
开发 | 一篇文章,带你从 0 到 1 开发小程序插件
知晓程序注:
前不久,微信释放了一个重磅新能力:微信小程序插件功能。有了它,小程序开发者就可以通过这个功能,强化自身小程序能力;小程序服务提供商也可以用它,为开发者、用户提供强大的小程序功能支持,进一步拓展小程序能力。
插件固然好,但如何从零开发一个插件呢?今天,知晓程序就来手把手,教你如何从零开发一款微信小程序插件。
需要注意的是,本推送为全文节选。关注「知晓程序」微信公众号,回复「教程全文」,获取本教程全文下载地址。
新建插件
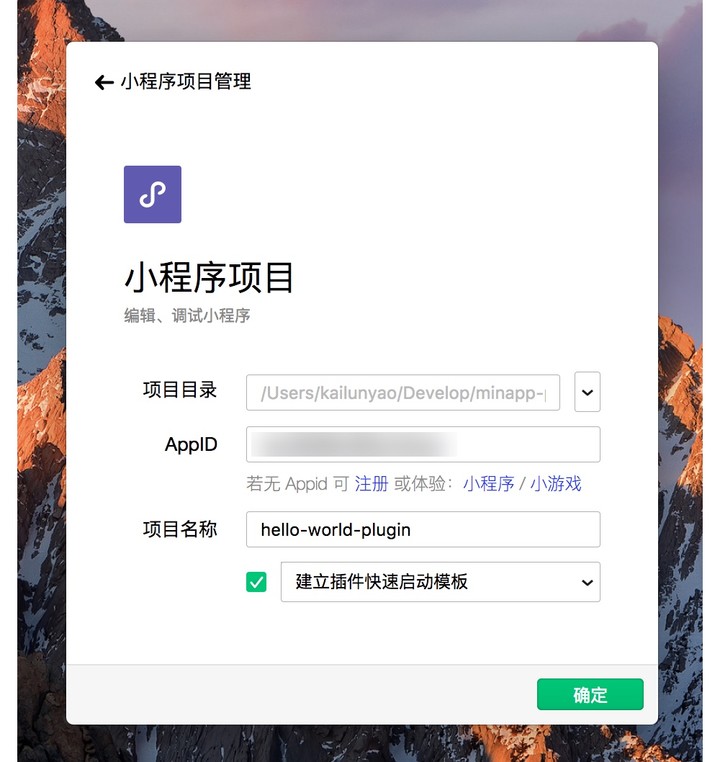
新建插件的操作非常简单。只需要在微信开发者工具中新建小程序项目,并选择「建立插件快速启动模板」即可,开发者工具就会自动创建插件项目。
需要注意的是,新建项目时,需要确保选择的项目目录是空目录,否则不会显示「建立插件快速启动模板」选项。

插件目录结构
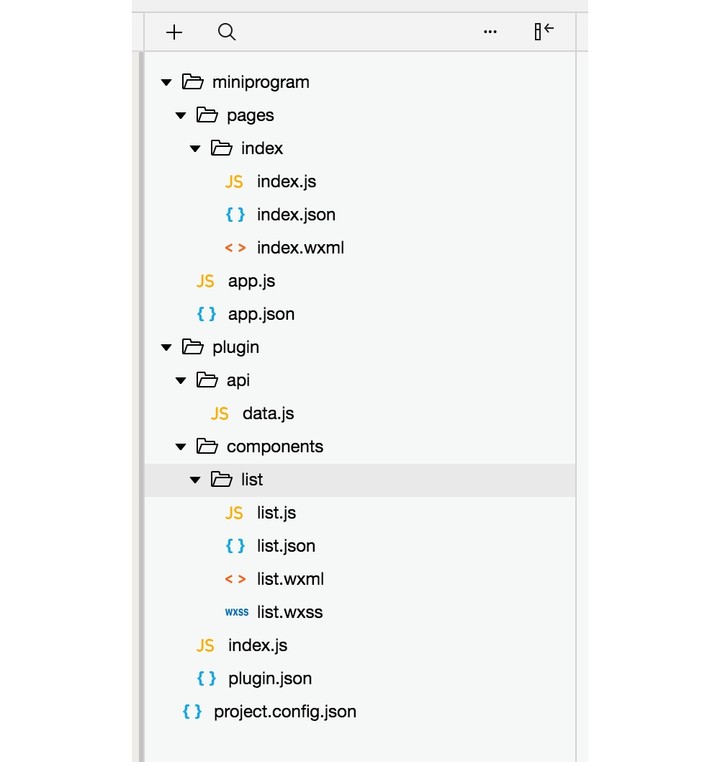
生成的项目结构主要分为两大块,一个是 plugin,一个是 miniprogram。plugin 中放置我们插件的逻辑代码,主要分为 api 和 components 两个部分; miniprogram 中放置的是插件的使用示例或者测试示例。

插件 API 接口开发
以写一个返回「hello world!」的接口为例,我们可以在 plugin/api/data.js 中写下如下代码:
function sayHelloWorld() {
return 'hello world!'
}
module.exports = {
sayHelloWorld
}在 plugin/index.js 中将我们需要暴露出需要给插件使用者使用的接口
var data = require('./api/data.js')
module.exports = {
sayHelloWorld: data.sayHelloWorld
}然后在 plugin/plugin.json 的配置文件中,配置插件的入口,默认如下:
{
"main": "index.js"
}然后在 miniprogram 中使用该接口。如在 miniprogram/pages/index/index.js 中使用:
var plugin = requirePlugin("myPlugin")
Page({
onLoad: function() {
console.log(plugin.sayHelloWorld())
}
})其中 myPlugin 为我们的插件名,微信默认配置。
插件组件开发
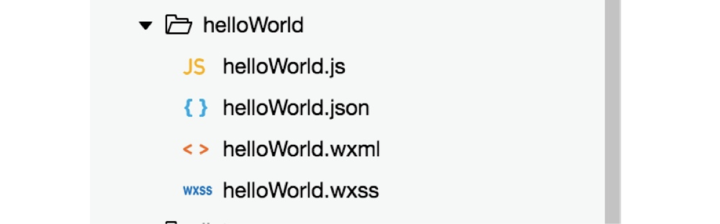
同样,以写一个显示 「hello world!」的组件为例,在 plugin/components 下新建一个 helloWorld 文件夹,点击该文件夹,右键生成组件,与普通组件一样,生成以下四个文件。

在 helloWorld.wxml 中编写视图代码:
<view>hello world!</view>同样,在 pluginj/plugin.json 中配置需要暴露给插件使用者使用的组件:
{
"publicComponents": {
"hello-world": "components/helloWorld/helloWorld"
},
"main": "index.js"
}在需要引用到该组件的页面的配置文件中,做好配置即可,加入我们要在 index 页面使用,则需要在 miniprogram/pages/index/index.json 中进行如下配置:
{
"usingComponents": {
"hello-world": "plugin://myPlugin/hello-world"
}
}然后再在 miniprogram/pages/index/index.wxml 中使用:
<hello-world/>接下来,我们只需完整开发插件,然后选择上传,最后提交审核、发布,其他人就可以使用你的插件了。
关注「知晓程序」微信公众号,回复「开发」,让你的小程序性能再上一层楼。

















