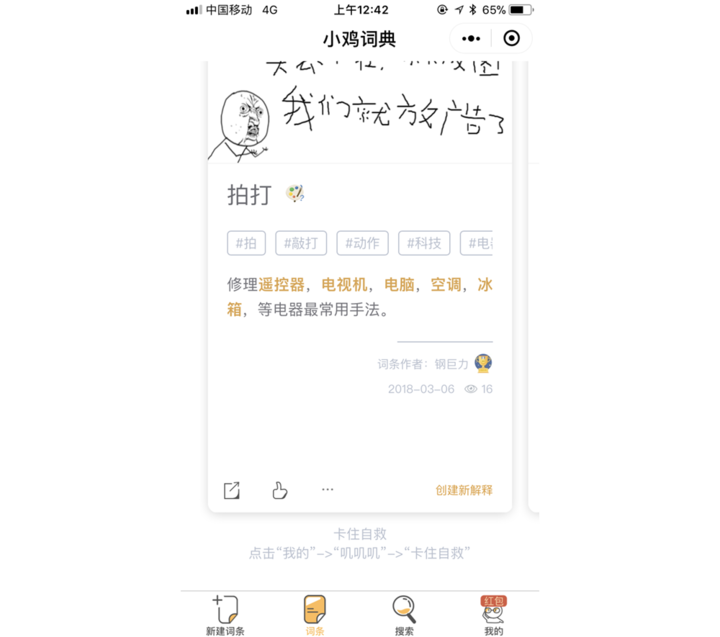
这个真的是欲哭无泪,答案是没法破!但是,我们可以想办法让用户自己动手破解。具体来说,就是增加一个「自救按钮」,类似于网游中,用户卡在地图某个位置后,可以通过回城等方式把自己救出来。
「小鸡词典」的解决方案:在「小鸡词典」中,我们在卡片的背后隐藏了一个自救提示。当用户按照提示,点击自救后,程序会重置卡片序列,这样就完成了自救的操作。用户又可以愉快的玩耍了。(方法很笨,但是不至于让用户无计可施后一走了之。)

至于代码,我们实现的方式是,设置一个全局变量 selfRescue。
当用户点击自救按钮后,设置 selfRescue 为 true,然后在卡片页面的 onShow 处,判断 selfRescue 的值,如果是 true 则重置卡片序列。(这里说的重置序列,不是简单的重置 swiper 的 current 值,而是清空 swiper,重新载入卡片。)
吐槽 4:疯狂滑动的卡片伤不起
当我们需要用 Swiper 组件动态加载内容时,如何避免卡片疯狂滑动?
官方有在文档中说明,不要在 swiper 组件 bindchange 的时候,改变 current 值。所以,小鸡词典的做法是,在动态加载内容后,把新加载的内容存在一个 buffer 里(即保存在一个页面级的变量当中),然后在 bindanimationfinish 中,再加载这些数据。
虽然从逻辑上说,这种方式依然会导致疯狂滑动。但概率会小的多。至少对小鸡词典来说,改过之后,我们没再发现过疯狂滑动的现象。
如果你是小程序插件开发者,请不要错过这里:知晓程序推出首个「插件市场」,免费为开发者提供插件的展示与交易服务,让优秀的插件快速对接用户。

