
终于过审!首批小程序插件诞生了!
3 月 13 日小程序上线小程序插件功能,在此之后许多小程序开发者提交了插件等待审核,然而微信团队对于此事十分严谨,一次次告知「代码审核未通过」。
近几日,在历经重重「打击」后,首批过审的插件终于诞生。
「知晓云 SDK」与「腾讯地图」插件无疑是其中的佼佼者,而这两款插件也将作为本文的范例,从使用插件前后的对比、使用插件方式等几个方面为大家做一个简单的介绍。同时,我们也将公开 AppID,方便大家申请使用。

知晓云是个好用、顺手的小程序 BaaS (Backend As A Service)后端云服务。
它免去了小程序开发中服务器搭建、域名备案、数据接口实现等繁琐流程。让你能专注于业务逻辑的实现,使用知晓云开发小程序,门槛更低,效率更高。
以操作云端数据表为例,在知晓云控制台创建一张图书表 ( book ),引入知晓云 SDK 后,在小程序中执行以下代码,即可在数据表中添加一本书的记录。
// 通过数据表名实例化一个 TableObject 对象,操作该对象即相当于操作对应的数据表
let Book = new wx.BaaS.TableObject(‘book’)
let book = Book.create()
book.set({bookName: '我的第一本书'}).save()而如果是自己写代码完成整个功能,则需要自己购买服务器,安装数据库软件和购买域名等等一系列工作。使用知晓云后,便可以更专注于业务逻辑的实现了。
前不久微信小程序开放了小程序插件功能,知晓云在第一时间就着手知晓云 SDK 插件的开发,并成功通过了审核,「知晓云 SDK」成为首批过审的小程序插件。
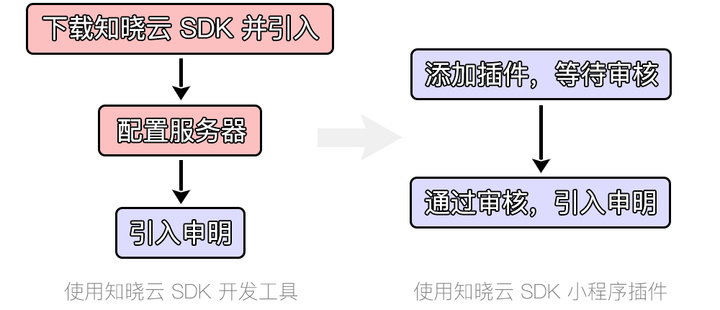
使用知晓云 SDK 开发工具 👍
「知晓云 SDK」插件与原来的开发工具提供了相同的功能,省去下载、引入 SDK 文件和配置服务器域名,在使用上更加便利。

原来需要在官网 https://cloud.minapp.com/ 下载知晓云 SDK,放置到在项目代码目录下,并且在项目的入口文件中做出如下的引入声明:
//app.js
App({
onLaunch: function() {
require('./vendor/sdk-v1.2.1.js')
wx.BaaS.init(clientID)
}
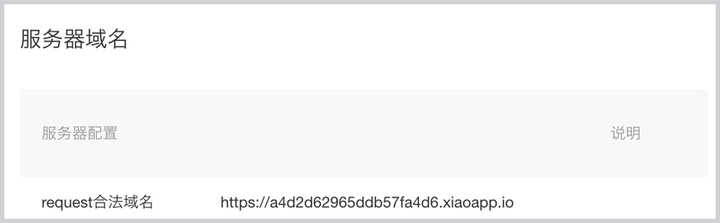
})同时,你还需要在小程序后台配置相关的服务器域名:

使用知晓云 SDK 插件 👍👍
目前知晓云 SDK 插件信息:
AppID:wxc6b86e382a1e3294
版本号:0.1.0
而有了插件后,无需下载知晓云 SDK,开发者只需要到小程序管理后台,点击「添加插件」后根据知晓云插件的 AppID (wxc6b86e382a1e3294) 搜索到插件,确认添加等待审核后即可使用。
具体使用方法如下:
1. 在项目的配置文件 JSON 中对插件进行引入声明。
"plugins": {
"sdkPlugin": {
"version": "0.1.0",
"provider": "wxc6b86e382a1e3294"
}
}2. 同时在项目的入口文件中做出声明。
//app.js
App({
onLaunch: function() {
wx.BaaS = requirePlugin('sdkPlugin')
wx.BaaS.wxExtend(wx.login, wx.getUserInfo, wx.requestPayment) //让插件帮助完成登录、支付等功能
wx.BaaS.init('a4d2d62965ddb57fa4d6')
}
})其它操作与直接引入 SDK 文件的方式无异。
通过以上的使用对比,你对小程序插件是否有了更清晰的认识?除了操作更为便捷外,插件使用者在每一次升级 SDK 后,只需修改一下配置文件中对应插件的版本号即可。