吐槽 5:怎么把字体搞成五彩斑斓的黑啊
不能读 DOM,接口又这么少,怎么实现富文本编辑啊?!
为了让词条卡片内容更丰富,也为了让鸡友可以更好的表达意思,所以我们希望鸡友在创建词条时可以使用富文本(即特殊格式,如加粗划掉等)。但是,由于小程序既不能读 DOM,输入相关的接口又很少,实现富文本输入/输出只能采用曲线救国的形式了。
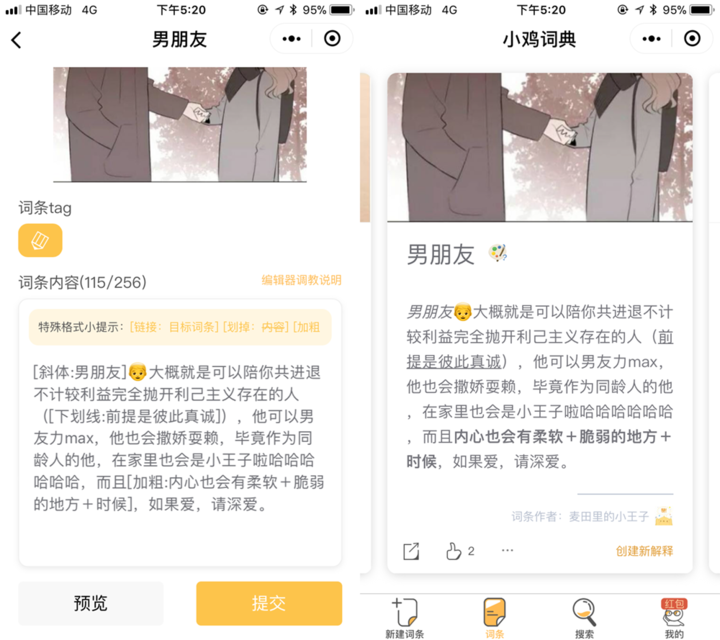
「小鸡词典」的解决方案:既然微信不提供,于是我们就自己创造了一套标记语言。(为什么不用 Markdown?因为复杂,不便于普通用户输入)。
我们的设计是这样的,如果要输入加粗的文字,则用户输入【加粗:胖子】,看到的结果就是胖子。同理,【划掉:小程序没 bug】,显示结果为小程序没 bug。如果需要嵌套效果,则可以用逗号将格式分开,如【加粗,斜体:就是这样】,来显示就是这样。

通过小鸡词典的实践,这套语言对于用户来说,接受度还是非常高的。但由于我们产品本身并没有对富文本有太多格式的要求,所以这套语言支持的范围非常有限。
至于实现方法,我们用 JS 写了一个编译器,把纯文本转换成了 JSON 格式,然后再通过 WXML 渲染出来。(我们没用官方的 rich-text 组件,因为我们做的早,换过去太费劲,还不如自己写的灵活)
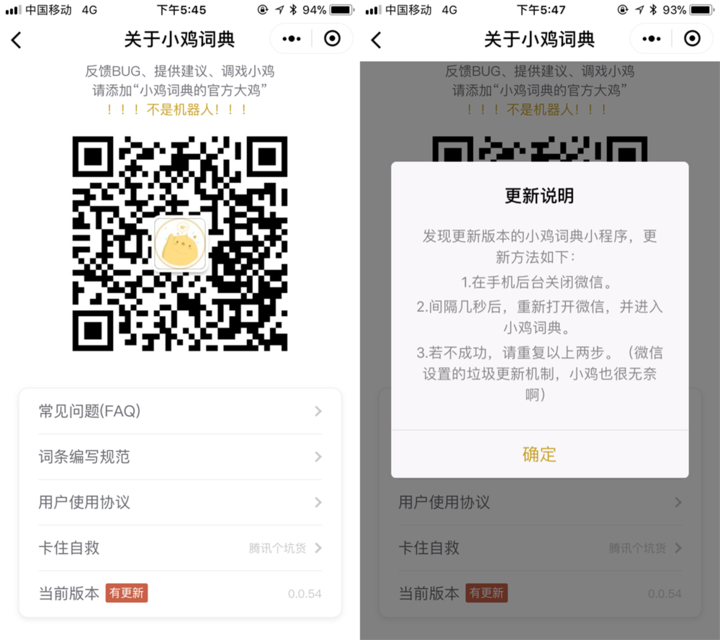
吐槽 6:小程序的谜之更新策略
为了修补 bug,为了上新功能,程序猿们经过不懈努力敲代码,之后又经过漫长的等待,小程序终于审核通过,发布并上线了。但是!!!用户居然不能选择主动更新?这种操作也是醉了……
「小鸡词典」的解决方案:小鸡词典发现,只要强制关闭微信,再重新打开小程序,就有一定概率会进行自动更新。所以,我们的做法又很简单粗暴,前端提示用户有更新,并且把更新步骤告知用户。这样就可以提高用户更新的效率了。

小技巧:如果想让文本在 Modal 框中换行,可以这么操作
content: 'LINE1内容内容内容\r\nLINE2内容内容内容'
// \r\n 表示了换行关注「知晓程序」微信公众号,回复「开发」,获取小程序开发技巧大全。

