扫码关注知晓云公众号了解更多详情

体积大、耗电多可能是大家对地图类软件的固有印象。
但在日常生活中如果只是查查地点、看看路线,比起那么多丰富而「无用」的功能,打开快、耗电少是用户更看重的指标,由腾讯地图推出的「腾讯地图 +」小程序便是有着如此得天独厚的优势。

「腾讯地图 +」小程序的功能直达也是一绝
使用腾讯地图插件 👍👍
目前腾讯地图插件信息:
AppID:wx5bc2ac602a747594
版本号:1.0.4
小程序插件功能一推出,腾讯地图团队便第一时间制作「腾讯地图」插件并提交审核,目前腾讯地图插件可以实现显示目标位置信息以及附近地图功能,后续还会逐步增加路线规划等能力。
具体使用方法如下:
1. 修改配置文件 JSON。
{
"usingComponents": {
"map-comp": "plugin: //myPlugin/mapComp"
}
}2. 在页面的 WXML 文件中添加插件标签。
<map-comp loc-info="{{locInfo}}"></map-comp>3. JS 文件中处理传入插件的数据,数据包括指定目标点的经纬度和名称信息,封装在 locInfo 里。
that.setData({
"locInfo": {
latitude: res.latitude,
longitutde: res.longitude,
name: res.name
}
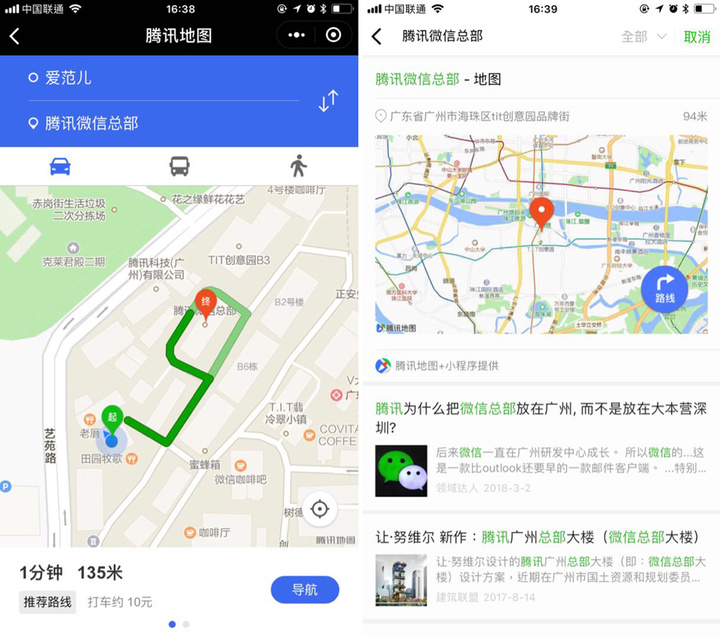
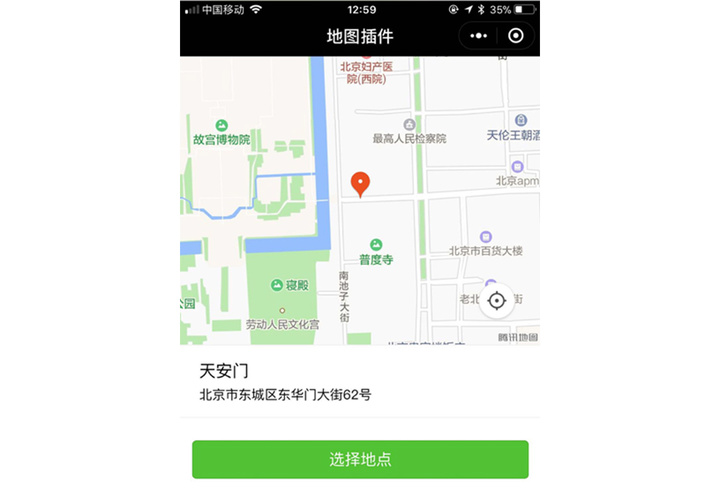
})插件效果如图:

通过介绍,你对「知晓云 SDK」和「腾讯地图」插件是否有了一定认识?欢迎上手体验这两款小程序插件,如果你有什么好的建议也可以在留言区告诉我们!
关注「知晓程序」微信公众号,回复「新能力」,查看小程序新能力最全解读。

















